서버와 클라이언트가 통신을 할 때 통신이 연속적으로 이어지지 않고 한 번 통신이 되면 끊어진다. 따라서 서버는 클라이언트가 누구인지 계속 인증을 해주어야 한다.
하지만 그것은 매우 귀찮고 번거로운 일이다. 또한 웹페이지의 로딩을 느리게 만드는 요인이 되기도 한다.
그런 번거로움을 해결하는 방법이 바로 쿠키와 세션이다.
정리하면, 클라이언트와 정보 유지를 하기 위해 사용하는 것이 쿠키와 세션이다.
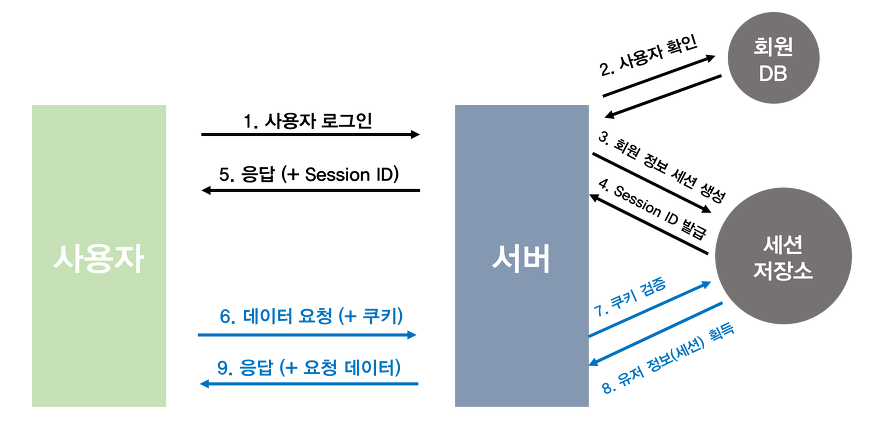
세션 동작방식

쿠키
1. 개념
쿠키는 클라이언트 로컬(보통 내 PC)에 저장되는 키와 값(key, value)이 들어있는 작은 데이터 파일이다.
쿠키는 서버에서 HTTP Response Header에 Set-Cookie 속성을 이용하여 클라이언트에 쿠키를 제공한다.
쿠키에는 이름, 값, 만료 날짜/시간(쿠키 저장기간), 경로 정보등이 들어있다.
쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 요청(Request)할 때 참조된다.
쿠키는 서버측에서 만료 날짜/시간을 지정하여 정해진 시간동안 데이터(상태정보)를 유지할 수 있다. (로그인 상태 유지에 활용된다)
2. 구성요소
- 이름(name) : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값(value) : 쿠키의 이름과 관련된 값
- 만료시간(Expires) : 쿠키의 유지시간
- 도메인(Domain) : 쿠키를 전송할 도메인
- 경로(Path) : 쿠키를 전송할 요청 경로
- 쿠키를 전송할 경로(Path)
- 보안 연결 여부(Secure)
- HttpOnly 여부(HttpOnly)
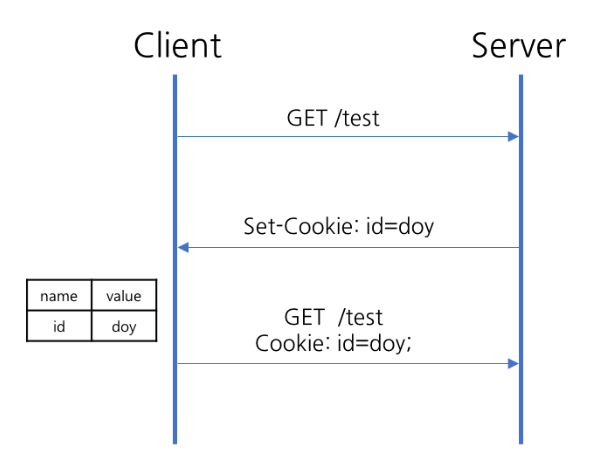
3. 동작방식

4. 쿠키의 종류
- Session Cookie : 보통 만료시간(Expire date) 설정하고 메모리에만 저장되며 브라우저 종료 시 쿠키를 삭제한다.
- Persistent Cookie : 장기간 유지되는 쿠키파일로 저장되어 브라우저 종료와 관계없이 사용한다.
- Secure Cookie : HTTPS에서만 사용, 쿠키 정보가 암호화되어 전송한다.
- Third-Party Cookie : 방문한 도메인과 다른 도메인의 쿠키, 광고 배너 등을 관리할 때 유입 경로를 추적하기 위해 사용한다.
5. 단점
- 쿠키에 대한 정보를 매 헤더에 추가하여 보내기 때문에 상당한 트래픽을 발생시킨다.
- 결제 정보 등을 쿠키에 저장하였을 때 쿠키가 유출되면 보안에 대한 문제점도 발생할 수 있다.
6. 쿠키 사용의 예
- 방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
- 쇼핑몰의 장바구니 기능
- 자동로그인, 팝업에서 "오늘 더 이상 이 창을 보지 않음" 체크, 쇼핑몰의 장바구니
세션
1. 개념
일정 시간 동안 같은 브라우저로부터 들어오는 요청을 하나의 상태로 보고 그 상태를 유지하는 기술이다.
즉, 웹 브라우저를 통해 서버에 접속한 이후부터 브라우저를 종료할 때까지 유지되는 상태이다.
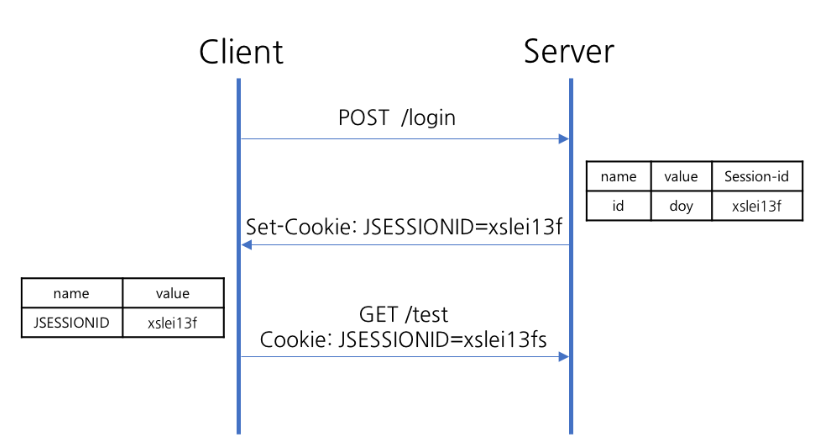
2. 동작방식

3. 장점
- 각 클라이언트에게 고유 ID를 부여한다.
- Session ID로 클라이언트를 구분하여 클라이언트의 요구에 맞는 서비스를 제공한다.
- 클라이언트의 정보를 서버에 저장하기 때문에 쿠키보다 보안이 우수하다.
4. 단점
- 세션은 서버에 저장하기 때문에 저장공간이 필요하며 서버가 처리함으로서 부하가 발생할 수 있다.
5. 세션 사용의 예
- 로그인 같이 보안상 중요한 작업을 수행할 때 사용
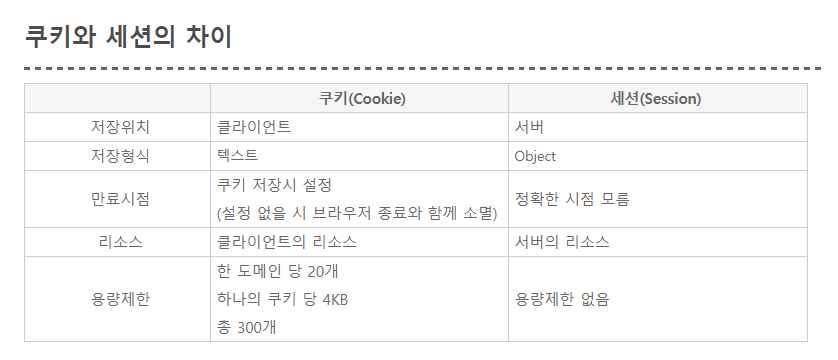
쿠키와 세션의 차이점

쿠키와 세션은 비슷한 역할을 하며, 동작원리도 비슷하다.
세션도 결국 쿠키를 사용하기 때문이다.
1. 저장 위치
- 쿠키 : 클라이언트
- 세션 : 서버
2. 보안
- 쿠키 : 클라이언트에 저장되므로 보안에 취약하다.
- 세션 : 쿠키를 이용해 Session ID만 저장하고 이 값으로 구분해서 서버에서 처리하므로 비교적 보안성이 좋다.
3. 라이프사이클
- 쿠키 : 만료시간에 따라 브라우저를 종료해도 계속해서 남아 있을 수 있다.
- 세션 : 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제된다.
4. 속도
- 쿠키 : 클라이언트에 저장되어서 서버에 요청 시 빠르다.
- 세션 : 실제 저장된 정보가 서버에 있으므로 서버의 처리가 필요해 쿠키보다 느리다.
세션은 사용자의 수 만큼 서버 메모리를 차지하기 때문에 요즘은 이런 문제들을 보완한 토큰 기반의 인증방식을 사용하는 추세
