동기와 비동기에 대해 간단하게 적어봐야겠다.
설명은 못하니까 그림으로

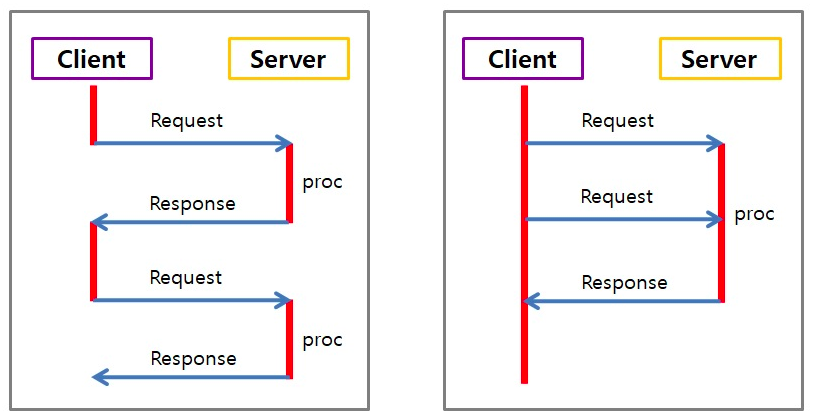
왼쪽이 동기적으로 처리하는 것이고 오른쪽이 비동기적으로 처리하는 것이다.
차이점은 그림으로 보다시피
동기적으로 처리하는 것은 요청을 보내고 응답이 오면 다음 요청을 보내는 식이다.
중국집에 비유를 해보겠다.
console.log('주문1: 짬뽕')
console.log('주문2: 탕수육')
console.log('주문3: 간짜장')
console.log('주문4: 만두')이렇게 보내면 동기적으로는 짬뽕-탕수육-간짜장-만두 순서대로 나올 것이다.
(복사해서 console창에 테스트 해보면 좋음)
동기적으로 처리가 된다는 것은 짬뽕 주문을 주방에 넣고 짬뽕이 나오고 나서 탕수육 주문을 넣고 탕수육이 나오면 간짜장이 나오는 식이다.
비동기적으로 처리한다는 것은 일단 요청을 다받고 처리되는 순서대로 나오는 거라고 생각하면 이해하기 편할 것 같다.
console.log('주문1: 짬뽕')
setTimeout(() => console.log('주문2: 탕수육'), 2000)
setTimeout(() => console.log('주문3: 간짜장'), 1000)
console.log('주문4: 만두')이렇게 실행을 하면 짬뽕-만두-간짜장-탕수육 순서대로 나온다.
주문은 짬뽕-탕수육-간짜장-만두를 넣고 주방에서 음식만드는 속도가 다르니까 먼저 만들어진 순서대로 처리가 되는 것이다.
비동기를 자주 처리하는 걸로 ajax나 node.js 등이 있는데 이런 것들을 설명하기 보다 위 그림에서 client는 주문받는 카운터, server는 주방정도로 생각하면 좋을 것 같다.
- 추가
비동기가 어느정도 감이 잡히면 비동기를 처리하는 콜스택와 태스크 큐, 이벤트 루프 그리고 이것들의 작동원리라는 것에 대해 알아보면 좋다.
비동기를 사용하는 곳(ajax 등)과 사용하는 방법(callback, promise, async/await)에 대해 알아보고 또 비동기를 사용하여 어떻게 코드를 작성하면 더 빠르게 작업을(화면을 렌더한다던지)처리 할 수 있을 지에 대해 고민해 보면 좋을 것 같다.
- 참조영상
백인이 나와서 비동기에 대해 설명한다. 외국인꺼 별로 안좋아하지만 이해하기 좋게 설명해준다.
https://www.youtube.com/watch?time_continue=1031&v=8aGhZQkoFbQ&feature=emb_logo
