
Android의 CheckedTextView는 텍스트와 선택 상태를 동시에 표시하는 데 사용한다.
CheckBox와 거의 똑같은 기능을 구사한다고 보면 되지만, 상태를 체크하는 데 필요한 기능들을 직접 구현해줘야 한다.
코드를 통해서 CheckBox나 RadioGroup처럼 만드는 것도 가능하지만 굳이 쓸 이유가 없는 것 같다.
CheckedTextView를 포함한 xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<CheckedTextView
android:id="@+id/checkedTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checkMark="?android:attr/listChoiceIndicatorMultiple"
android:clickable="true"
android:text="CheckBox1"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<CheckedTextView
android:id="@+id/checkedTextView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:drawableLeft="?android:attr/listChoiceIndicatorMultiple"
android:text="CheckBox2"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<CheckedTextView
android:id="@+id/checkedTextView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checkMark="?android:attr/listChoiceIndicatorSingle"
android:clickable="true"
android:text="Radio1"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<CheckedTextView
android:id="@+id/checkedTextView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checkMark="?android:attr/listChoiceIndicatorSingle"
android:clickable="true"
android:text="Radio2"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<CheckedTextView
android:id="@+id/checkedTextView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checkMark="?android:attr/listChoiceIndicatorSingle"
android:clickable="true"
android:text="Radio3"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>MainActivity 코드
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run{
checkedTextView.run{
setOnClickListener {
// 현재 체크 상태를 반전시킨다.
toggle()
}
}
checkedTextView2.run{
setOnClickListener {
toggle()
}
}
checkedTextView3.isChecked = true
checkedTextView3.run{
setOnClickListener {
checkedTextView3.isChecked = true
checkedTextView4.isChecked = false
checkedTextView5.isChecked = false
}
}
checkedTextView4.run{
setOnClickListener {
checkedTextView3.isChecked = false
checkedTextView4.isChecked = true
checkedTextView5.isChecked = false
}
}
checkedTextView5.run{
setOnClickListener {
checkedTextView3.isChecked = false
checkedTextView4.isChecked = false
checkedTextView5.isChecked = true
}
}
button.run{
setOnClickListener {
checkedTextView.isChecked = true
checkedTextView2.isChecked = true
}
}
button2.run{
setOnClickListener {
checkedTextView.isChecked = false
checkedTextView2.isChecked = false
}
}
button3.run{
setOnClickListener {
textView.text = ""
if(checkedTextView.isChecked){
textView.append("CheckBox1이 체크 되어 있습니다\n")
} else {
textView.append("CheckBox1이 체크 되어 있지 않습니다\n")
}
if(checkedTextView2.isChecked){
textView.append("CheckBox2가 체크 되어 있습니다")
} else {
textView.append("CheckBox2가 체크 되어 있지 않습니다")
}
if(checkedTextView3.isChecked){
textView.append("Radio1이 선택되었습니다")
} else if(checkedTextView4.isChecked){
textView.append("Radio2가 선택되었습니다")
} else if(checkedTextView5.isChecked){
textView.append("Radio3이 선택되었습니다")
}
}
}
}
}
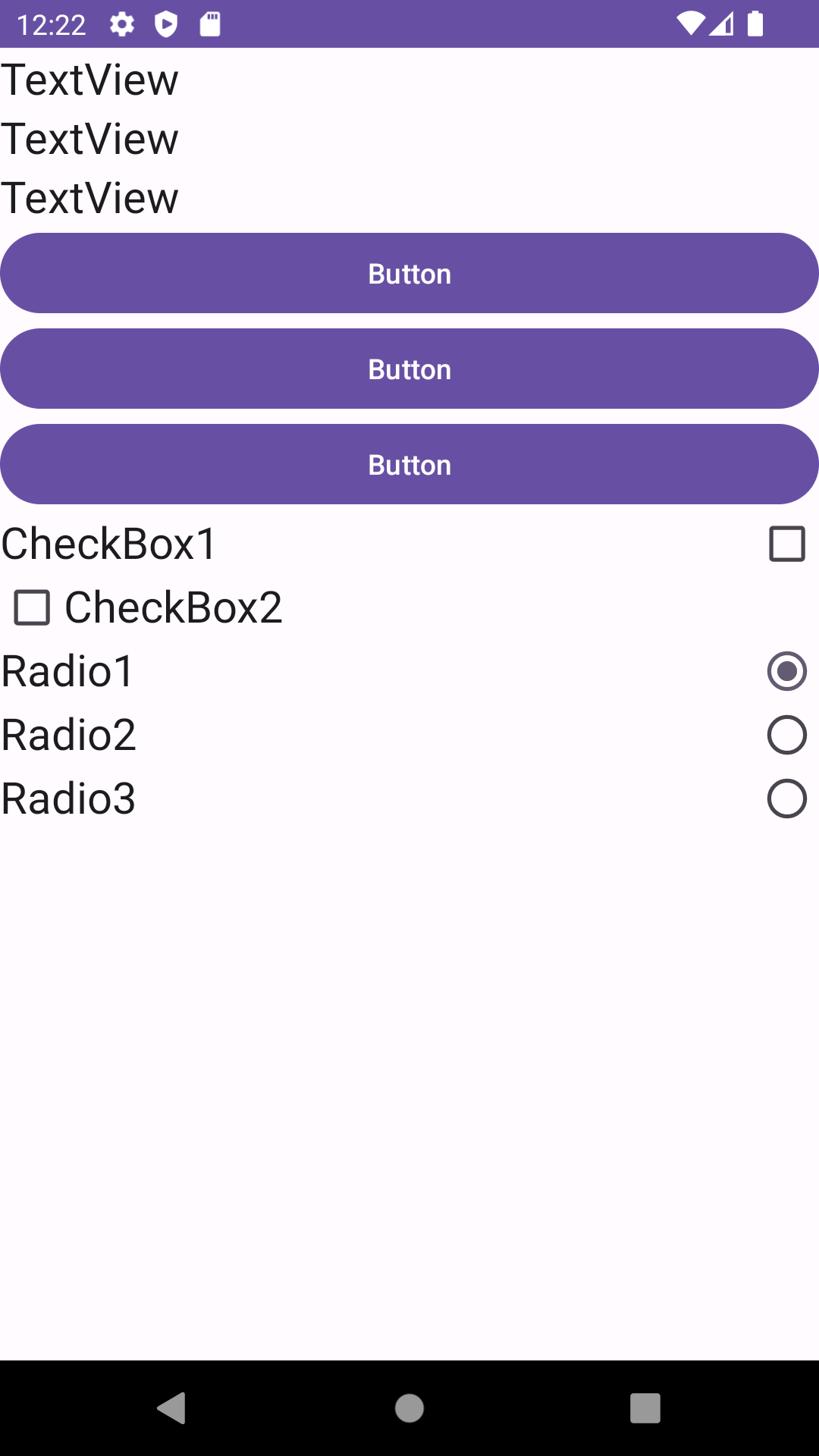
}실행 화면