
Android의 ToggleButton과 Switch 모두 앱에서 사용자가 토글형식의 스위치를 조작할 수 있는 View이다.
ToggleButton은 두 가지 상태를 가진 스위치로 누를 때 마다 상태가 변경된다.
Switch도 마찬가지로 두 가지 상태를 가진 스위치이지만, 좀 더 상태를 알기쉽고 현대적인 디자인을 가지고 있다.
ToggleButton과 Switch를 포함한 xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ToggleButton"
android:textOff="Off 상태 입니다"
android:textOn="On 상태 입니다" />
<Switch
android:id="@+id/switch1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:showText="true"
android:text="스위치"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textOff="OFF"
android:textOn="ON"
android:thumb="@mipmap/ic_launcher"
android:track="@android:drawable/bottom_bar" />
</LinearLayout>
</ScrollView>
</LinearLayout>MainActivity 코드
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run{
button.run{
setOnClickListener {
// Toggle Button 의 ON/OFF 상태를 가져온다.
if(toggleButton.isChecked){
textView.text = "ToggleButton : ON 상태입니다\n"
} else {
textView.text = "ToggleButton : OFF 상태입니다\n"
}
// Switch의 ON/OFF 상태를 가져온다.
if(switch1.isChecked){
textView.append("Switch : ON 상태입니다\n")
} else {
textView.append("Switch : OFF 상태입니다\n")
}
}
}
button2.run{
setOnClickListener {
// Toggle Button을 ON 상태로 설정한다.
toggleButton.isChecked = true
// switch ON 상태로 설정한다.
switch1.isChecked = true
}
}
button3.run{
setOnClickListener {
// Toggle Button을 OFF 상태로 설정한다.
toggleButton.isChecked = false
// switch를 OFF 상태로 설정한다.
switch1.isChecked = false
}
}
button4.run{
setOnClickListener {
// Toggle Button을 반전시킨다.
toggleButton.toggle()
// Switch를 반전시킨다.
switch1.toggle()
}
}
// Toggle button의 ON/OFF 상태가 변경될 때의 리스너
toggleButton.run{
setOnCheckedChangeListener { buttonView, isChecked ->
if(isChecked == true){
textView2.text = "Toggle 버튼이 ON 상태입니다\n"
} else {
textView2.text = "Toggle 버튼이 OFF 상태입니다\n"
}
}
}
// Switch의 ON/OFF 상태가 변결될 때의 리스너
switch1.run{
setOnCheckedChangeListener { buttonView, isChecked ->
if(isChecked == true){
textView2.append("Switch가 ON 상태입니다\n")
} else {
textView2.append("Switch가 OFF 상태 입니다\n")
}
}
}
}
}
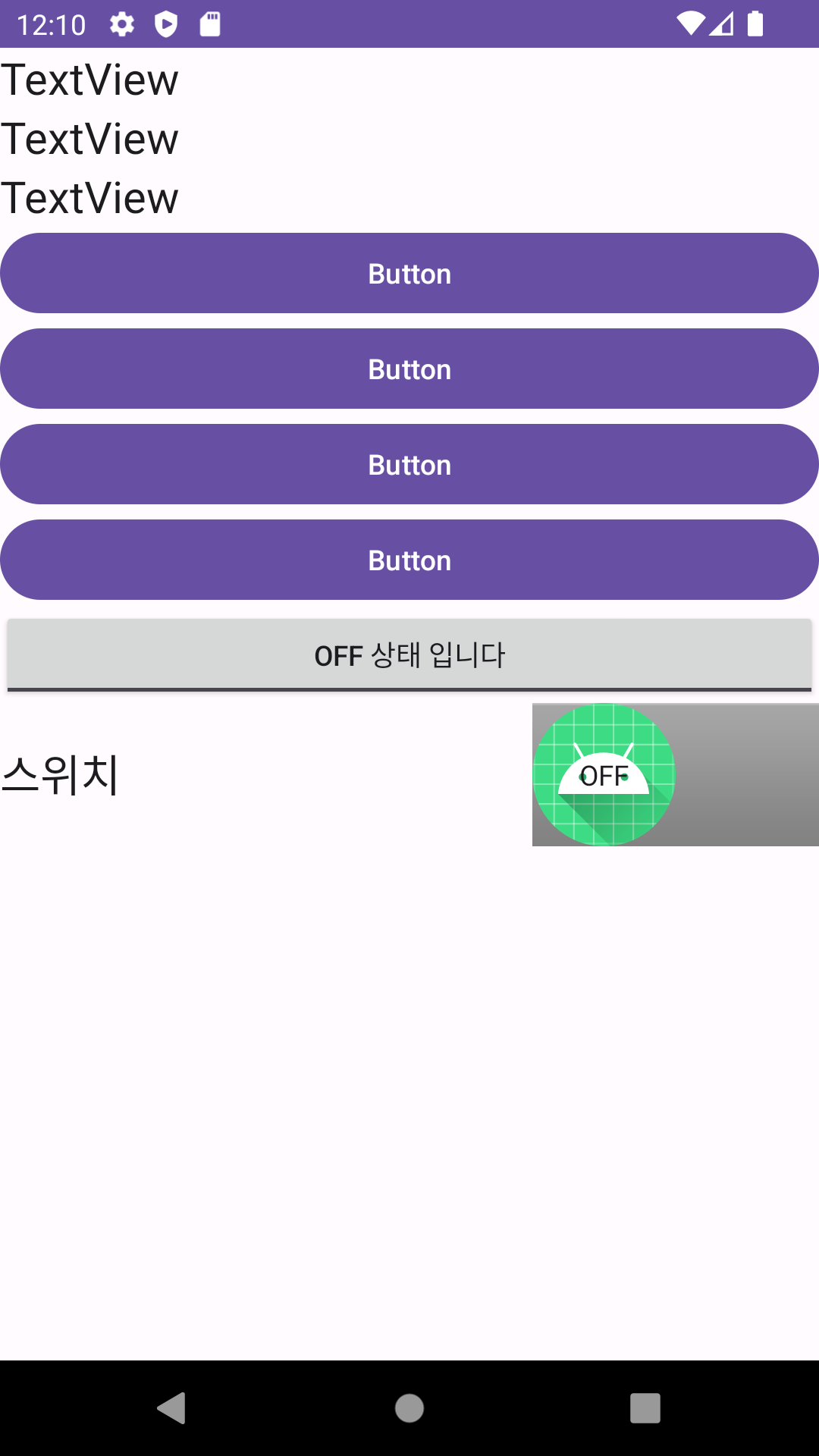
}실행 화면