
Android의 Chip은 Material Design에서 소개된 UI View로 정보나 액션을 나타내는 데 사용된다.
CheckedBox나 RadioGroup, Toggle 처럼 하나의 모습이 아닌 여러 형태로 구현할 수 있다.
Chip을 포함한 xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<com.google.android.material.chip.Chip
android:id="@+id/chip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Action"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<com.google.android.material.chip.Chip
android:id="@+id/chip2"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Choice"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<com.google.android.material.chip.Chip
android:id="@+id/chip3"
style="@style/Widget.MaterialComponents.Chip.Entry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Entry"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<com.google.android.material.chip.Chip
android:id="@+id/chip4"
style="@style/Widget.Material3.Chip.Filter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Filter"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:checkedChip="@id/chip6"
app:singleSelection="true">
<com.google.android.material.chip.Chip
android:id="@+id/chip5"
style="@style/Widget.MaterialComponents.Chip.Filter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="radio1" />
<com.google.android.material.chip.Chip
android:id="@+id/chip6"
style="@style/Widget.MaterialComponents.Chip.Filter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="radio2" />
<com.google.android.material.chip.Chip
android:id="@+id/chip7"
style="@style/Widget.MaterialComponents.Chip.Filter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="radio3" />
</com.google.android.material.chip.ChipGroup>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>MainActivity 코드
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run {
button.run{
setOnClickListener {
if(chip2.isChecked){
textView.text = "선택 되어 있습니다\n"
} else {
textView.text = "선택되어 있지 않습니다\n"
}
when(chipGroup.checkedChipId){
R.id.chip5 -> {
textView.append("라디오1 선택\n")
}
R.id.chip6 -> {
textView.append("라디오2 선택\n")
}
R.id.chip7 -> {
textView.append("라이도3 선택\n")
}
}
}
}
}
}
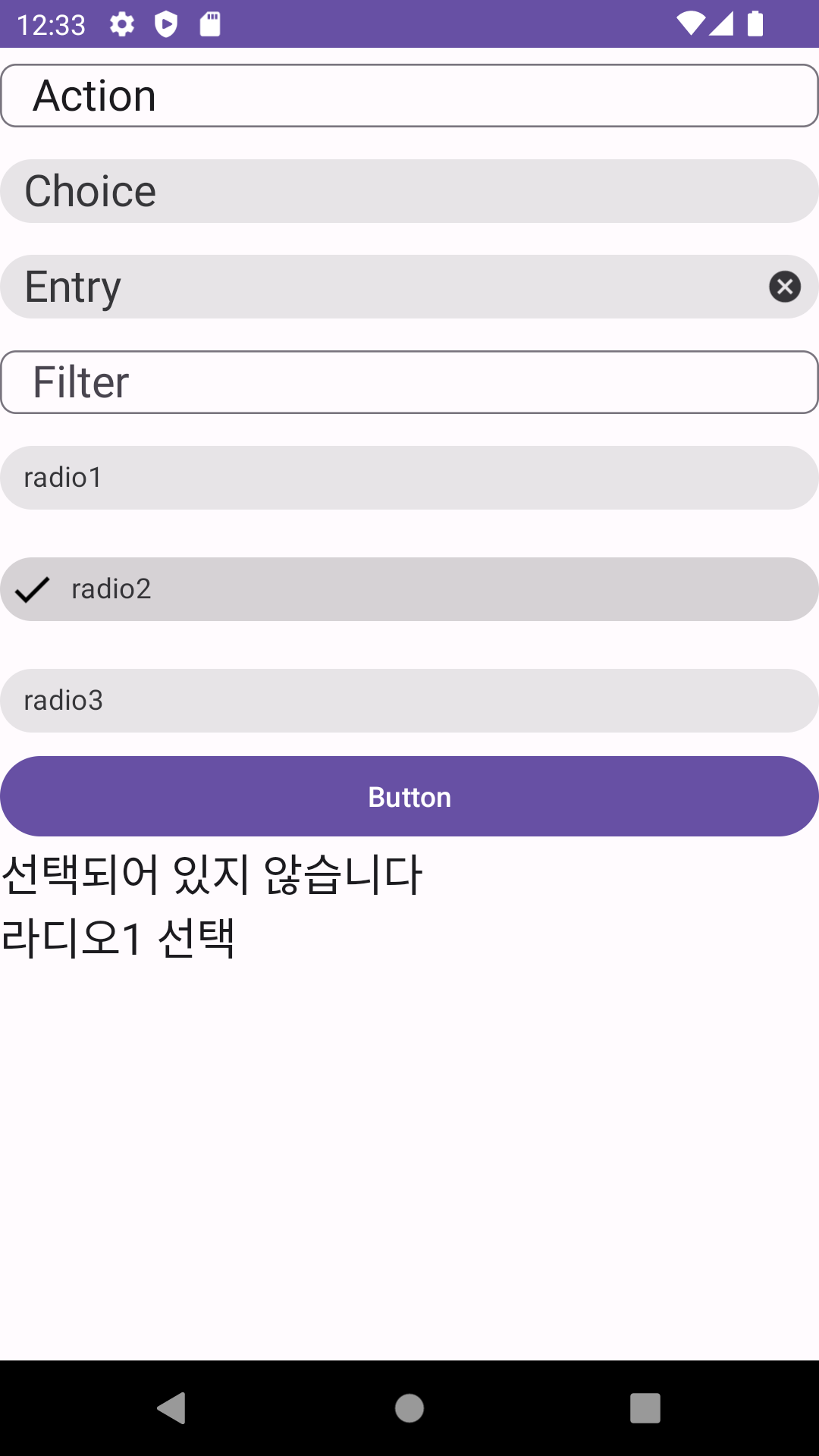
}실행 화면