
🍺 개요
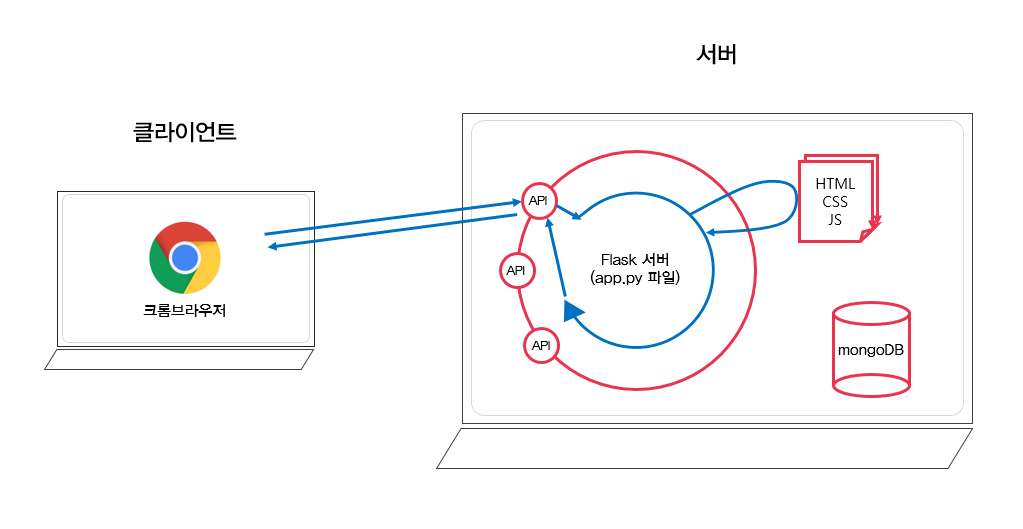
🍕 웹의 동작 개념
1. html을 받을 때(refresh)

1) 브라우저: 서버에 요청을 보내고, 수신한 데이터를 그려냄
2) HTML: 페이지의 뼈대
3) CSS: 페이지의 디자인(?)
4) JS: 애니메이션 등
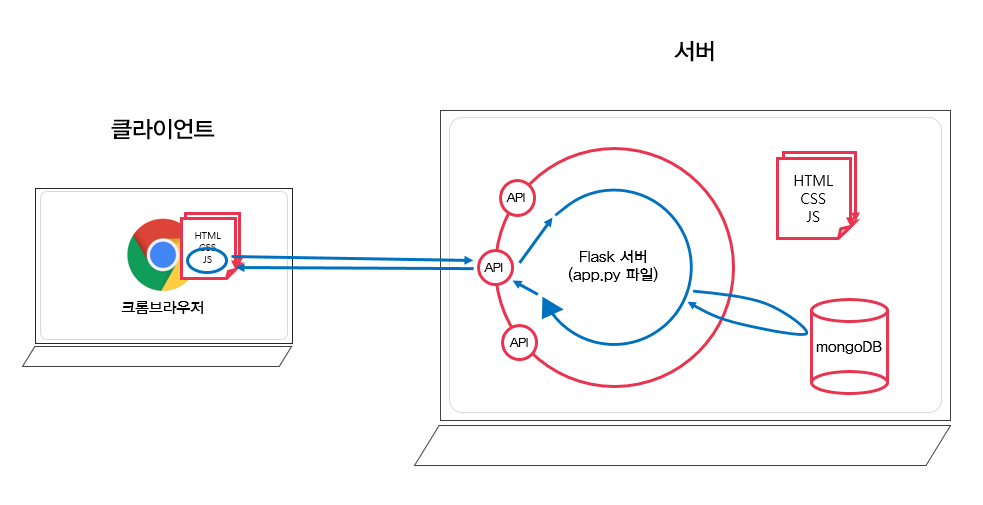
2. 일부 데이터만 받을 때

DB에 바로 접근 및 수정
🍺 HTML 기초 문법
🍕 head, title, meta, link
1) head
<head>
<meta charset="utf-8">
<title>brrrr</title>
</head>body와 달리 head의 내용은 페이지에 직접적으로 표시되지 않는다. head의 역할은 페이지에 대한 메타데이터를 명시하는 것이다. 위 예시는 charset(문자집합), title(제목)만을 명시한 간단한 head이다.
메타데이터(metadata)는 데이터(data)에 대한 데이터이다. 이렇게 흔히들 간단히 정의하지만 엄격하게는, 캐런 코일(Karen Coyle)에 의하면 '어떤 목적을 가지고 만들어진 데이터(Constructed data with a purpose)'라고도 정의한다. 뭔 소린지 생각하기 귀찮을땐 html에서는 데이터를 정의 혹은 설명하기 위한 데이터라고 생각하자.
2) title
- title: 문서의 컨텐츠가 아닌 html 전체의 타이틀을 표현하기 위한 메타데이터
- cf) 페이지 내용의 제목이나 헤드라인을 표시하기 위해 사용
3) meta
메타데이터는 데이터를 설명하는 데이터이며, HTML은 meta를 통해 이를 지원한다.
<meta charset="utf-8">- charset: html 내에서 허용하는 문자집합(character set) 인코딩에 대해 명시
<meta name="author" content="jay">
<meta name="description" content="artsy-fartsy">- name: 메타 요소가 어떤 정보의 형태를 갖고 있는지에 대해 명시
- description: 정보의 형태에 따른 설명
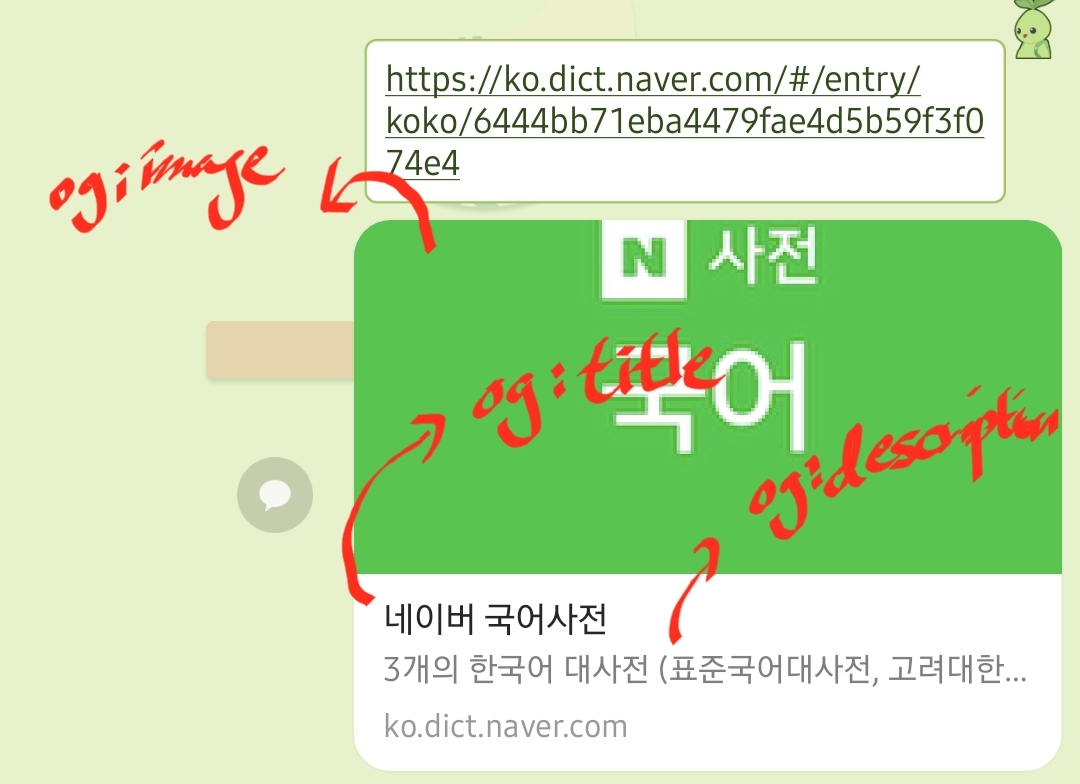
- open graph data(facebook)

Open Graph Data는 Facebook이 웹 사이트에 더 풍부한 메타 데이터를 제공하기 위해 발명한 메타 데이터 프로토콜으로, 미리보기 화면 등 사이트에 대한 요약을 제공할 때 사용된다. (트위터도 있음)
4) link
<link rel="stylesheet" href="css-file.css">link는 항상 head 내에 위치하며, 스타일 시트임을 나타내며, css 파일의 경로를 포함한다.
🍕 h1, div, section, article, p, aside
1) h1(~h6)
<h1>A tribe called quest</h1>
<h2>People's instinctive travels and the Path of rhythm</h2>
<h3>Push it along</h3>
<h3>luck of lucien</h3>
<h2>The Low End Theory</h2>
<h3>Excursions</h3>h1는 6단계의 제목을 나타낸다. h1이 제일 높으며, h6까지 존재한다.
2) div(division)
<div class="warning">
<img src="/media/examples/leopard.jpg"
alt="An intimidating leopard.">
<p>Beware of the leopard</p>
</div>div는 플로우 컨텐츠를 위한 컨테이너로써, CSS를 적용하기 전에는 컨텐츠나 레이아웃에 영향을 주지 않는다. 다만 서로 다른 요소들을 class나 id를 통해 한번에 제어하는 등의 기능을 한다. 단순한 스타일링 목적으로 사용하는 것이 좋으며, 어떠한 구획이 논리적으로 나타나는 경우 section이 좋은 선택이다.
3) section
<section>
<img src="/media/examples/leopard.jpg"
alt="An intimidating leopard.">
<p>Beware of the leopard</p>
</section>요소와 컨텐츠를 따로 구분해야할 필요가 없고, 문서 요약 등에 논리적인 흐름으로써 구획이 필요할 때 section을 사용한다.
4) article
<article class="forecast">
<h1>Weather forecast for Seattle</h1>
<article class="day-forecast">
<h2>03 March 2018</h2>
<p>Rain.</p>
</article>
<article class="day-forecast">
<h2>04 March 2018</h2>
<p>Periods of rain.</p>
</article>
<article class="day-forecast">
<h2>05 March 2018</h2>
<p>Heavy rain.</p>
</article>
</article>요소를 사이트 안에서 독립적으로 구분해 배포하거나, 재사용할 필요가 있는 구획이 필요한 경우 article을 사용한다. 게시판이나 블로그 글, 매거진이나 뉴스 기사 등에 사용한다.
5) p(paragraph)
<p>첫 번째 문단입니다.</p>
<p>두 번째 문단입니다.</p>p는 하나의 문단을 나타낸다.
6) aside
<p>춘추전국시대부터 유래한 역사 깊은 벼슬로, 전국시대 진나라 무왕이 기원전 309년(주난왕 6년) 좌·우승상을 둔 데서 유래했다. 처음에는 상국의 비서직 개념으로 만들었다고 한다.[1] 실질적으로는 승상과 상국은 같은 벼슬이었고, 상국은 승상에게 예우를 덧붙여 부르는 말에 불과했다. </p>
<aside>
<p>승상은 중국사의 관직으로, 전근대 중국의 재상을 대표하는 말 중 하나이다.</p>
</aside>
<p>따라서 상국이 있으면 승상을 따로 두지 않고, 승상이 있으면 상국을 따로 두지 않았다. 하지만, 유방의 서자인 유비가 제나라 왕에 봉해지고 조참을 제나라 상국, 부관을 우승상으로 봉했던 것을 보면 모르는 일이다.</p>aside는 문서의 주요 내용과 간접적으로 연관된 부분을 명시한다. CSS 디자인은 주로 사이드 박스 혹은 콜아웃 박스 형태로 표현한다.
🍕 li, ol, ul, dl,
1) li(listied item)
bullet 형태로 리스트의 원소를 표현하는 데 사용
2) ol(ordered list)
숫자나 알파벳 등 순서가 있는 목록을 만드는데 사용
<ol>Basketball
<li>Center</li>
<li>Forward</li>
<li>Guard</li>
</ol>- ol에서 사용 가능한 속성 3가지
<ol type="A" start="3" reversed> Basketball- type: 목록에 사용될 마커 지정(번호 붙이기)
속성값: 1(숫자/기본값), a(영어 소문자), A(영어 대문자), i(로마숫자 소문자), I(로마숫자 대문자) - start: 번호 붙이기 시작하는 숫자(문자)를 지정
- reversed: 번호를 역순으로 붙임
3) ul(unordered list)
순서와 무관한 목록을 만드는데 사용
<ul>
<li>Sound Engineering</li>
<li>Skate Board</li>
<li>Basketball</li>
<li>Programming</li>
<li>Game</li>
</ul>4) dl(definition list)
사전과 같이 용어를 설명하는 목록을 만들 때 사용
<dl>
<dt>MFCC</dt>
<dd>Mel Frequency Cepstral Coefficient</dd>
<dd>오디오 신호에서 추출할 수 있는 feature</dd>
<hr />
<dt>EQ</dt>
<dd>Equalizer</dd>
<dd>주파수별 음압을 높이거나 줄일 수 있는 사운드 이펙터</dd>
</dl>🍕 input
1) button
클릭할 수 있는 버튼을 생성한다. onclick 이벤트에 대해 함수를 통해 제어하는 경우가 많다.
<button onclick="hey()">영화 기록하기</button>2) checkbox
체크박스를 생성한다. onclick 이벤트 및 버튼을 통해 제어하는 경우가 많다.
<input type='checkbox'
name='alcohol'
value='fermented beverage'/> 발효주
<input type='checkbox'
name='alcohol'
value='spirit'/> 증류주
<button type="button" name="button" onclick="getCheckboxValue()">submit</button>
<div id='result'></div>2-1) checkbox 입력 데이터 추출하기
html 구성 시 onclick 이벤트에 함수(getCheckBoxValue)를 할당하고, 함수의 정의는 다음과 같다.
function getCheckboxValue() {
// 선택된 목록 가져오기
const query = 'input[name="alcohol"]:checked';
const temp = document.querySelectorAll(query);
// node list를 순환하며 값을 result에 저장
let result = '';
for (var i=0; i < temp.length; i++){
result += temp[i].value + '';
}
// result id를 가진 div에 해당 내용 적용
document.getElementById('result').innerText = result;For-Each문을 이용해 코드를 간결하게 작성하는 것도 가능하다.
별로 안 간결한거 같기도 하고
function getCheckboxValue() {
// 선택된 목록 가져오기
const query = 'input[name="alcohol"]:checked';
const temp = document.querySelectorAll(query);
// list를 순환하며 값을 result에 저장
let result = '';
temp.forEach((el) => {
result += el.value + '';
});
// 출력
document.getElementById('result').innerText = result;
- LinkedList
for-each문 = 19,774.56 ns
일반 for문 = 151,597.54 ns
LinkedList에 경우는 For-each문이 압도적으로 빠른 속도가 나왔습니다. 약 7.7배 정도 빠르게 나왔습니다. (list의 사이즈가 커질 수록 더 많은 격차가 예상됩니다.)
(for-each문이 더 빠른이유는 내부적으로 iterator를 사용하기 때문입니다.)- ArrayList
for-each문 = 15,405.32 ns
일반 for문 = 14,318.87 ns
ArrayList에 경우는 듣던대로 For문이 좀 더 빠르긴 했습니다만 제가 시행한 테스트에서는 거의 차이가 없었습니다. (듣기로는 ArrayList의 For문은 For-each문 보다 3배 가량 빠르다고 합니다.)- Array(배열)
for-each문 = 14,661.95 ns
일반 for문 = 10,319.81 ns
Array에 경우도 일반 for문이 약 1.4배 더 빠르게 나왔습니다.
최적화를 생각한다면 for문을 사용할 방법을 고민하는 게 나을 듯 하다.
출처 : https://siyoon210.tistory.com/99
3) radio
체크박스와 달리, 사용자가 하나의 선택지만 고를 수 있게 하는 경우 사용된다. 역시 onclick 이벤트 및 버튼과 연계해서 사용되는 경우가 많다.
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label><br>
<input type="radio" id="other" name="gender" value="other">
<label for="other">Other</label><br>
<button type="button" name="button" onclick="getRadioValue()">submit</button>
<div id='result'></div>3-1) radio 입력데이터 추출하기
체크박스와 달리, 한 개의 값만 추출하기 때문에 매우 간단하다! querySelector를 사용하고, for문은 쓸필요도 없다.
function getRadioValue() {
// 선택된 목록 가져오기
const query = 'input[name="gender"]:checked';
const result = document.querySelector(query);
// result2라는 id를 가진 div에 출력
document.getElementById('result2').innerText = result.value;
}4) text
text는 한 줄 정도를 입력하기 위한 용도로 사용된다. 사용법은 다음과 같다.
First name:<br>
<input id = "fname" type="text" name="firstname"><br>
<div id='result3'></div>님 안녕하세요.4-1) text 입력데이터 추출하기
getElementByID 함수를 통해 추출하면 간단하다.
function getTextValue(){
document.getElementById('result3').innerText = document.getElementById('fname').value;
}5) email
email은 브라우저의 지원에 따라서, 폼이 제출될 때 유효성 검사를 실시한다.
<input id ="address" type="email" name="email"> <br>
<button type="button" name="button" onclick="getEmailValue()">submit</button>
<div id='result4'></div><br>5-1) email 입력데이터 추출하기(with split)
split() 함수와 연계하여 간단하게 도메인과 아이디를 분리할 수 있다.
function getEmailValue(){
const address = document.getElementById('address').value;
const add_splited = address.split('@');
result = '당신의 ID는 ' + add_splited[0] + ', 도메인은 ' + add_splited[1] + '입니다.'
document.getElementById('result4').innerText = result;
}