
Android의 RelativeLayout은 View들을 상대적인 위치로 배치하는 레이아웃이다.
RelativeLayout의 주요 속성은 다음과 같다.
- android:layout_alignParentStart / android:layout_alignParentLeft: 부모 레이아웃의 시작 부분(왼쪽)에 뷰를 배치한다.
- android:layout_alignParentEnd / android:layout_alignParentRight: 부모 레이아웃의 끝 부분(오른쪽)에 뷰를 배치한다.
- android:layout_alignParentTop: 부모 레이아웃의 위쪽에 뷰를 배치한다.
- android:layout_alignParentBottom: 부모 레이아웃의 아래쪽에 뷰를 배치한다.
- android:layout_alignStart / android:layout_alignLeft: 다른 뷰의 시작 부분(왼쪽)에 뷰를 배치한다.
- android:layout_alignEnd / android:layout_alignRight: 다른 뷰의 끝 부분(오른쪽)에 뷰를 배치한다.
- android:layout_alignTop: 다른 뷰의 위쪽에 뷰를 배치한다.
- android:layout_alignBottom: 다른 뷰의 아래쪽에 뷰를 배치한다.
- android:layout_centerHorizontal: 부모 레이아웃의 가로 중앙에 뷰를 배치한다.
- android:layout_centerVertical: 부모 레이아웃의 세로 중앙에 뷰를 배치힌다.
- android:layout_centerInParent: 부모 레이아웃의 가로와 세로 중앙에 뷰를 배치한다.
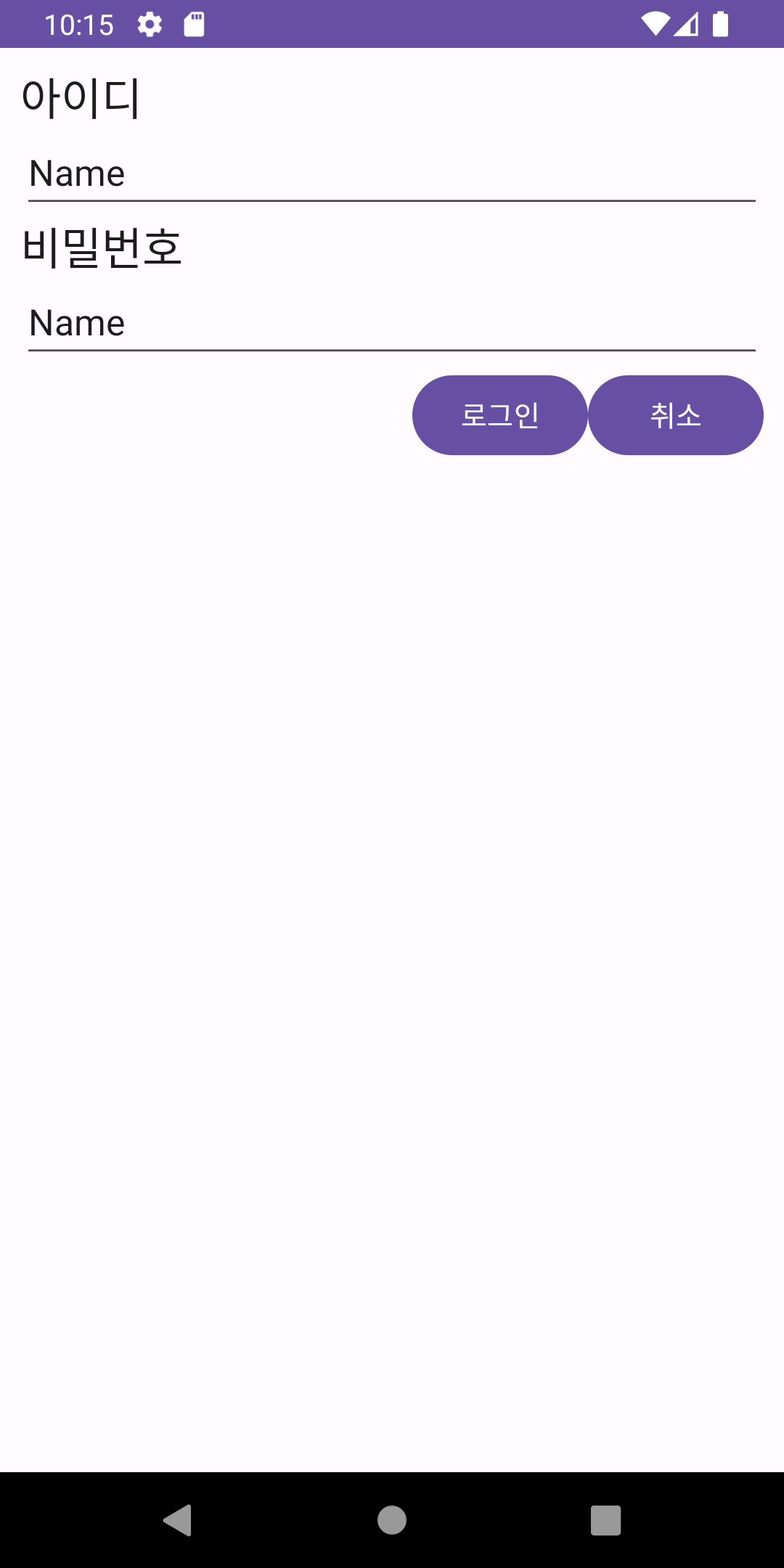
다음은 RelativeLayout을 이용한 xml 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="아이디"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<EditText
android:id="@+id/editTextText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:ems="10"
android:inputType="text"
android:text="Name" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editTextText3"
android:layout_alignParentLeft="true"
android:text="비밀번호"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<EditText
android:id="@+id/editTextText4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView2"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:ems="10"
android:inputType="text"
android:text="Name" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editTextText4"
android:layout_alignParentRight="true"
android:text="취소" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editTextText4"
android:layout_toLeftOf="@id/button5"
android:text="로그인" />
</RelativeLayout>실행 화면