
예전부터 React로 프로젝트를 진행하면서 라이브러리를 다운받고 설정하는법 또는 개발을하다가 이상한 오류가 떠서 해결하려 구글링 하다 보면 항상 webpack이 거론되었습니다. 평소 CRA(Create-React-App)로 프로젝트셋팅을 하던 저에게 webpack은 러닝커브가 높은 큰 장벽(?) 이였습니다😂
하지만 미루고 미루다가 결국 언젠가는 공부해야하고 또 나에게 필요한 기술이라고 생각해서 Webpack에 대해서 공부를 했습니다.또 공부한것을 바탕으로 실습겸 평소 만들어보고 싶었던 React & Typescript Boilerplate를 만들어 보았습니다 :)
Webpack이 나온 이유는?
예전과 다르게 요즘에는 프로젝트의 규모가 커지고 그에따라 자바스크립트의 모듈화가 진행되었습니다. 또한 SPA의 등장이나 어플리케이션에 필요한 파일많아지는등, 여러가지 이유로 로드해야하는 자바스크립트 파일이 많아졌고 네트워크 병목 문제 및 로드할 자바스크립트 파일 순서 처리 등 생각해야할것들이 많아지게 되었습니다.
그렇다고 한 파일에 모두 다 넣어버리면 가독성도 떨어지고 유지보수성도 떨어지고 파일사이즈도 커지게됩니다. 방법이 없을까요?
그래서 WEBPACK이 나온겁니다😆
Webpack이 뭘까요?
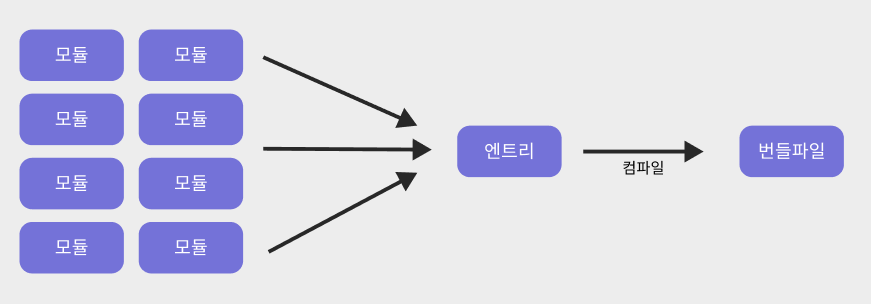
웹팩은 프로젝트에서 사용되는 모든 css, js, html, image등의 자원(모듈)들을 웹 페이지가 이해할 수 있는 파일(번들)로 번들링 해주는 도구 입니다.
그래서 웹팩을 모듈을 번들링하는 도구라해서 모듈번들러라고 부릅니다.
번들링이란?
여러개로 나누어진 파일들을 특정 단위로 묶어서 하나로 패키징 해주는 과정을 의미합니다
Webpack을 사용하는 이유는요?
- 웹팩을 사용하면 여러개의 파일들을 한 개 이상의 파일로 합칠 수 있기때문에 동시 연결 제한이 있는 http 1.1 프로토콜에서는 효율적입니다.
- 전역 스코프 오염 걱정 없이 모듈(파일) 단위 스코프를 사용해 개발할 수 있게해줍니다.
- webpack-dev-server를 사용해서 손쉽게 HMR(Hot Module Replacement)환경에서 개발할 수 있습니다.(웹 개발 작업 자동화)
- 코드 스플리팅을 이용하여 필요한 모듈만을 요청가능합니다.
- 이 밖에도 여러가지 이유가 있습니다
webpack-dev-server를 사용하면?
일반적인 build와 다르게 빌드한 결과물을 메모리에 저장하고 파일로는 생성되지 않기 때문에 컴퓨터 내부적으로는 접근할 수 있지만 사람이 직접 파일을 조작할 수는 없습니다.
( CS관점으로는 파일 입출력보다 메모리 입출력이 더 빠르고 자원 소모가 적다. )
Webpack의 장/단점
장점
- 다른 모듈 번들러에 비해 성능이 우수하고 기능이 많습니다.
- Chunk단위로 의존성 트리를 동기,비동기적으로 분활할 수 있습니다.
- 서드파티 라이브러리를 모듈로 통합하는 기능이 있습니다.
- 모듈번들러의 대부분의 기능을 유저가 커스터마이즈 할 수 있습니다.
- 플러그인이 많습니다.
단점
- 러닝커브가 높습니다.
- 공식문서가 착하지 않습니다.
- 웹팩을 설정하면서 만나는 오류에대해 골머리 앓는경우가 많습니다.
Bundle이란?
JS를 포함하여 여러 자원들을 연결한 결과물, Bundle은 여러개의 Chunk로 이루어져있습니다
Chunk란?
모든 코드를 하나의 거대한 Bundle로 만들지 않기 위해 Bundle을 여러개의 Chunk로 나눕니다. 어떻게 Chunk로 나누는지 그 기준도 설정할 수 있습니다.
Webpack의 동작방식

1. 엔트리에 정의한 파일부터 웹팩이 의존성 그래프를 그립니다.
2. 웹팩은 모든파일을 모듈로 보지만 json및 js만 이해할 수 있기때문에 의존성 그래프를 그릴때 js또는 json파일이 아닐경우 이를 로더를 통해 js로 변환해서 해석합니다.
3. 1,2과정을 반복하며 의존성그래프를 완성하게 되면, 최종 결과물로 번들을 반환합니다.
4. 만약 웹팩 설정에 플러그인이 있다면 번들의 형태를 바꿔줍니다.
5. 그렇게해서 최종 결과물을 아웃풋의 파일경로에 기록합니다.
느낀점
계속 미루다 미루다 이번 기회에 Webpack에 대해서 공부해보았습니다. 러닝커브가 높아 처음에는 두려웠지만 구글링과 관련 포스트들을 많이 보다보니 점점 적응되는것 같아요 😊 개념을 공부하고 그걸 바탕으로 실습(?)을 해보니 더 좋은것 같습니다 :)
