내가 만든 페이지를 github에 올리고 싶다.
몇 번의 시행착오 끝에 정리된 것을 적어보며 복습해본다.
크게는 이렇게 3개로 나눌 수 있다.(나는 어려웠다..)
1. github에서 repository를 만든다.
2. react로 페이지를 만든다.
3. 만든 페이지를 build하고 로컬(내 컴퓨터)에 저장(commit)하고 원격저장소(git repository)에 올린다(push).
하나씩 진행해보자.
1번부터 시작.
우선 Github계정을 생성하자. 없으면 회원가입해서 만들자.
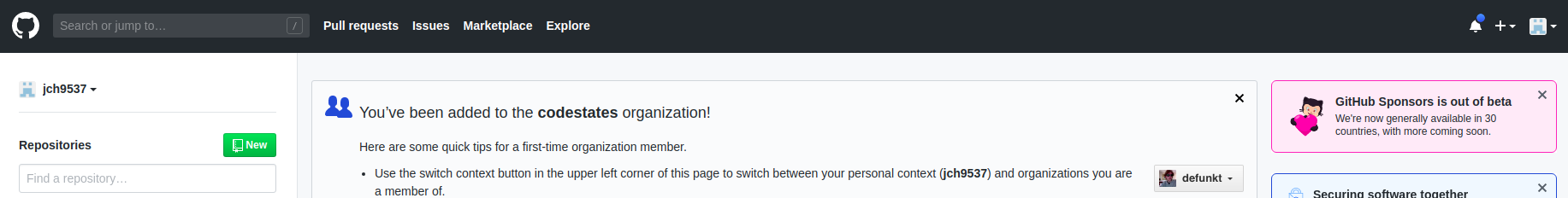
gitub에 들어가면 화면상단이 이렇게 나온다.
새로운 repository를 생성하자. (왼쪽에 'New'라고 연두색 버튼을 누르면 된다.)

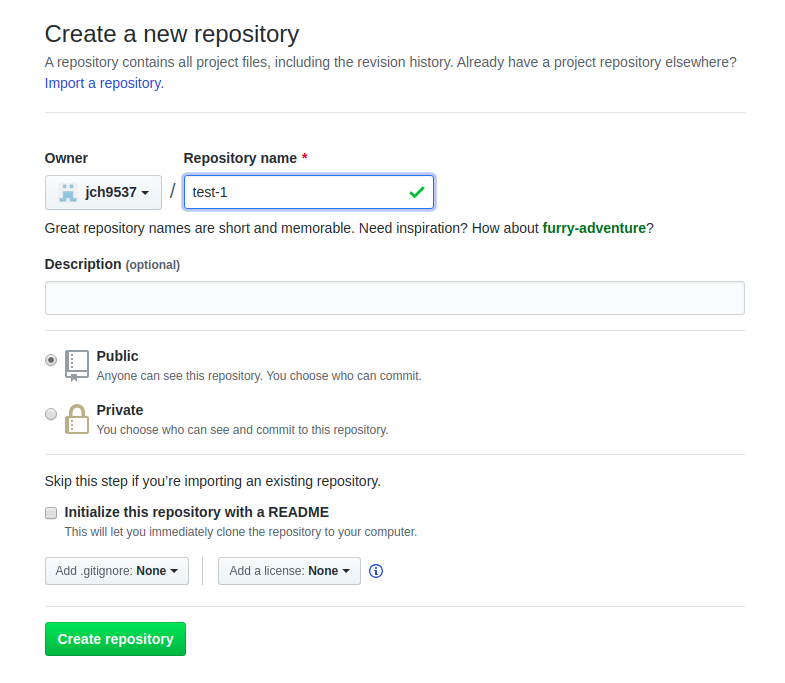
아래 사진처럼 repository이름을 적고 연두색 버튼'Create repositoty'를 누르자.

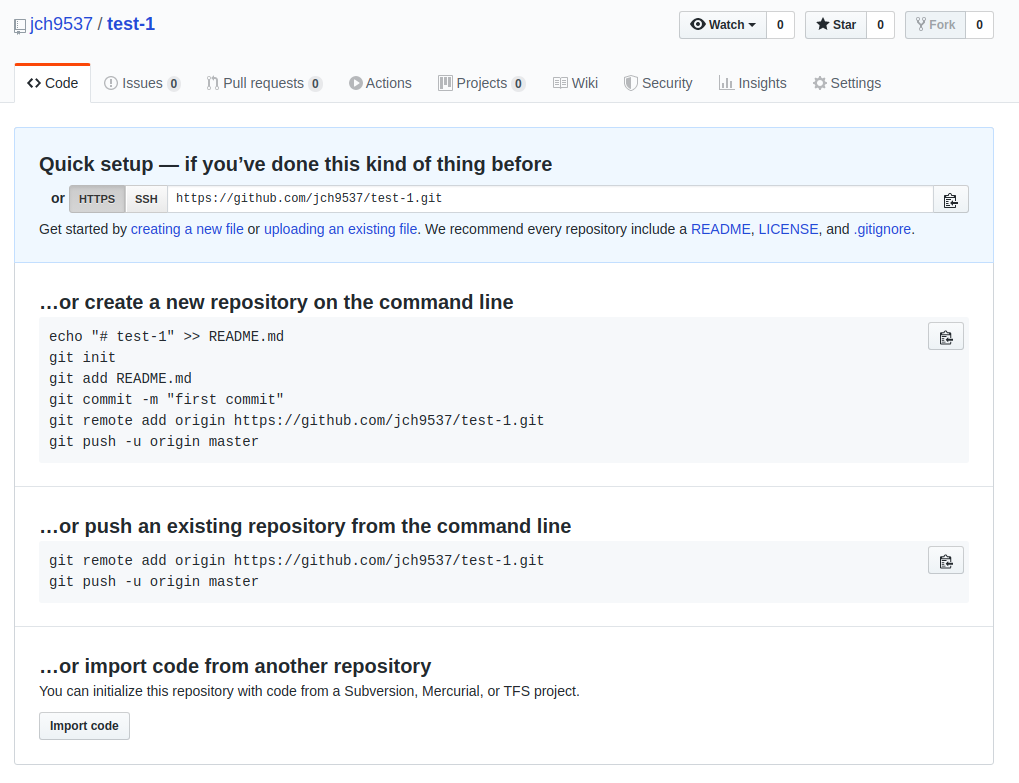
아래 화면이 나오면 성공.

PS. 해석해보면 알겠지만 위 화면의 세 개는 각각 상황에 따라서 이렇게 해라는 거다.
- …or create a new repository on the command line
새 repository(방금 만든 원격저장소)를 만든 뒤 연결해서 로컬(내 컴퓨터)에서 코드작성 할 때
echo "# test-1" >> README.md // README 파일만들기
git init // git 저장소 만들기
git add README.md // README 파일을 커밋할 준비
git commit -m "first commit" // 준비된 파일을 로컬에 저장하기
git remote add origin https://github.com/jch9537/test-1.git // 원격저장소 지정
git push -u origin master // 로컬에 저장된 파일을 원격저장소에 올리기- …or push an existing repository from the command line
로컬(내 컴퓨터)코드가 작성되어있는 걸 원격저장소(만든 git repository)를 연결해 올릴 때
git remote add origin https://github.com/jch9537/test-1.git // 원격저장소 지정
git push -u origin master // 로컬에 저장된 파일을 원격저장소에 올리기- …or import code from another repository
다른 repository에 있는 걸 새로 만든 repository로 가져올 때
