
Android에는 ProgressBar, SeekBar, RatingBar 등 세 가지 종류의 Bar가 있다.
ProgressBar는 주로 작업의 진행 상태를 시각적으로 나타내기 위해 사용한다.
주로 데이터 로딩이나 처리 중 진행 상태를 보여줄 때 사용한다.
ProgressBar에는 interminate와 determinate라는 두 가지 모드가 있다.
- interminate: 진행 상태의 정확한 양을 알 수 없을 때 사용
- determinate: 진행 상태의 정확한 양을 알 수 있을 때 사용
SeekBar는 사용자가 범위 내에서 값을 선택할 때 사용한다.
주로 볼륨 조절, 밝기 조절 등에 사용된다.
RatingBar는 사용자가 평점을 설정할 때 사용한다.
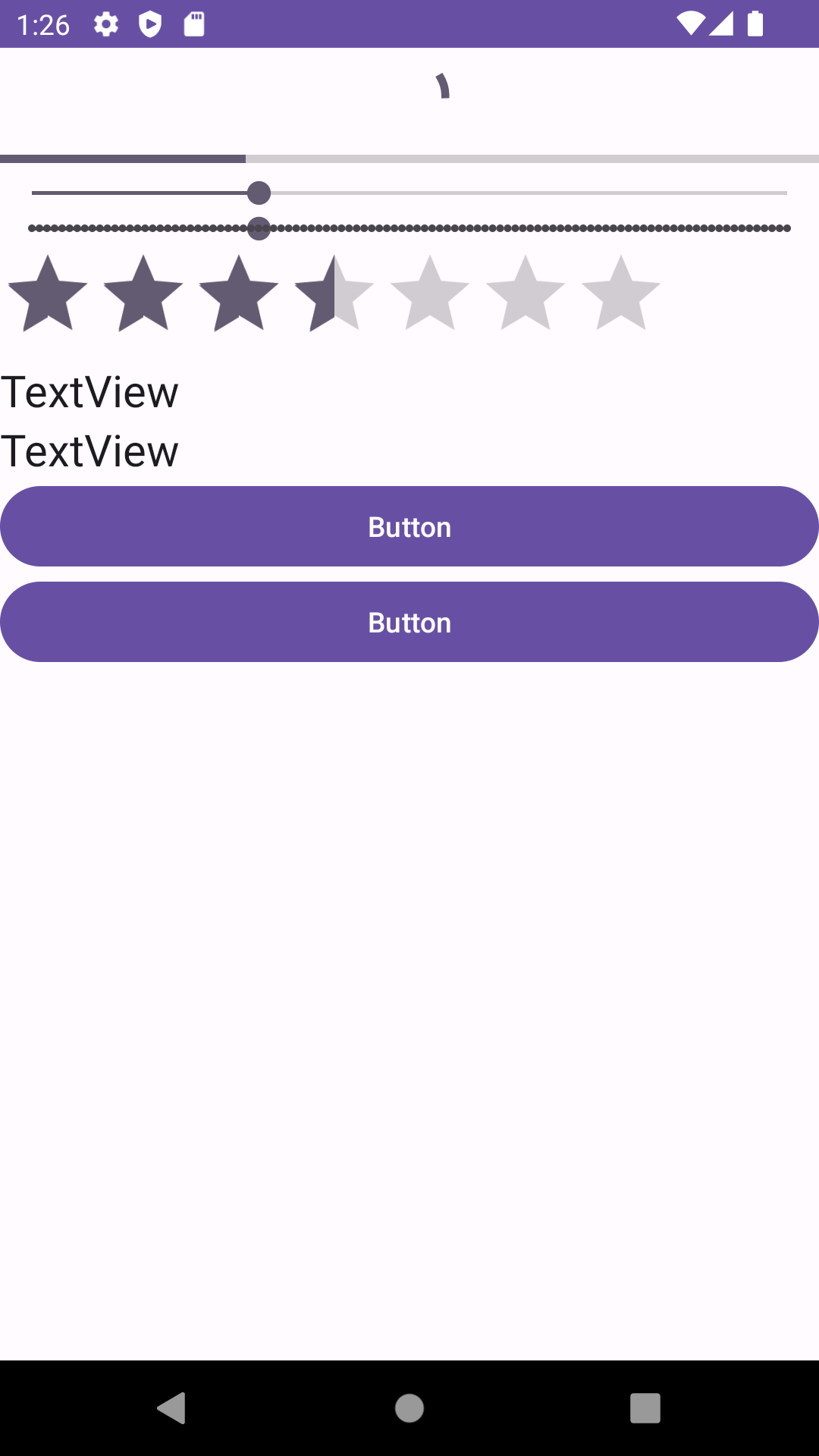
세 가지 Bar를 포함한 xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ProgressBar
android:id="@+id/progressBar"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30" />
<SeekBar
android:id="@+id/seekBar2"
style="@style/Widget.AppCompat.SeekBar.Discrete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30" />
<RatingBar
android:id="@+id/ratingBar"
style="@style/Widget.AppCompat.RatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="7"
android:rating="3.5"
android:stepSize="0.5" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>MainActivity 코드
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run {
button.run{
setOnClickListener {
// progressBar의 값을 설정한다.
progressBar2.progress = 70
// SeekBar의 값을 설정한다.
seekBar.progress = 70
seekBar2.progress = 70
// RatingBar의 값을 설정한다.
ratingBar.rating = 1.5F
}
}
button2.run{
setOnClickListener {
// SeekBar에 설정된 값을 가져와 출력한다.
textView.text = "SeekBar1 : ${seekBar.progress}\n"
textView.append("SeekBar2 : ${seekBar2.progress}\n")
// RatingBar에 설정된 별점을 출력한다.
textView.append("RatingBAr : ${ratingBar.rating}\n")
}
}
seekBar.run{
setOnSeekBarChangeListener(object : OnSeekBarChangeListener{
// progress : 새롭게 설정된 값
// fromUser : 사용자가 변경한 것인지 여부
override fun onProgressChanged(
seekBar: SeekBar?,
progress: Int,
fromUser: Boolean
) {
textView2.text = "${progress}\n"
if(fromUser){
textView2.append("사용자에 의해 변경되었습니다\n")
} else {
textView2.append("코드를 통해 변경되었습니다\n")
}
}
override fun onStartTrackingTouch(seekBar: SeekBar?) {
}
override fun onStopTrackingTouch(seekBar: SeekBar?) {
}
})
}
ratingBar.run{
// rating : 설정된 별점 값
// fromUser : 사용자에 의해 설정되었는가...
setOnRatingBarChangeListener { ratingBar, rating, fromUser ->
textView2.text = "Rating : ${rating}\n"
if(fromUser){
textView2.append("사용자에 의해 변경되었습니다\n")
} else {
textView2.append("코드를 통해 변경되었습니다\n")
}
}
}
}
}
}실행 화면