
Velopert 선생님의 강의를 보고 쓴 글입니다.
contextAPI를 이용한 TodoList는 건너뛰고 바로 Redux로 . . !
yarn을 이용해 redux 설치
React-Redux는 TS지원이 안되므로 따로 @types를 붙여 설치
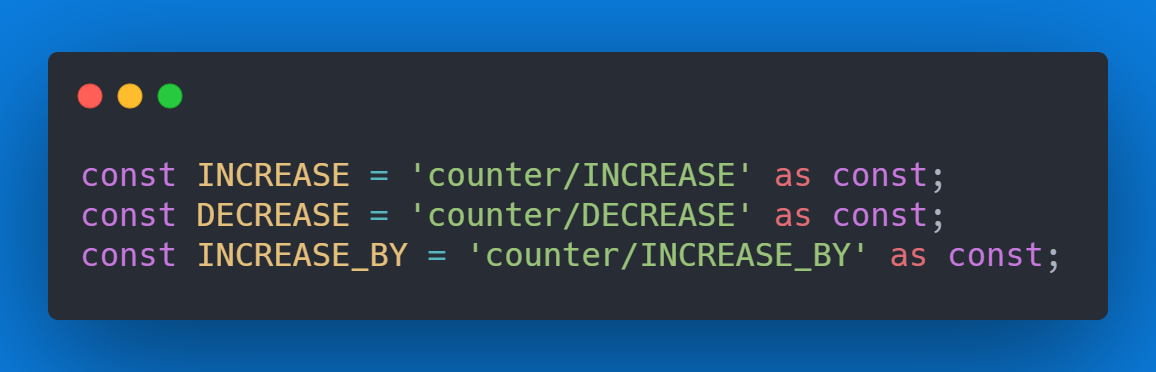
src/modules/counter.ts
Redux Action Type선언하기
Type을 선언할때는 문자열 맨 뒤에
as const를 붙여주어야 합니다.
as const를 붙이는 이유는 추후 액션 생성함수를 통해 액션 객체를 만들때 실제값을 가르키게 하기 위함입니다!
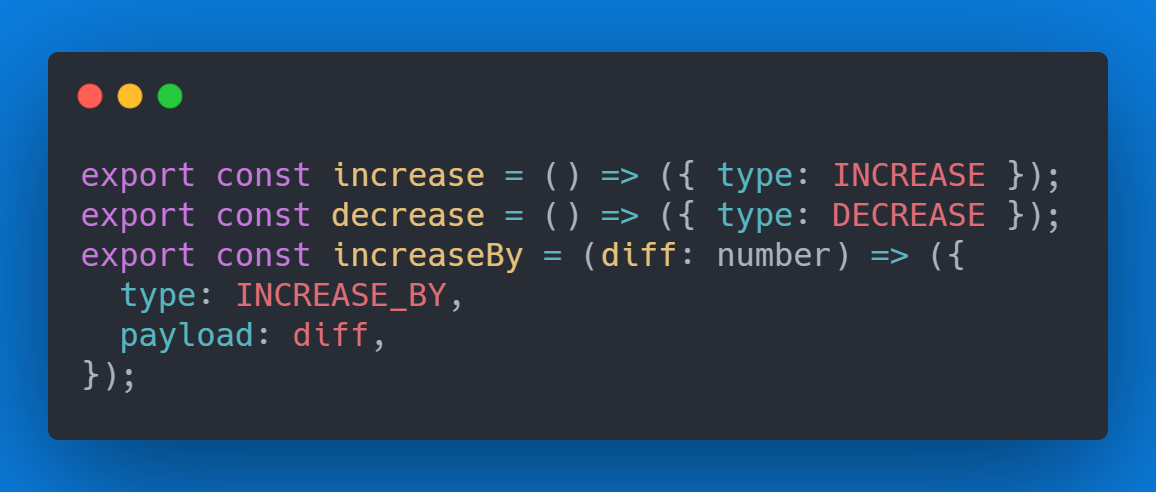
src/modules/counter.ts
Action 생성 함수 만들기
액션 생성함수는 return 또는 arrow fn을 사용할수있습니다.
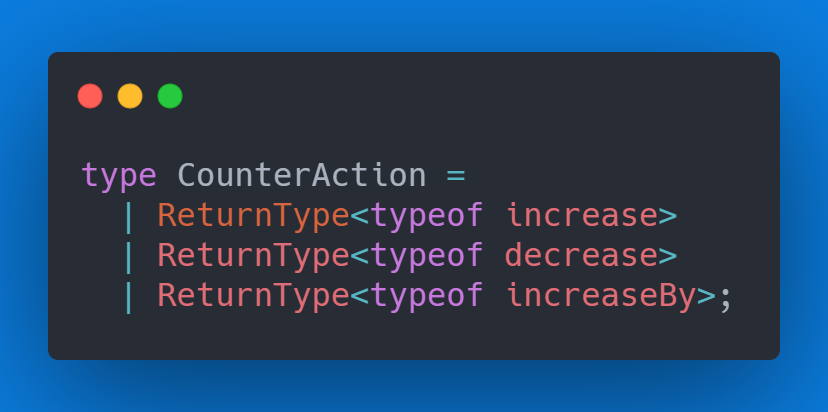
src/modules/counter.ts
Action 객체들에 대한 Type 준비
Reducer를 만들때 Action 파라미터 타입을 설정하기 위해서 우리가 만든 모든 액션들의 Ts타입을 준비해야합니다.
ReturnType은 함수에서 반환 타입을 알아내주는 유틸 타입 입니다.
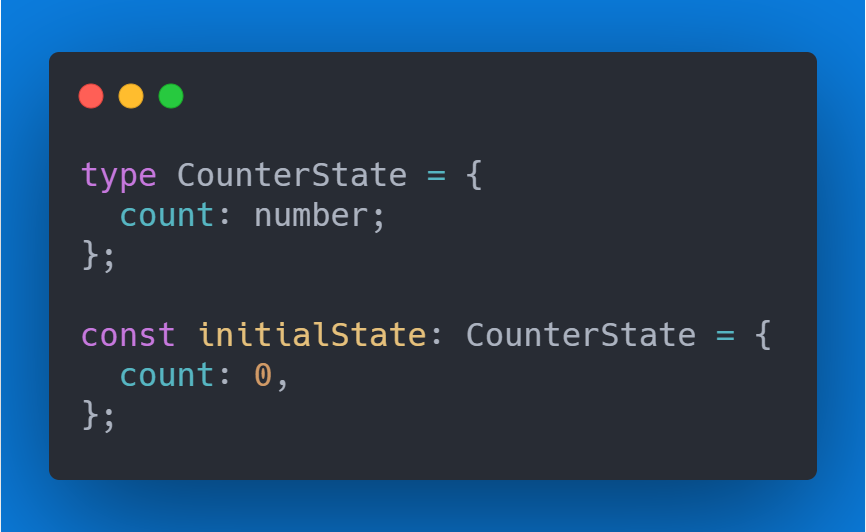
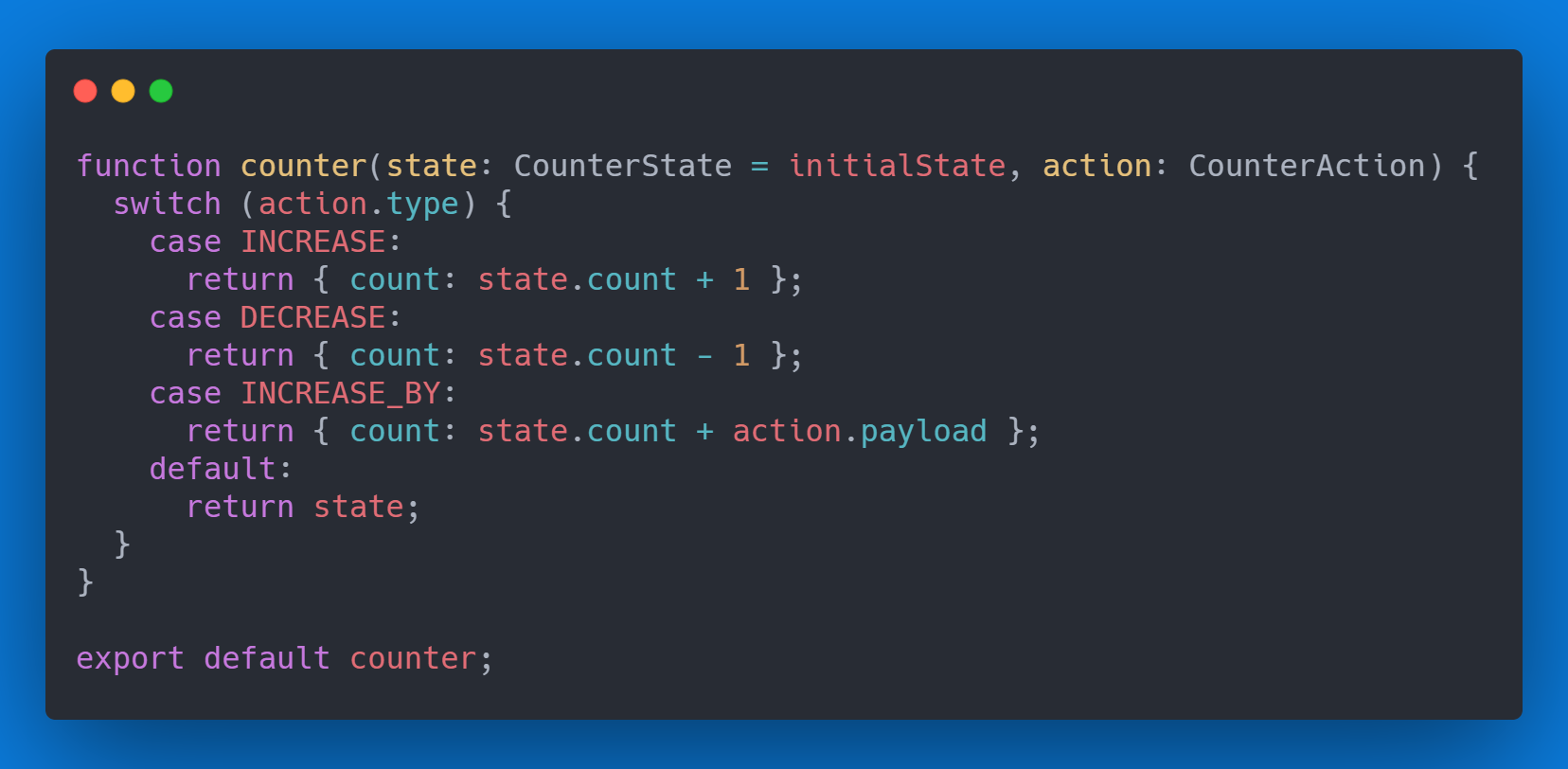
src/modules/counter.ts
상태의 타입, 초기 값 선언 그리고 리듀서 작성
타입은
type과interface중 하나를 쓸수있습니다.
Reducer를 작성할때 함수의 return 타입에 상태의 타입을 꼭 넣어야합니다.
src/modules/counter.ts
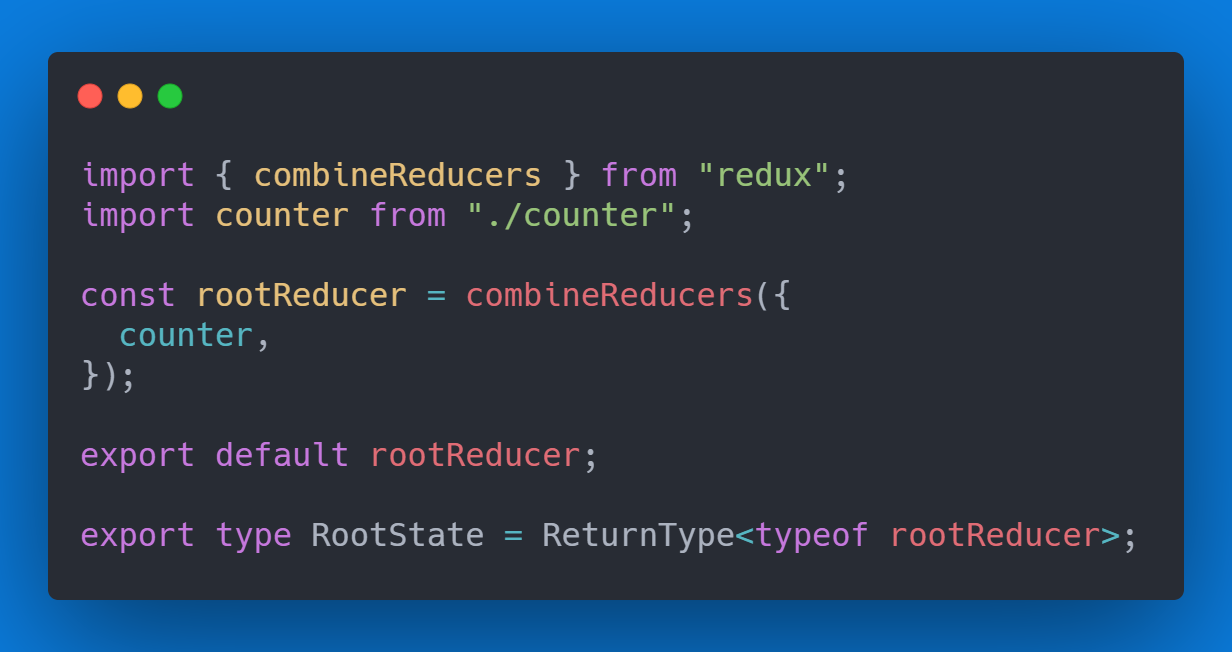
리덕스 적용
루트 리듀서를 만들땐 RootState라는 타입을 만들어서 내보내 주어야합니다.
이 타입은 추후 우리가 컨테이너 컴포넌트를 만들때 스토어에서 관리하고 있는 상태를 조회하기 위해서 useSelector를 사용 할 때 필요로 합니다.
src/modules/index.ts
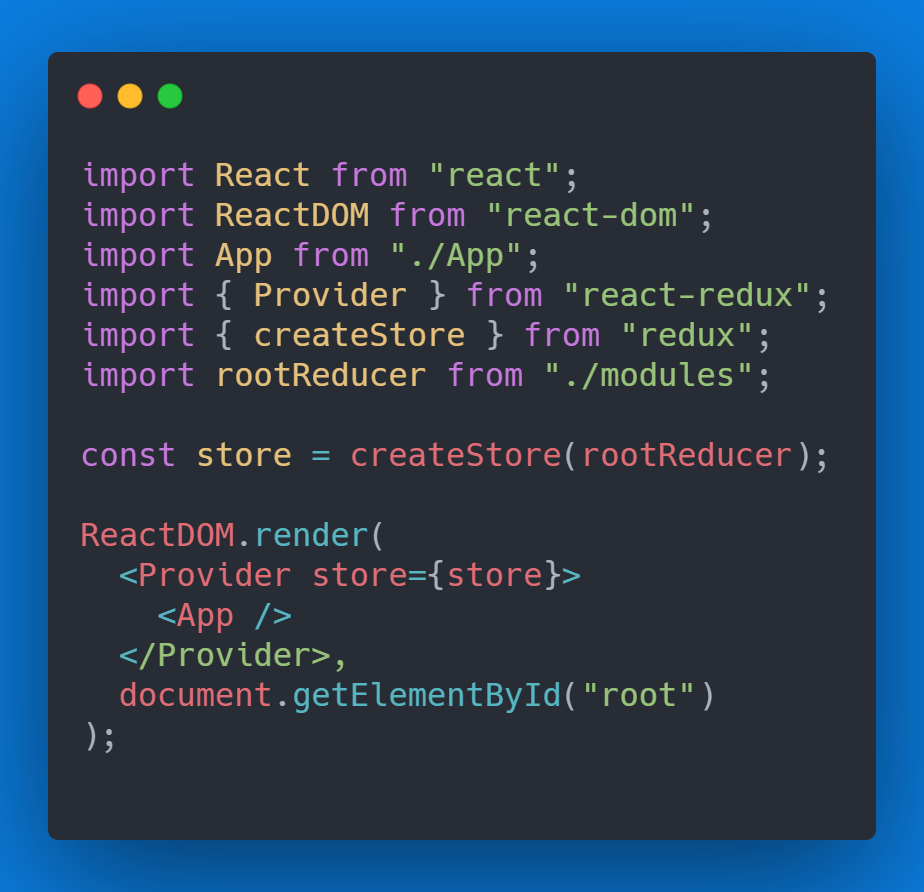
index.tsx
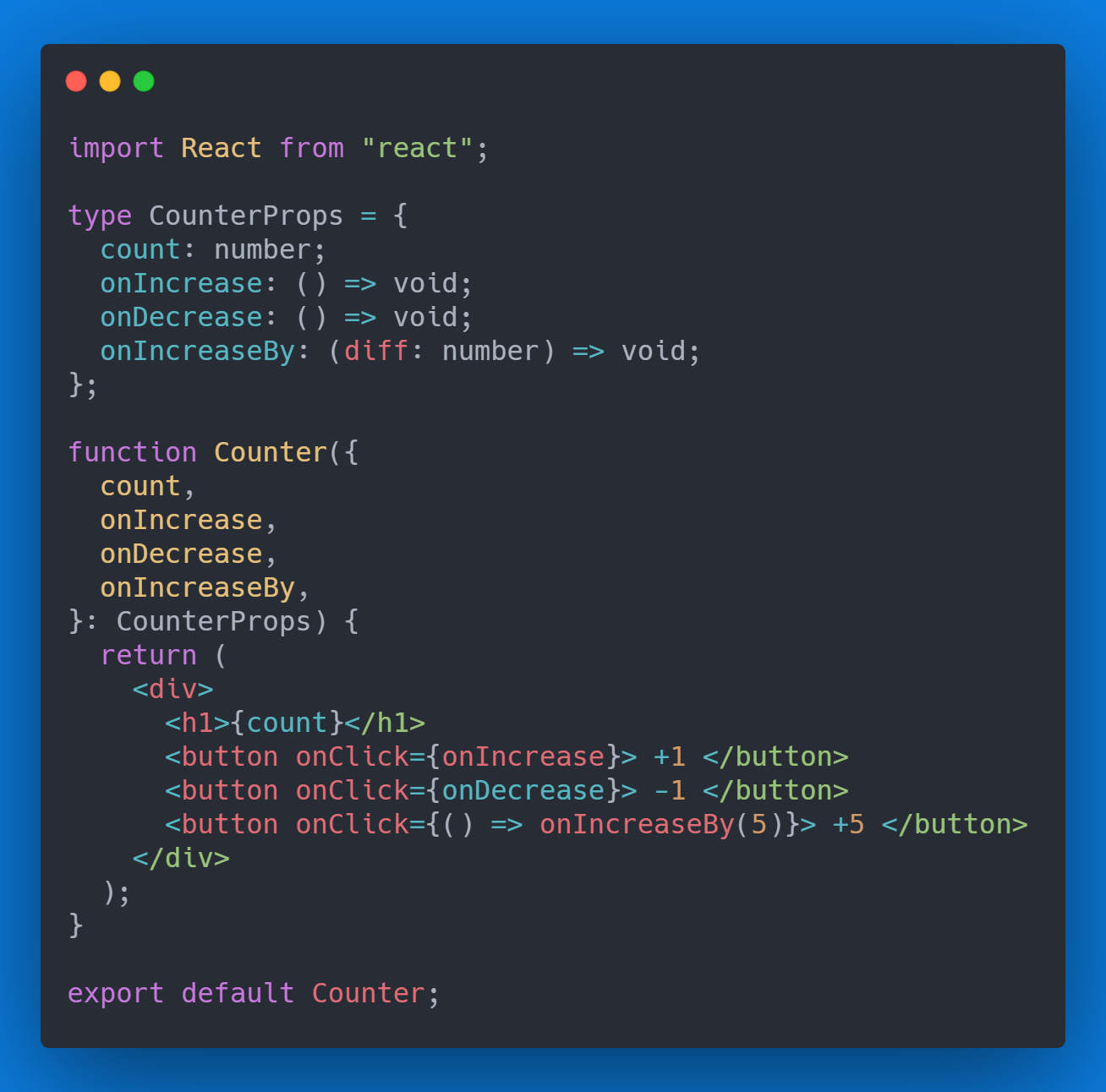
컴포넌트 만들기
Up, Down, 5Up 버튼 3개와 현재 count 를 보여줍니다.
src/components/Counter.tsx
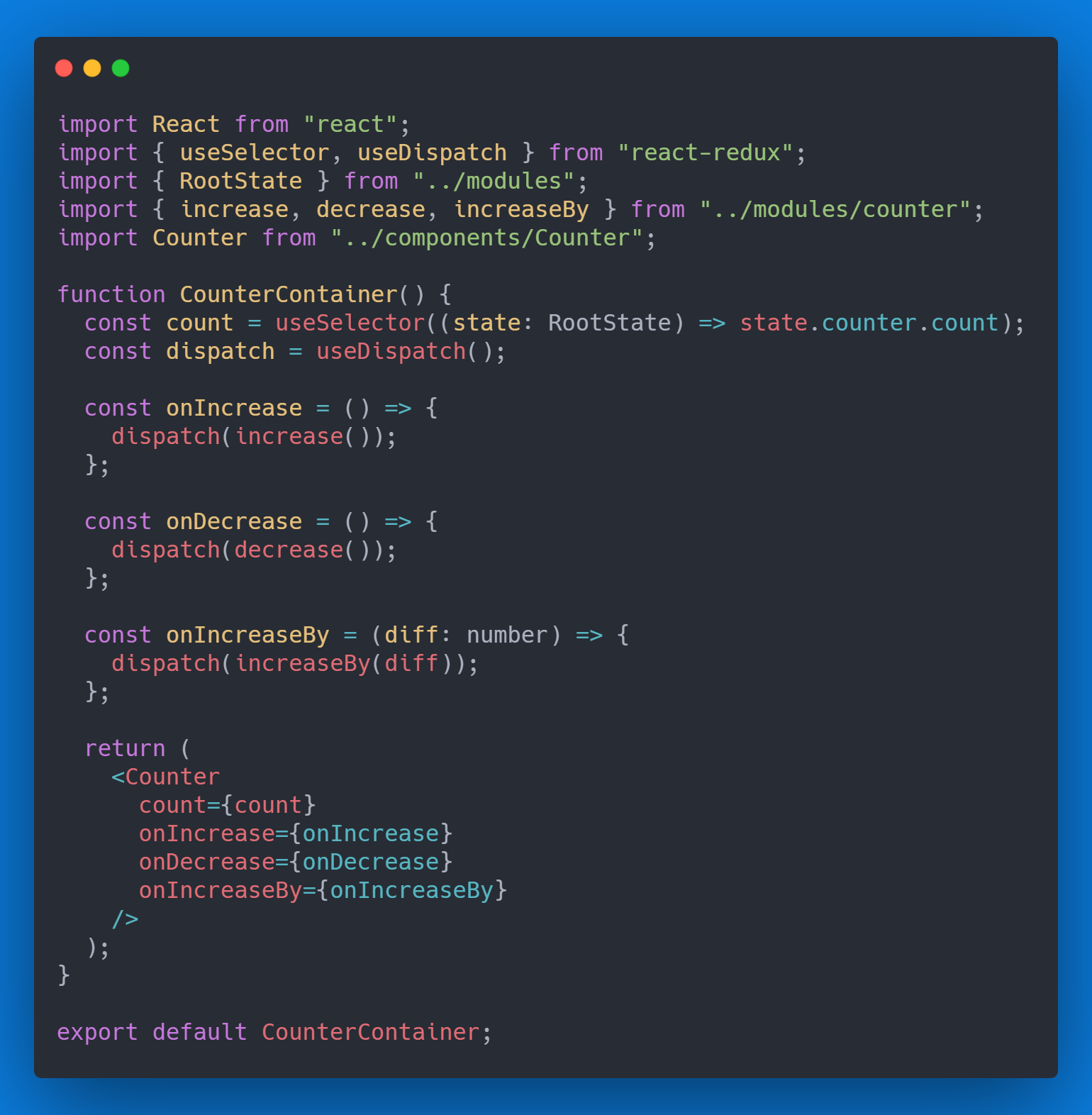
컨테이너 만들기
TS로 컨테이너를 만들때는 useSelector에서 state 타입을 RootState로 지정해서 사용해야합니다.
src/containers/CounterContainer.tsx
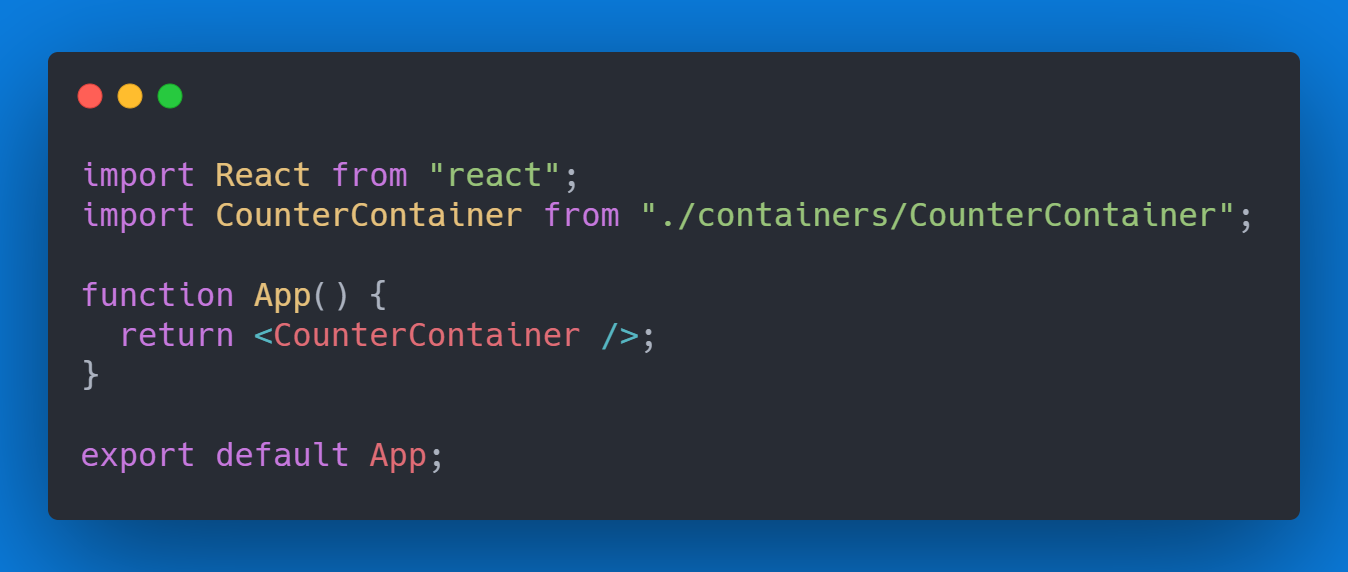
App에서 렌더링 하기
App.tsx
만약 컨테이너 와 컴포넌트구조를 쓰지 않는다면?
Hooks를 사용해야 합니다!
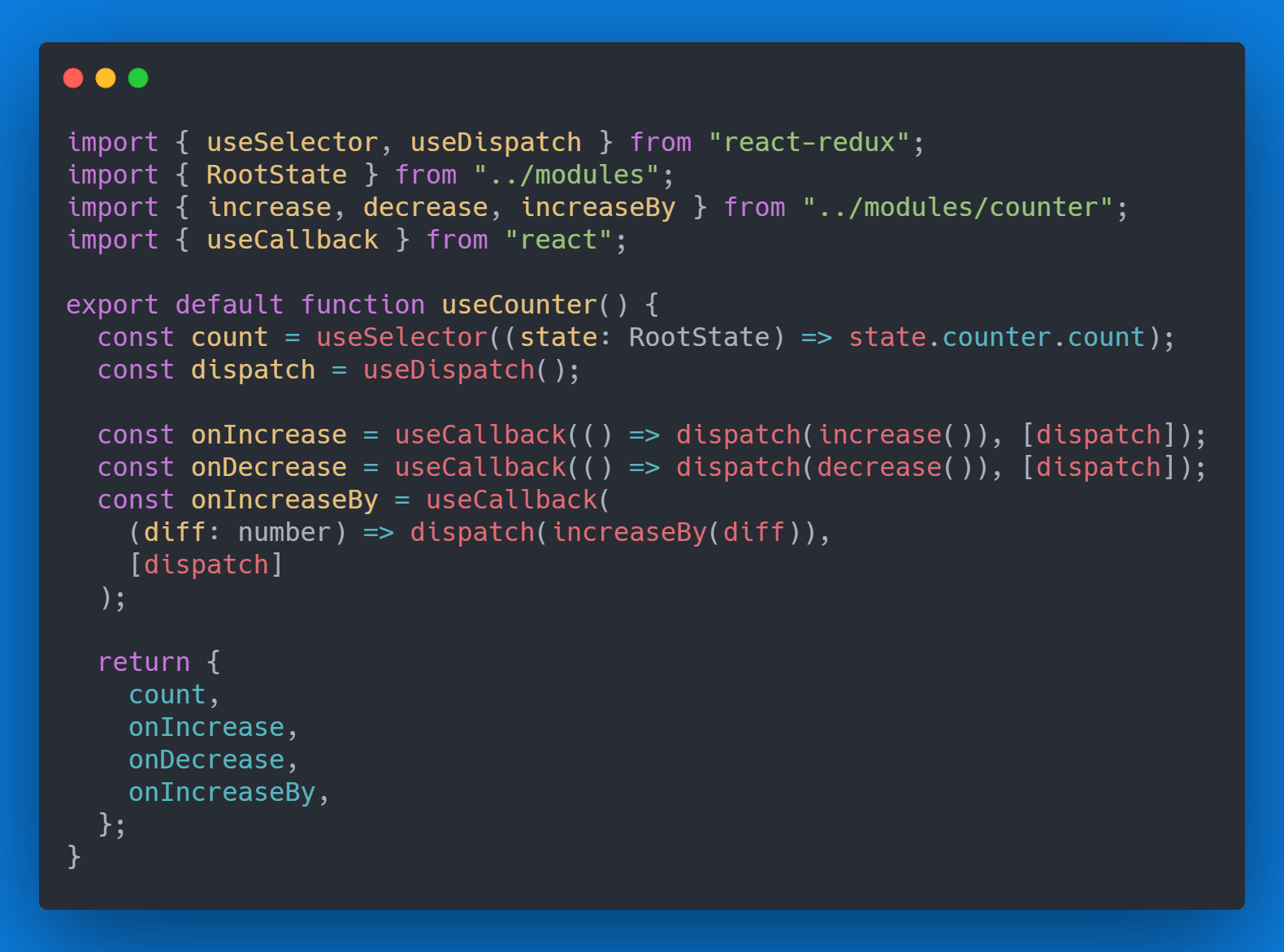
src/hooks/useCounter.tsx
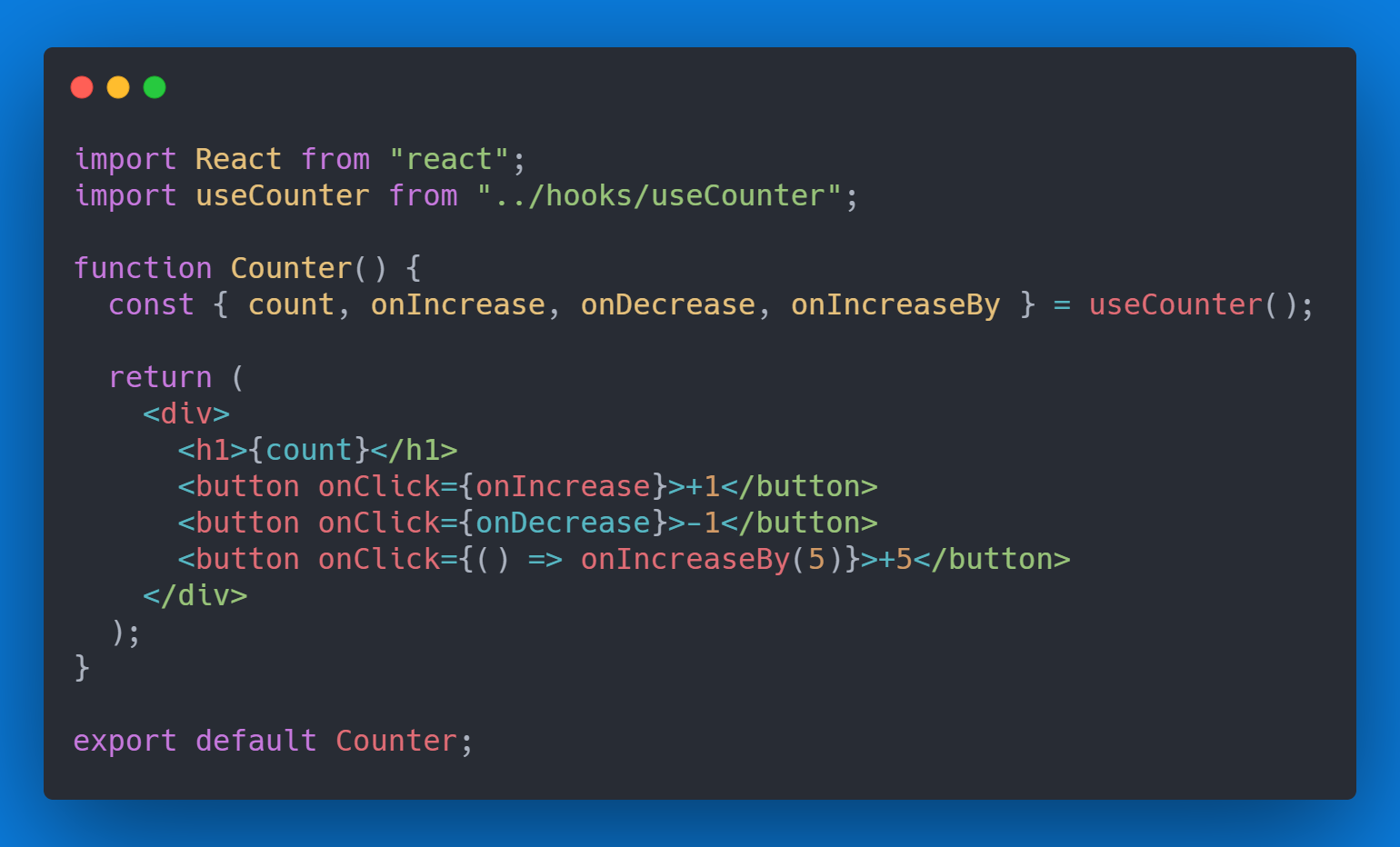
컴포넌트 수정
src/components/Counter.tsx
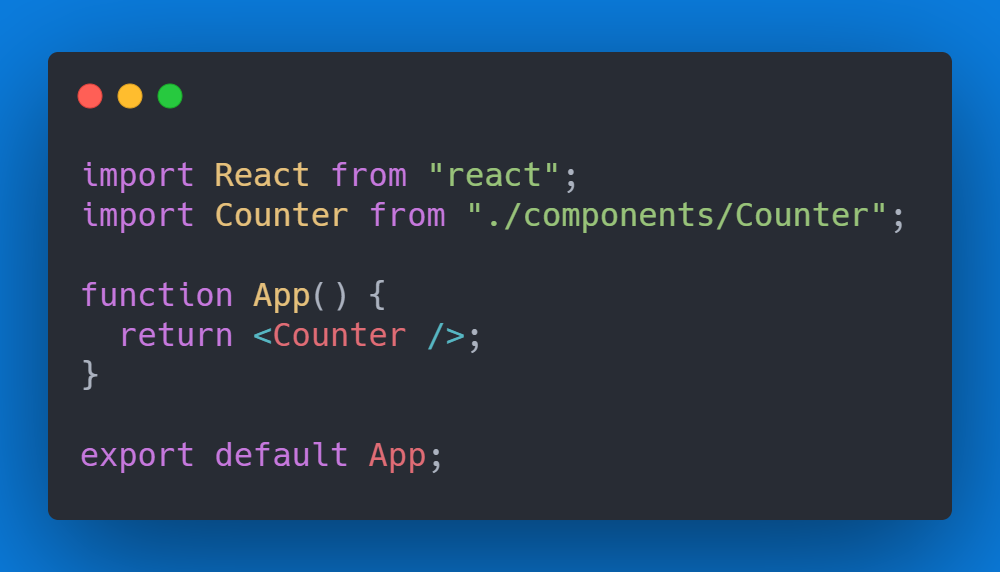
App에서 렌더링 하기
알게된 점!
- Redux에서
1. 액션 타입 선언
2. 액션 생성 함수 생성
3. 액션 객체에 대한 Type준비
4. 상태의 타입과 초기값 선언
5. 리듀서 만들기
6. index쪽에 다 설정 해주기
7. 컴포넌트 와 컨테이너쪽 만들기
8. App에 렌더링 해주기
- 액션 타입 선언 에서
as const끝에 붙이기- 액션 객체 타입 준비할 때
ReturnType쓰기- 리덕스 적용할 때 RootState 라는 타입을 만들어서 내보내 주기
- 컨테이너 만들 때 useSelector 의 state 부분의 타입을 RootState로 지정해야합니다
- 컴포넌트 / 컨테이너 구조 대신에 Hooks를 사용해서 만들수도 있습니다















덕분에 Redux + Typescript 개념을 쉽게 이해할 수 있었습니다! 감사합니다