4주프로젝트였던 Surfers는 서핑을 하는 사람들이 함께 모여 서핑을 할 수 있도록 도와주는 커뮤니티 애플리케이션이다.
데모영상
- 사용 스택
- Front-end : TypeScript, ReactNative, Expo, Firebase, socket io, react-navigation, react-native-elements
- Back-end : TypeScript, node.js, express, sequelize, socket io, AWS, JWT, MariaDB
- 외부 API : 기상청API
- 개발 보조 도구 : Android Studio
- 기획
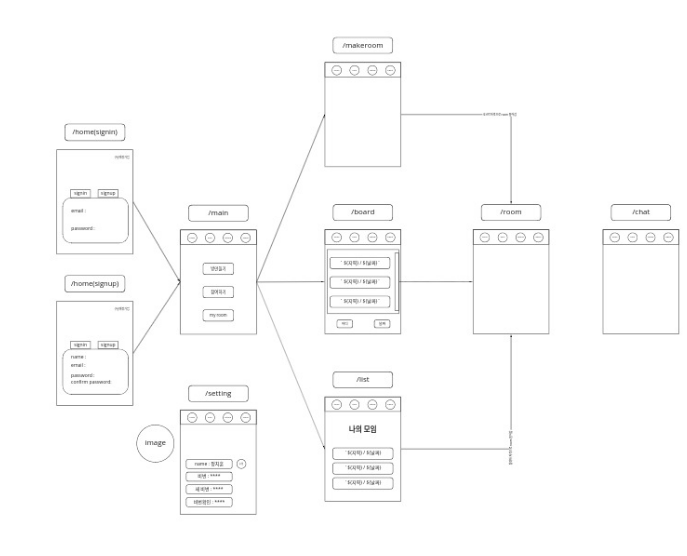
- 화면구성
로그인을 하여 방장이 방을 만들면 룸으로 이동을 하고 Board와 list(myroom)에 방목록이 추가되며 방장 또는 모임방에 참여를 하게되면 모임 구성원들과 채팅을 할 수 있도록 기획하였다.

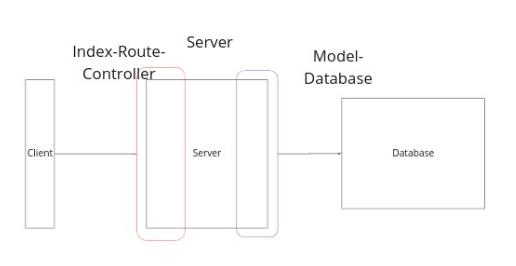
Client

Server

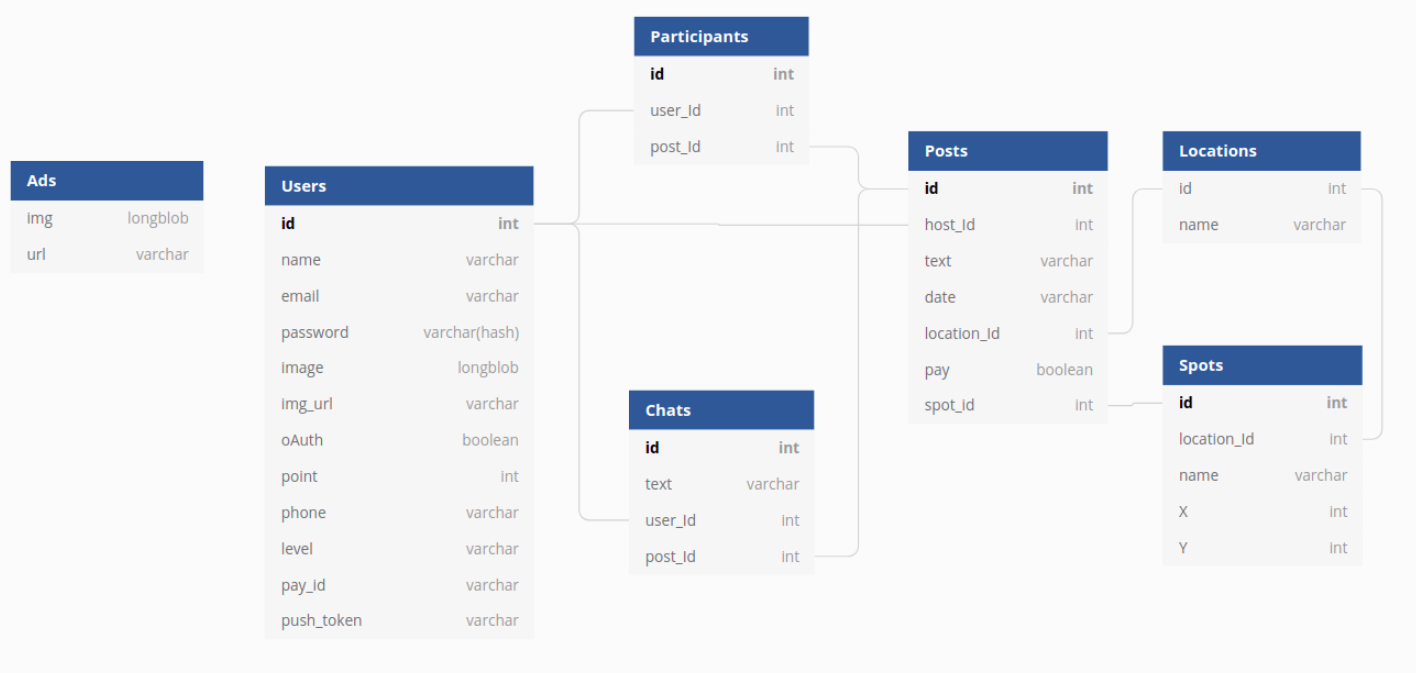
Data schema

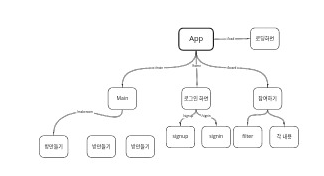
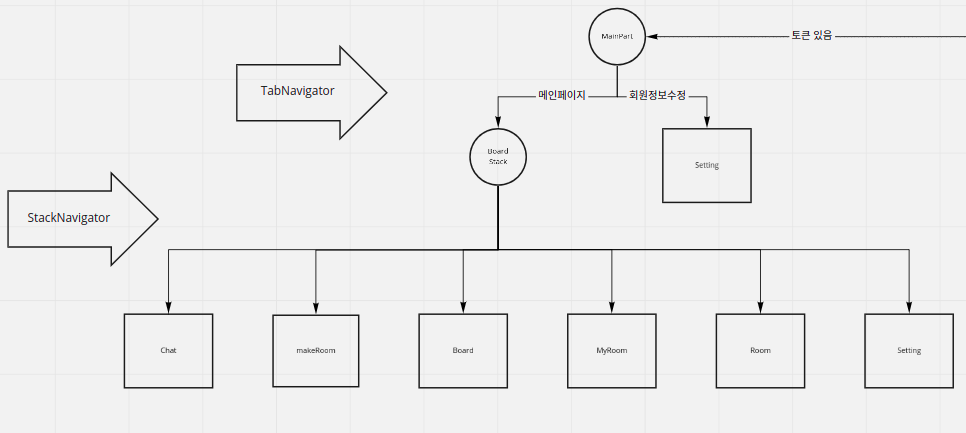
Application WorkFlow
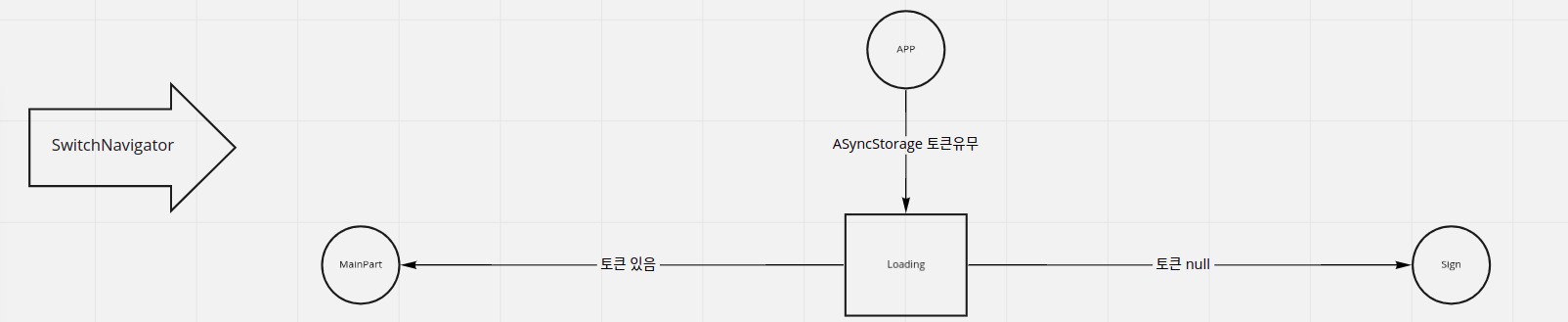
그림의 동그라미는 컴포넌트이고 사각형은 페이지를 나타낸다.
1. SwitchNavigator (Loding / Sign / Main Page)
애플리케이션을 실행되면 SwitchNavigator에서 초기값인 loding페이지를 렌더 한 뒤 loding페이지가 끝나면 AsyncStorage의 token값을 확인해 토큰이 있는 경우(최근 로그인 후 로그아웃을 안하고 나간 경우) Main페이지로 자동 로그인이 되며 토큰값이 null인 경우에는 Sign페이지로 연결이 된다.

- LodingPage (최초 렌더)

- SignPage (토큰이 null인 경우)

- MainPage (토큰이 있는 경우)

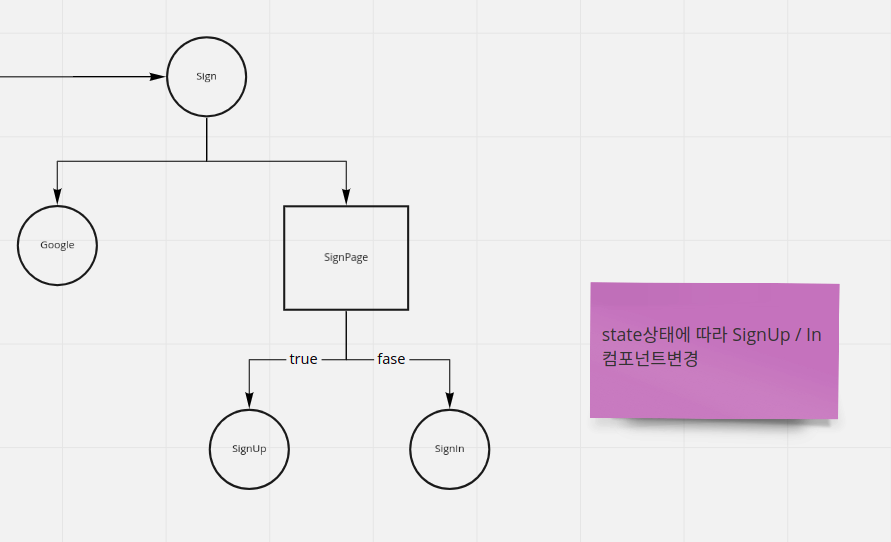
2. SingPage
Sign 페이지는 일반 로그인과 구글을 통한 로그인으로 나뉘며
일반로그인에서 state의 default값은 false 이고 SignIn 컴포넌트를 보여주며 true일 때는 SignUp컴포넌트를 렌더한다.
그리고 Firebase를 사용하여 구글을 통한 로그인을 할 수 있도록 구현하였다.

- SignIn

- SignUP

3. MainPage
메인 페이지는 헤더 부분에는 제목과 logout버튼이 있고(다른 페이지에는 뒤로가기도 있다.)
메인페이지와 아래 부분에 회원정보수정과 메인페이지를 나누는 TabNavigator로 구성되어 있다.
헤더부분과 TabNavigator는 모든 페이지에 적용이 되며 메인페이지 부분은 StackNavigaor로 구성되어있다.

구성도를 보자면 대략 이렇게 구성되어 있다.
위 화면에서 아래쪽 TabNavigator에서 "Surf"는 메인화면을 보여주고 "User"는 회원정보 화면을 보여준다.
그리고 StackNavigation으로 아래 그림과 같이 "BoardStack"(===위 그림에서 가운데 메인화면)은 아래 그림 처럼

- 서퍼 모집하기(makeRoom)
- 서핑 참여하기(Board)
- 나의 방 목록(MyRoom)
- 회원정보화면(Setting)
- 참여한 개별 방 (Room)
- 채팅화면 (Chat)
6개의 화면으로 이동할 수 있다.
