React

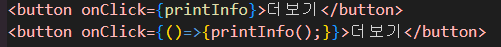
매개인자가 있는 함수는 1번의 방식대로 쓰지 못하고 2번의 방식으로 써야 함
function printInfo(a, b){}의 경우
onClick={()=>{printInfo('1','2')}} 이렇게만 쓸 수 있음
onClick={printInfo('1','2')}로는 사용 불가능
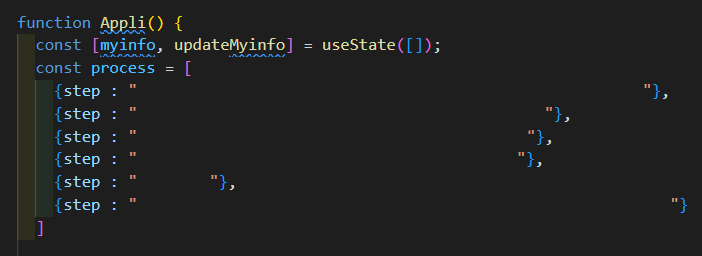
useState

info를 업데이트할 useState와
데이터베이스로 쓸 process라는 배열을 만들었다

-
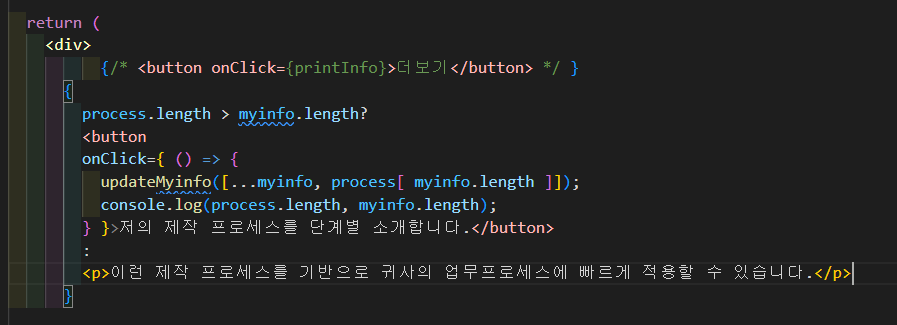
처음에는 콜백함수를 이용하여 만들었는데 리액트보다는 바닐라에 가까운 느낌이었다
그래서 삼항식을 이용하는 방식을 차용하여 제작하였다 -
console에 찍어본 결과,
process.length는 6으로 유지되고,myinfo.length는 0, 1, 2, 3, 4, 5로 진행되므로 6이될 경우에는 더 이상 추가될 db가 없다 -
그러므로
process.length와myinfo.length가 같아질 때 위 조건은false가 되므로,
false 조건 입력란에 정보 추가를 멈추고p태그를 이용하여 마무리 멘트를 나오게 하였다 -
그리고 클릭 이벤트마다
[...myinfo, process[myinfo.length]]하여
myinfo 초기값 + 클릭 시 index처럼 올라가는 myinfo의 길이를 이용하여
해당하는 index의 process 값을 myinfo에 저장하도록 하였다

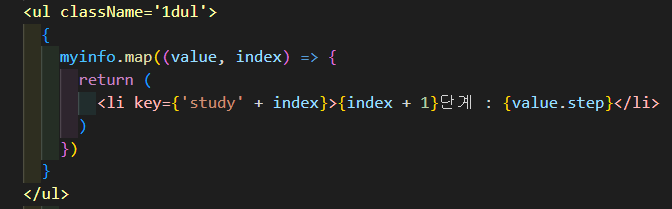
이를 바탕으로 myinfo는 Array이므로 map을 돌려 기존 값(혹은 저장된 값)+새로운 값이 클릭 이벤트마다 나오도록 하였다
