
Android의 ConstraintLayout은 View들을 관계에 따라 배치하는 레이아웃이다.
ConstraintLayout은 제약 조건(Constraint)을 이용해 View들을 배치하므로 유연한 구조로 레이아웃을 구성할 수 있다.
ConstraintLayout의 주요 속성은 다음과 같다.
- app:layout_constraintStart_toStartOf: 뷰를 다른 뷰의 시작 부분(왼쪽)에 맞춘다.
- app:layout_constraintEnd_toEndOf: 뷰를 다른 뷰의 끝 부분(오른쪽)에 맞춘다.
- app:layout_constraintTop_toTopOf: 뷰를 다른 뷰의 위쪽에 맞춘다.
- app:layout_constraintBottom_toBottomOf: 뷰를 다른 뷰의 아래쪽에 맞춘다.
- app:layout_constraintStart_toEndOf: 뷰를 다른 뷰의 끝 부분(오른쪽)에 맞추고, 오른쪽으로 이동한다.
- app:layout_constraintEnd_toStartOf: 뷰를 다른 뷰의 시작 부분(왼쪽)에 맞추고, 왼쪽으로 이동한다.
- app:layout_constraintTop_toBottomOf: 뷰를 다른 뷰의 아래쪽에 맞추고, 아래쪽으로 이동한다.
- app:layout_constraintBottom_toTopOf: 뷰를 다른 뷰의 위쪽에 맞추고, 위쪽으로 이동한다.
- app:layout_constraintHorizontal_bias: 뷰의 수평 정렬 위치를 지정한다. 0은 왼쪽, 1은 오른쪽, 0.5는 가운데를 의미한다.
- app:layout_constraintVertical_bias: 뷰의 수직 정렬 위치를 지정한다. 0은 위쪽, 1은 아래쪽, 0.5는 중간을 의미한다.
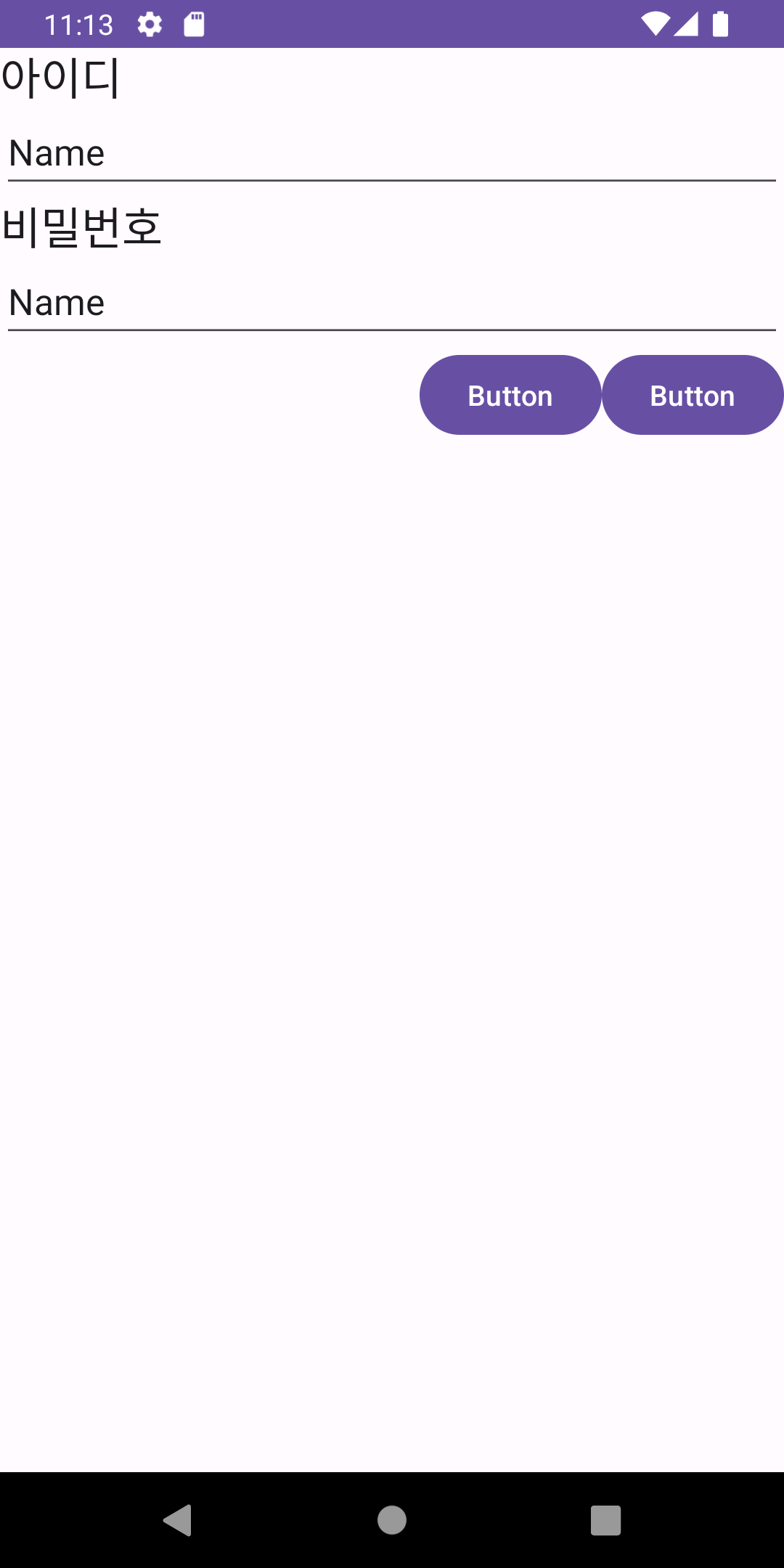
다음은 ConstraintLayout을 이용한 xml 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="아이디"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editTextText2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text"
android:text="Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextText2" />
<EditText
android:id="@+id/editTextText3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text"
android:text="Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextText3" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button4"
app:layout_constraintTop_toBottomOf="@+id/editTextText3" />
</androidx.constraintlayout.widget.ConstraintLayout>실행화면