
🍺 jQuery 개요
🍕 jQuery란?
jQuery는 javascript 라이브러리로, 짧고 간결한 코드만으로도 복잡한 코드를 대체할 수 있게 해주는(!!) 고마운 역할을 한다. 예시를 한 가지 들어보자.
1) jQuery의 장점
function getTextValue(){
document.getElementById('result3').innerText = document.getElementById('fname').value;
}html input 태그의 요소들을 정리할 때, text의 입력값을 사용하기 위해 작성한 함수이다. result3이라는 id를 가진 div에 fname이라는 id를 가진 text의 입력값을 출력하기 위해 사용했는데, 딱봐도 드럽게 긴 걸 알 수 있다. 이 함수를 jQuery로 대체하면 다음과 같다.
$("#result3").text() = $("#fname").val();2) jQuery의 단점
String이나 Vue.js 등의 언어가 강세를 보이고, Vanilla JS로 돌아가는 추세가 보이는 것으로 미루어 보았을 때, 자연스럽게 jQuery의 가치에 대한 의구심이 들 수 밖에 없다. 
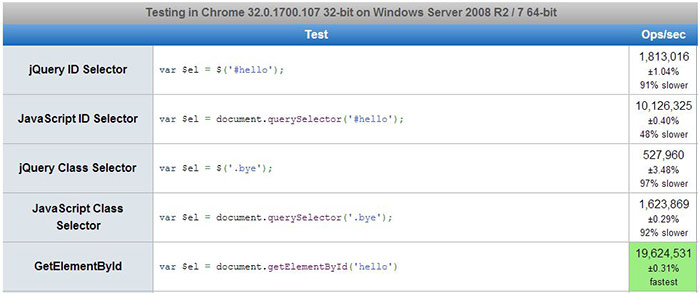
사진에서 알 수 있듯 위에 예시로 든 코드에서도 사용하고 있는 getElementById와 jQuery를 비교했을 때, 10배 이상 속도의 차이가 나는 것을 확인할 수 있다. AJAX와 연계 등을 생각해보면 jQuery의 사용이 나쁘지않은 선택일 수 있지만, 페이지에서 셀 수 없이 쓰이는 getElementByID와 같은 함수가 jQuery로 쌓인다고 생각하니 라이브러리 자체가 꺼려지는 느낌이다.
3) 결론
사실 어떤 도구든 연구하고 배워놓으면 쓸 곳이 많다. 실제로 jQuery의 점유율은 70% 정도로, 아직도 많이 쓰이는 라이브러리이다. forEach든 for문이든, getElementID든 $("#id")든 배워서 적절하게 써먹자.
