React / Node
npx create-react-app 폴더명
🔽
폴더명/src에 setupProxy.js 생성 및 코드 입력
🔽
npm i http-proxy-middleware
🔽
편의를 위해 react 폴더 상위에 node용 폴더를 만들었다

🔽
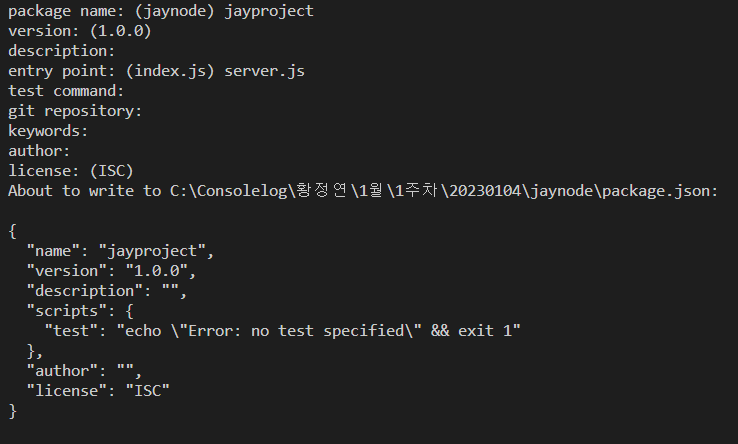
경로를 node폴더인 jaynode에 맞춰놓고 npm init해서 커스터마이징 했다

🔽
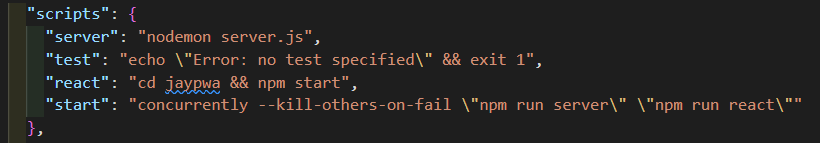
검색하면 나오는 scripts~!!

- react에 cd 경로를 나의 react 폴더명과 맞춰주어야 한다
혹은 디폴트값인 front로 바꿔주는 것이 좋다 - npm start 시에는 npm run server과 npm run react가 실행되는 것
- 한 번에 터뜨리기 위해 node 폴더 안에 react 폴더가 들어가도록 설계하는 것이다
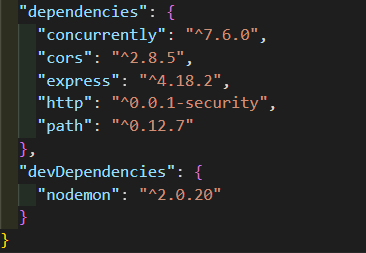
설치한 dependencies
nodemon은npm i nodemon --save-dev를 입력하여 devDependencies로 설치하였다
- dependencies는 앱 동작 시 필요 => 배포 시 포함됨
- devDependencies는
앱 동작 시 필요 X 개발 편의를 위함 (로컬에서만 설치) => 배포 시 포함 X
(즉, 개발환경 작성 시 devDependencies는 적을 필요가 없다)
nodemon -> 서버 스스로 재가동하는 모듈
concurrently -> 서버들 동시 가동하는 모듈
express -> 서버모듈
path -> 경로모듈
cors -> 프록시 ( 다른 서버들과 연동 )를 위한 모듈
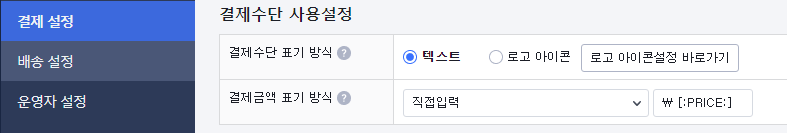
ec-hosting

직접입력 안에 태그는 들어갈 수 없음
태그를 넣어 하드코딩으로 커스터마이징을 할 수 있겠지만
사후관리 유지보수 혹은 수정을 원할 때 어려움이 있다

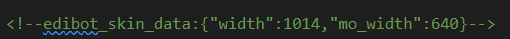
edibot 사용 시에 유효한 주석
주석에 @layout @css @import 등 여러 쿼리들이 존재하므로 바로 지워서는 안 된다
(검사 시에 주석으로 보인다면 그건 진짜 주석이다..)

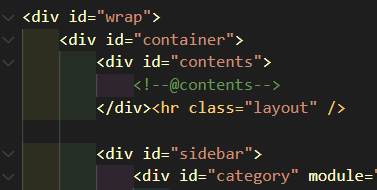
main.html은 틀이므로 container에 <--@contents-->여기에 각 페이지들이 들어오는 것