Javascript
1.[Javascript] module.exports vs exports

참조 https://www.zerocho.com/category/NodeJS/post/5835b500373b5b0018a81a10 https://www.daleseo.com/js-module-require exports와 module.exports의 차이 모듈을 내보
2.[Javascript] export & exports & export default

export default
3.[Javascript] Prototype

1. 프로토 타입 객체 자바스크립트의 객체 생성방법 자바스크립트의 모든 객체는 자신의 부모역할을 담당하는 객체와 연결되어 있다. 그리고 이것은 부모객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게 한다. 이러한 부모객체를 Prototype객체 또는 prototype이라고 한다. prototype객체는 생성자 함수에 의해 생성된 공유프로퍼티를 제...
4.[Javascript] closure

closure는 외부함수의 자유변수에 접근할 수 있는 내부함수 또는 그 환경을 말한다.모질라 형님들의 도큐먼트에 의하면 '클로저는 함수와 함수가 선언된 어휘적 환경의 조합이다.' 라고 나와있습니다.간단하게 정리하면 함수 밖에서 선언된 변수를 함수 내부에서 사용할 때 클
5.[Javascript] this

한 줄 요약 javascript에서 this란 실행 context를 나타내는 것으로 global, function(===global), Object, instance, 사용자 정의(call/apply/bind)를 가리킨다.
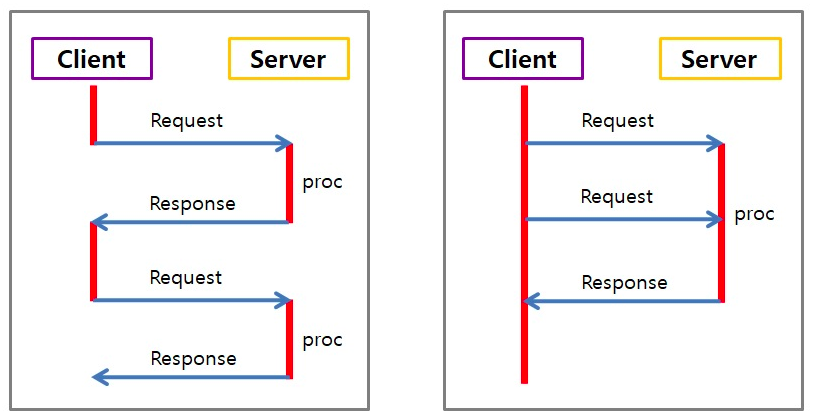
6.동기와 비동기에 대한 간단요약

동기와 비동기에 대해 간단하게 적어봐야겠다.설명은 못하니까 그림으로 왼쪽이 동기적으로 처리하는 것이고 오른쪽이 비동기적으로 처리하는 것이다.차이점은 그림으로 보다시피 동기적으로 처리하는 것은 요청을 보내고 응답이 오면 다음 요청을 보내는 식이다.중국집에 비유를 해보겠다