
Android의 TextView는 사용자에게 텍스트를 표시하는 View이다.
TextView의 주요 속성은 다음과 같다.
- android:layout_width: TextView의 가로 크기를 지정한다. wrap_content로 설정하면 텍스트 내용에 따라 크기가 조절된다.
- android:layout_height: TextView의 세로 크기를 지정한다. wrap_content로 설정하면 텍스트 내용에 따라 크기가 조절된다.
- android:text: TextView에 표시될 텍스트를 지정한다.
다음은 TextView를 포함한 xml 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="serif"
android:lineSpacingExtra="50sp"
android:lines="3"
android:text="ewaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"
android:textAlignment="viewStart"
android:textAllCaps="true"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="#4CAF50" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>다음은 MainActivity 코드이다.
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run{
textView2.run{
// 문자열 설정
text = "안녕하세요"
// 배경 색상
// setBackgroundColor(Color.RED)
// setBackgroundColor(Color.rgb(145, 141, 194))
setBackgroundColor(Color.argb(50, 145, 141, 194))
// 글자색 설정
setTextColor(Color.RED)
// 새로운 문자열 설정
text = "문자열1"
// 문자열 추가
append("문자열2")
append("문자열3")
}
}
}
}
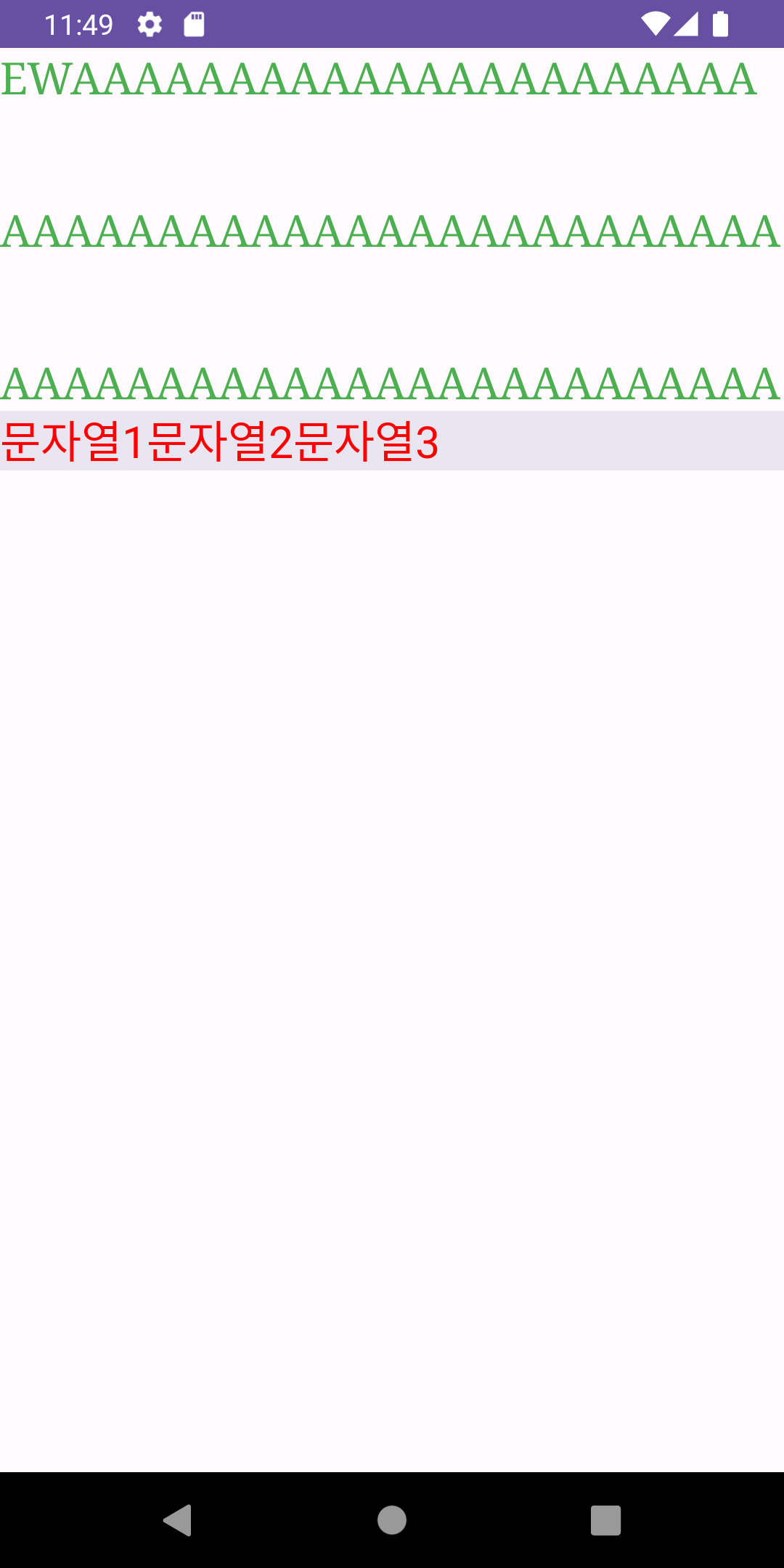
실행 화면