React
미누도 개발한다 님 글 참고함!!
https://velog.io/@sae1013/React-%EC%99%80-Node.js-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
src에 setupProxy하는 것 => 리액트에서 행해지는 것
리액트 localhost:3000과 노드의 locahost:8005 (8080등 그외 숫자도 가능) 의 사이에 Proxy를 놓아 연결
리액트의 것이 노드 서버로 이동되는 것
require : 리액트, 노드, 바닐라 등에 다 쓰이는 메서드
외부 모듈을 가져올 수 있다
import가 아니므로 노드쪽에서 설치하기를 요구하는 것을 뜻한다nodemon : 수정 후 저장 시 서버 재구동
서버에서 다운 받는 게 아닌
역행하여 클라이언트가 서버에서 값을 가져오는 것이 비동기 통신이다!
ec-hosting
/skin-skin##/layout/basic/css/layout.css 이 가장 기본이 되는 css
클래스 명 보았을 때 가장 긴 (하이픈이 많은) 클래스가 그 하나를 위한 특정 클래스일 것

예시로 위 사진을 보면 xans-layout-logotop이 이 div를 위한 클래스일 확률이 높다
.xans-폴더명-파일명.css
xans 클래스들은 /skin-skin##/css/module/폴더명/파일명.css 에 있다
layout
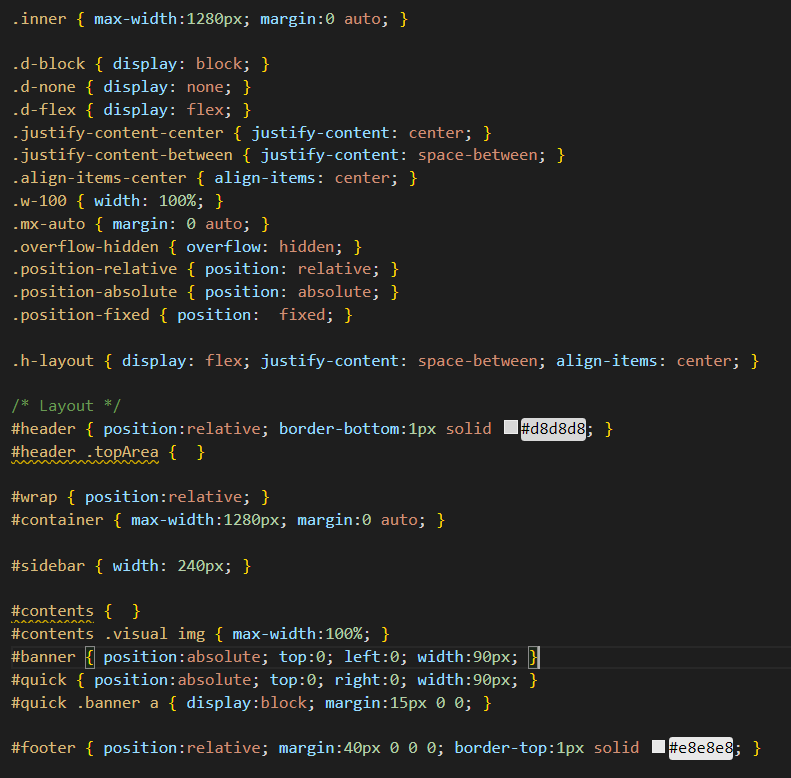
layout.css
float가 있는 곳은 다 지워버리기... clear:both;는 float와 세트!!
공통클래스 제작하여 넣기

안 쓸 것들 float 등등 다 털어내고 공통클래스 작성했다
index.html
태그 이동 시에는 module 단위로 움직여야 한다
