
🍺 개요
🍕 CSS란?
1) CSS(Cascading Style Sheet)
CSS는 HTML과 함께 웹페이지를 구성하는 프로그래밍 요소로써, HTML을 뼈대에 비유한다면 CSS는 색상이나 크기 등 외형적인 디자인에 비유할 수 있다.
2) 구조 이해하기
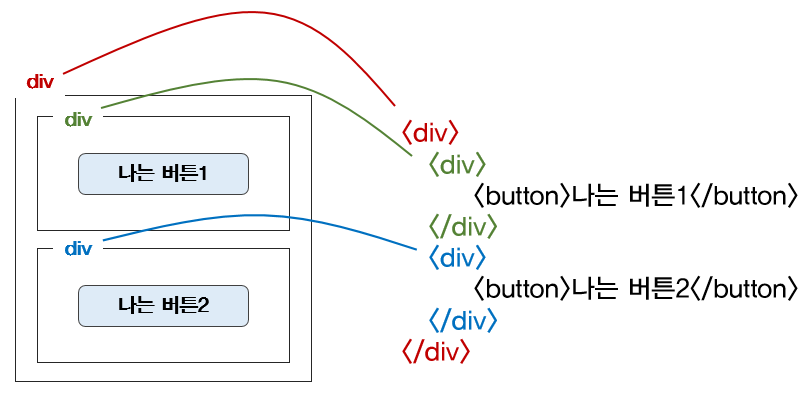
2-1) Cascading?
Cascading은 물이 흐르는, 폭포가 떨어지는 뭐 그런 비슷한 뜻이라고 한다. 물과 같이, CSS의 디자인 속성은 상위 요소에서 정의한 디자인 속성의 하위 요소로 전달된다.
2-2) Priority
브라우저 디자인 정의 -> 외부 스타일시트(CSS, Bootstrap) -> 내부 스타일시트 -> 인라인 스타일시트3) CSS 사용하기
1) 외부 스타일시트
<link rel="stylesheet" href="velog_test.css">참고로, Bootstrap 적용 예는 다음과 같다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">2) 내부 스타일시트
<head>
<style>
.title{
color: red;
}
</style>
</head>3) 인라인 스타일시트
<h1 style="color:blue; margin-left:30px;">인라인vs힐리스</h1>🍺 기초 문법
🍕 Selector
1) Selector란?
CSS에서 정의되는 스타일은 적용 대상과 내용으로 구분된다. Selector는 적용 대상을 명시하기위해 사용되며, 크게 3가지로 나뉜다.
2) tag selector
tag selector는 tag 이름으로 요소를 선택하며, 같은 디자인 속성을 가지는 여러 태그는 ','를 통해 나열하여 사용한다.
p {
color: red;
}
h1,h2,h3,h4 { color: blue; }tag의 종류에 따라, tag의 특정 속성에 대해 selector로 명시하는 것 역시 가능하다.
input[type=text] {
background-color: blue;
color: white;
}3) id selector
id selector는 html의 id 속성을 통해 대상을 명시한다. '#'을 사용하며 예시는 다음과 같다.
#id_asdf { color: blue; }
...
<div id="id_asdf">
...
</div>4) class selector
class selector는 html의 class 속성을 통해 대상을 명시한다. '.'을 사용하며, 예시는 다음과 같다.
.asdf { color: blue; }
...
<div class="asdf">
...
</div>5) tag와 class 결합
tag와 class는 '.'을 통해 결합할 수 있다. 주로 모든 class에 전체적으로 해당되는 속성을 걸어두고, 특정 tag를 다르게 처리할 때 사용한다.
.header { color: red; }
h1.header { color: blue;}
h2.header { color: green;}🍕 Box model
1) CSS의 단위
페이지의 디자인을 위해 사용되는 만큼, CSS의 단위를 이해하는 것은 무엇보다 중요하다고 할 수 있다. CSS는 여러 단위를 지원하며 크게 절대단위와 상대단위로 나눌 수 있는데, 해당되는 단위들은 다음과 같다.
2) 절대단위
2-1) cm : centimeter
2-2) mm : milimeter
2-3) in : inch (극혐)
2-4) px : pixel
2-5) pt : point (1pt=1/72 inch) (극혐2)
2-6) pc : pica (1pc = 12pt)
3) 상대단위
3-1) em : 부모요소의 글꼴 크기에 비례 (2em은 현재 글꼴 크기의 2배)
3-2) rem : html의 글꼴 크기에 비례
3-3) vw : viewport height, viewport 너비 1%에 비례
3-4) vh : viewport width, viewport 높이 1%에 비례
3-5) vmin : vw, vh 중 작은 치수 1%에 비례
3-6) vmax : vw, vh 중 큰 치수 1%에 비례
3-7) % : 부모요소의 크기에 비례
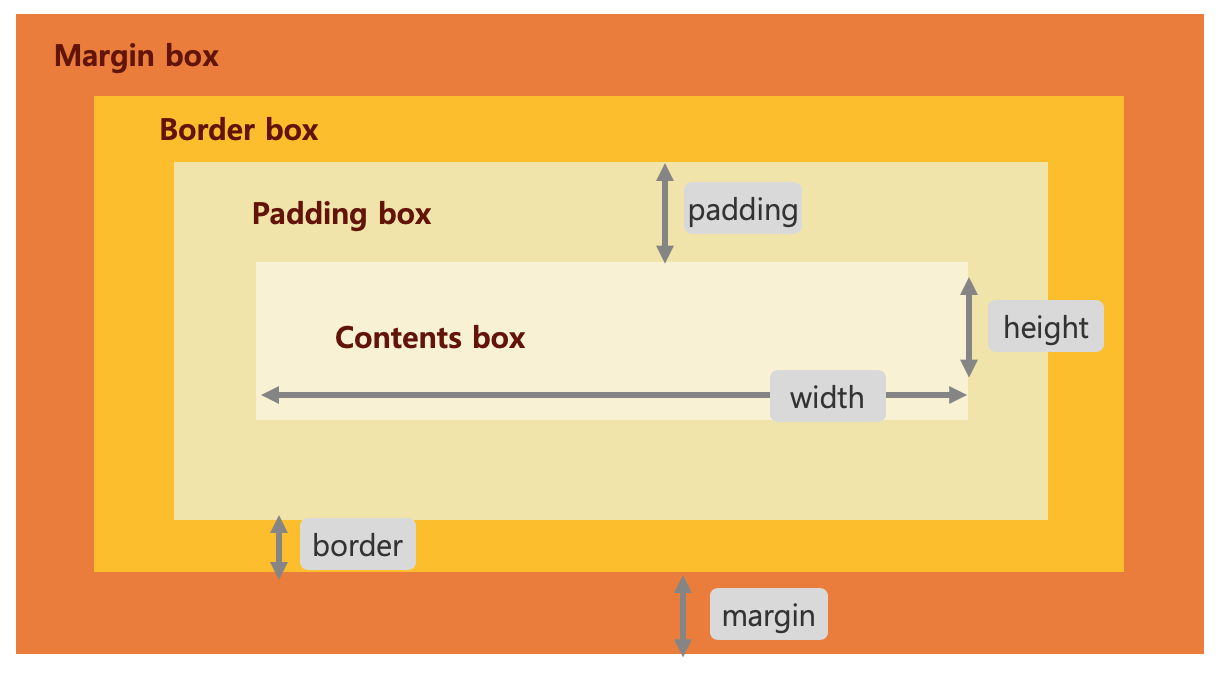
3) Box model의 구성
.box_test {
width : 50px;
height : 50px;
padding : 10px;
border : 5px solid grey;
margin : 10px;
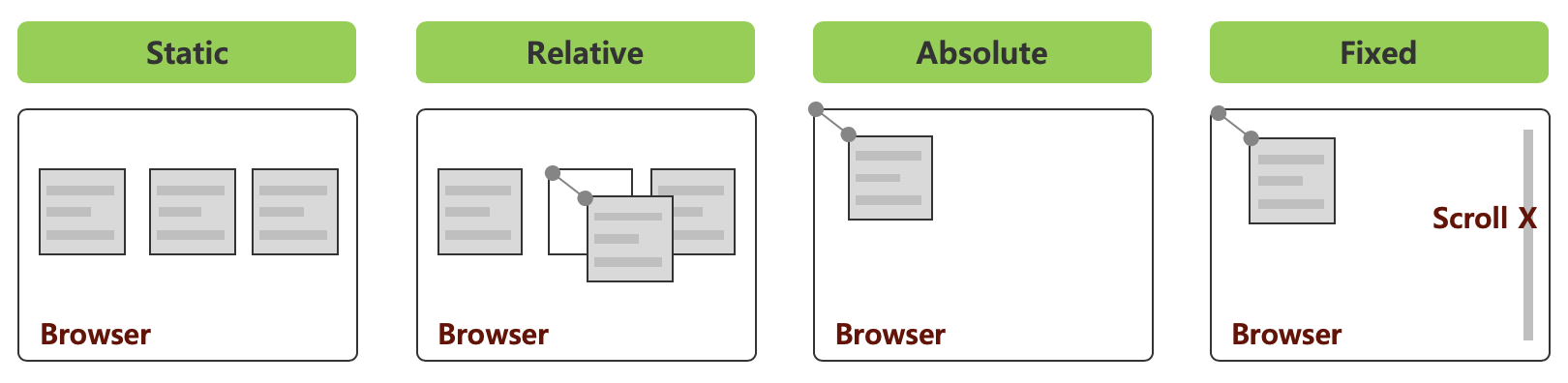
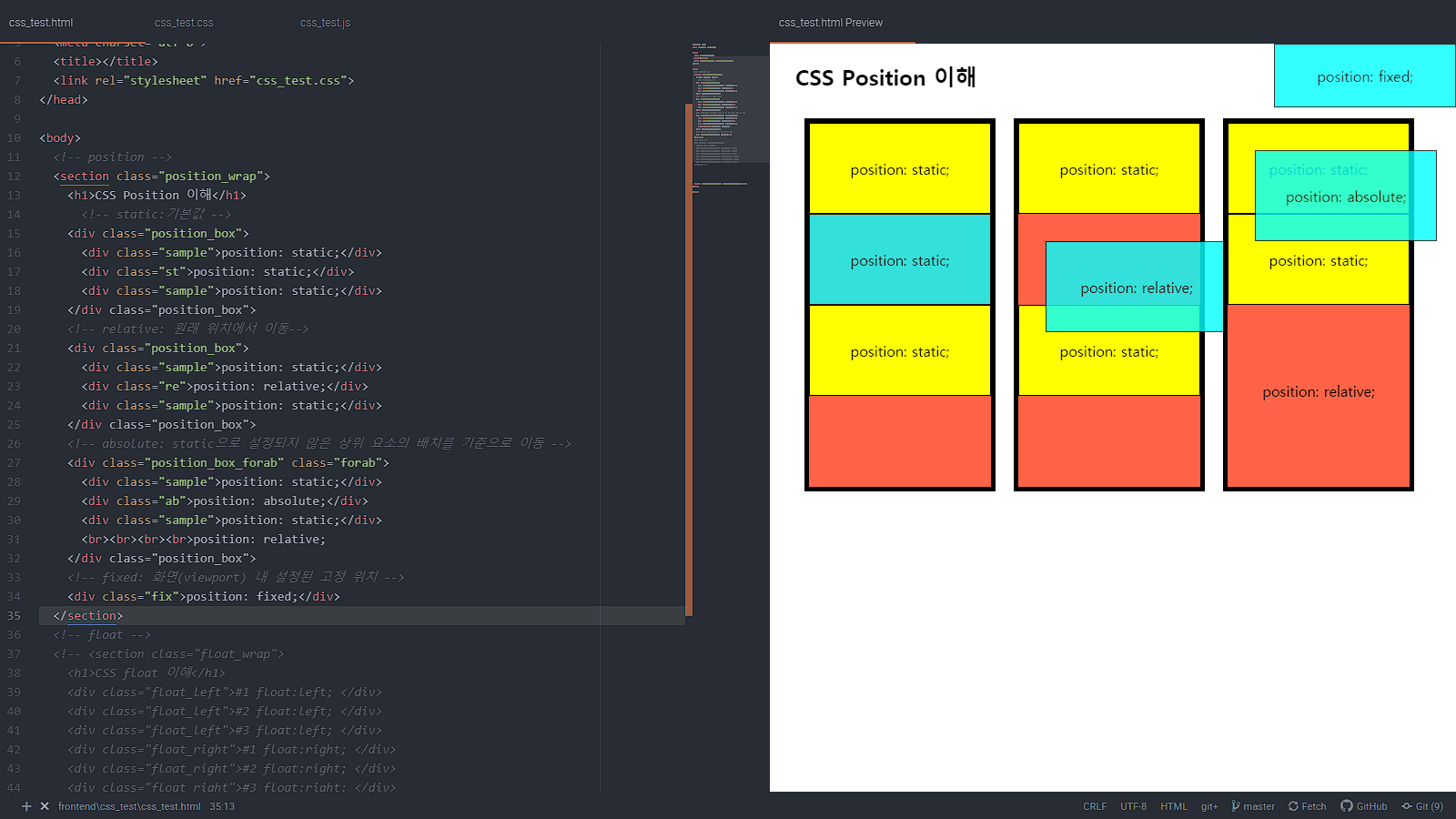
}4) Position의 이해

4-1) static
position 속성의 기본값. 요소들을 왼쪽에서 오른쪽으로, 위에서 아래로 배치하는 형식을 의미한다. 좌우배치는 float 속성을 이용해 사용한다.
div.st {
background: cyan;
position: static;
}4-2) relative
relative 속성을 사용하면, 요소를 원래 위치에서 이동시켜 배치할 수 있다. 사용 가능한 속성으로는 top. bottom, left, right가 있다.
div.re {
background: cyan;
position: relative;
top: 30px;
bottom: 30px;
left: 30px;
right: 30px;
}4-3) absolute
absolute 속성을 사용하면, 요소의 상위에 있는 static이 아닌 요소를 확인하고 그 요소의 위치에서 상대적인 위치에 배치할 수 있다. relative와 반대 개념이 아님을 명심하자.
div.position_box_forab {
float:left;
background: tomato;
position: relative;
}
div.ab {
background: cyan;
position: absolute;
top: 30px;
bottom: 30px;
left: 30px;
right: 30px;
}4-4) fixed
fixed 속성을 사용하면, 요소의 위치는 viewport의 위치를 기준으로 정해지며 페이지의 고정된 위치에 계속 위치하게 된다.
div.fix {
background: cyan;
position: fixed;
bottom: 0px;
left: 10px;
right: 10px;
}🍟 Refernce
1. https://www.daleseo.com/css-position/
2. https://dinfree.com/lecture/frontend/122_css_3.html#m4
3. https://ofcourse.kr/css-course/float-%EC%86%8D%EC%84%B1
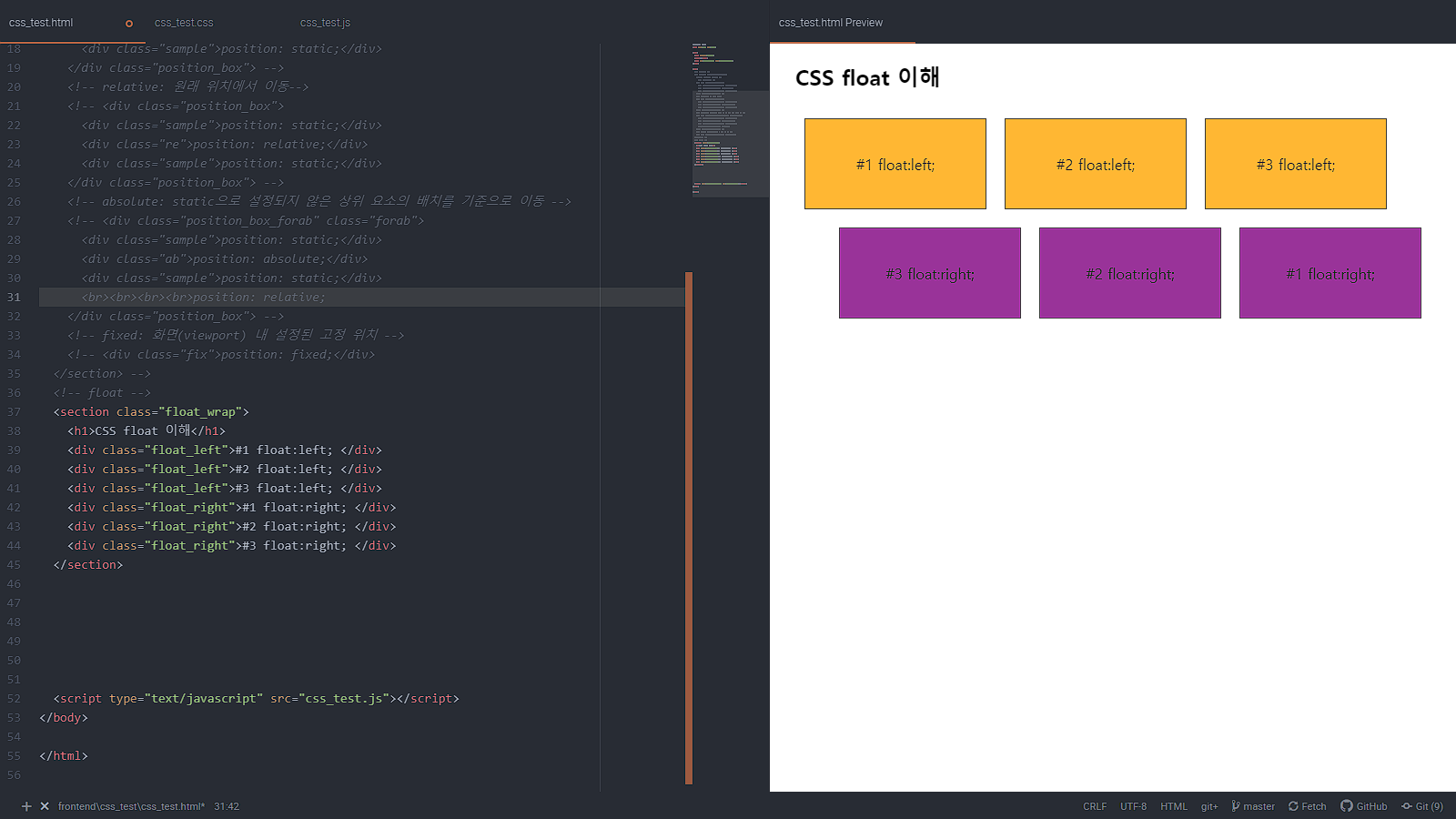
5) float
float 속성을 이용하면 요소들을 위에서 아래로 한칸씩 쌓아나가는 것이 아닌, 왼쪽 혹은 오른쪽부터 배치해 나갈 수 있다.
div.float_left{
float:left;
background: orange;
}
div.float_right{
float:right;
background: purple;
}6) display
display 속성은 요소의 유형을 4가지 범위 내에서 변경할 수 있다.
- none : 요소의 영역 자체를 제거함
- block : block box(ex. div)
- inline : inline box, width, height, margin 등 적용 불가능(ex. span)
- inline-block : block과 inline의 중간 형태
🍕 flexbox
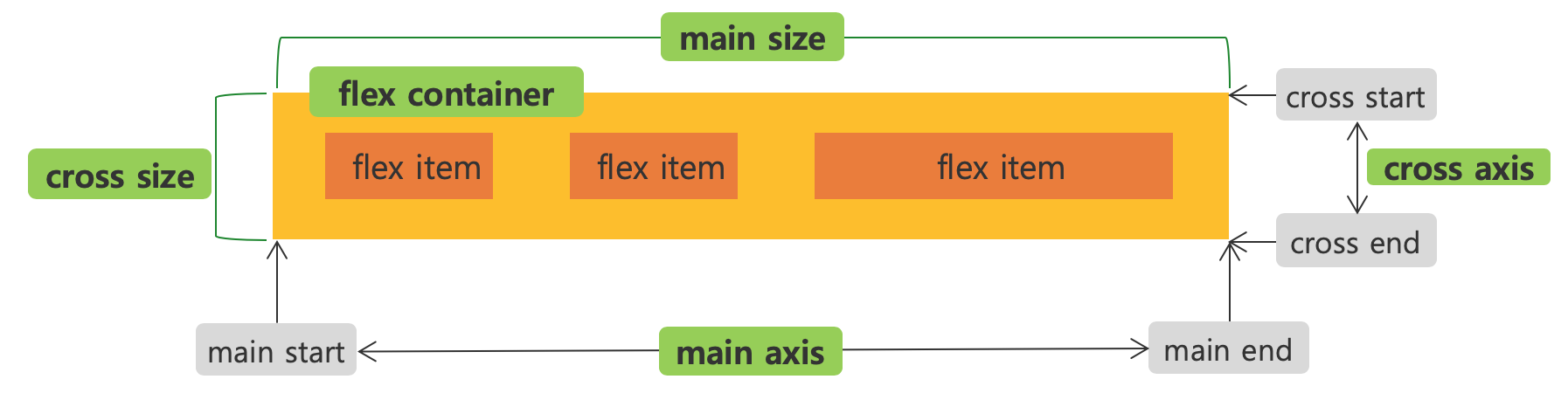
1) Flexbox의 기본 구성요소
- flex container : 정렬하려는 요소의 상위 요소
- flex item : flex container 내부의 아이템, 정렬하려는 대상
- main axis : 좌에서 우로 움직이는 inline 방향
- cross axis : 위에서 아래로 움직이는 block 방향
2) flexbox의 적용
flexbox의 속성은 상위 요소인 flex container에 적용하는 속성과. 하위 요소인 flex item에 적용하는 속성으로 구분된다. 실제로 구현을 하고 정리도 시도했지만 너무 사진이 방대해지는 관계로 어쩔 수 없이 속성에 대한 정리만 진행하고, 참고할만한 좋은 페이지를 인용하겠다.
🍟 Reference
https://heropy.blog/2018/11/24/css-flexible-box/
3) flex container 속성
3-1) display
flex container 정의를 위해 사용된다.
display : flex // block 형태로 item 배치
display : inline flex // inline-block 형태로 item 배치3-2) flex-direction
flex item의 main axis를 설정하고, 정렬 순서를 결정하는데 사용된다.
flex-direction : row; // 좌에서 우로 정렬
flex-direction : row-reverse; // 우에서 좌로 정렬
flex-direction : column; // 위에서 아래로 정렬
flex-direction : column-reverse; // 아래에서 위로 정렬3-3) flex-wrap
flex item은 기본적으로 한 줄로 표시되는데, item들은 이때 container의 크기에 따라 크기가 변환된다. flex-wrap을 통해 item의 크기를 보존하고, 줄바꿈을 할 수 있다.
flex-wrap : nowrap; // item을 한줄에 표시(기본값)
flex-wrap : wrap; // item을 여러 줄에 표시
flex-wrap : wrap-reverse; // item을 여러 줄에 역순으로 표시3-4) justify-content
main axis의 정렬 방법을 설정하는데 사용된다.
justify-content:flex-start; // item을 시작점에 맞춰 정렬(기본값)
justify-content:flex-end; // item을 끝점에 맞춰 정렬
justify-content:center; // 가운데에 정렬
justify-content:space-between; // item을 동일한 간격으로 띄워 정렬
justify-content:space-around; // item과 양 끝점을 동일한 간격으로 띄워 정렬3-5) align-content
cross axis의 정렬 방법을 설정하는데 사용된다.
align-content:stretch; // item을 양 끝점에 맞춰 늘려 정렬(기본값)
align-content:flex-start; // item을 시작점에 맞춰 정렬
align-content:flex-end; // item을 끝점에 맞춰 정렬
align-content:center; // 가운데에 정렬
align-content:space-between; // item을 양 끝점으로 붙여 정렬
align-content:space-around; // item과 양 끝점을 동일한 간격으로 띄워 정렬3-6) align-items
cross axis의 정렬 방법을 설정하는데, 이때 align-content가 우선된다.
align-items:stretch; // item을 양 끝점에 맞춰 늘려 정렬(기본값)(align-content와 동일)
align-items:flex-start; // item을 시작점 및 중앙선에 맞춰 정렬
align-items:flex-end; // item을 중앙선 및 끝점에 맞춰 정렬
align-items:center; // 가운데에 정렬
align-items:space-baseline; // item을 양 끝점으로 붙여 정렬4) flex item 속성
4-1) order
item이 정렬되는 순서를 선택할 수 있다. 음수 역시 허용한다.
order: 숫자;4-2) flex-grow, flex-shrink, flex-basis
item의 증감 및 기준이 되는 너비를 설정할 수 있다.
flex-grow: 숫자;
flex-shrink: 숫자;
flex-basis: css단위(px 등);4-3) align-self
cross axis에서 각 아이템의 정렬방법을 설정한다. 해당 정렬은 align-items의 설정보다 우선순위를 갖는다.(Cascading)
align-self:stretch; // item을 양 끝점에 맞춰 늘려 정렬
align-self:flex-start; // item을 시작점 및 중앙선에 맞춰 정렬
align-self:flex-end; // item을 중앙선 및 끝점에 맞춰 정렬
align-self:center; // 가운데에 정렬
align-self:baseline; // 문자 기준선에 정렬