JEST
특징
- easy setup
- instant feed back
: 고친 파일만 빠르게 테스트를 다시 해준다 - snapshot testing
: 컴포넌트 테스트에 중요한 역할을 하는 스냅샷
테스트 파일 생성
example.test.js
describe('', () => {
test('adds 1+2 to equal 3', () => {
expect(1 + 2).toBe(3); // SUCCESS
});
test('38 to equal 3', () => {
expect(38).toBe(3); // FAIL
});
test('{age: 29} to equal {age: 29}', () => {
expect({age: 29}).toBe({age: 29}); // FAIL
});
test('{age: 29} to equal {age: 29} 2', () => {
expect({age: 29}).toEqual({age: 29}); // SUCCESS
});
test('.toHaveLength", () => {
expect('hello').toHaveLength(5); // TRUE, 문자열 길이비교
});
test('.toHaveProperty", () => {
expect({name: "Mark"}).toHaveProperty("name"); // TRUE, property 비교
expect({name: "Mark"}).toHaveProperty("name", "Mark"); // TRUE
});
test('.toBeDefined", () => {
expect({name: "Mark"}.name).toBeDefined(); // TRUE, defined 확인
expect({name: "Mark"}.height).toBeDefined(); // FALSE
});
test('.toBeFalsy', () => {
expect(False).toBeFalsy();
expect(0).toBeFalsy();
expect("").toBeFalsy();
expect(null).toBeFalsy();
expect(undefined).toBeFalsy();
expect(NaN).toBeFalsy();
});
test('.toBeGreaterThan', () => {
expect(10).toBeGreaterThan(9); // TRUE
});
test('.toBeGreaterThanOrEqual', () => {
expect(10).toBeGreaterThanOrEqual(10); // TRUE
});
test('.toBeInstanceOf', () => {
class Foo {}
expect(new Foo()).toBeInstanceOf(Foo); // TRUE, class의 instance 인지 확인
});
});
npm test 실행 (npx jest --watchAll은 항시 실행)
describe
test의 카테고리 하나의describe안에 여러 test가 들어갈 수 있다.
test
test 한 단위를 뜻한다.
expect
test 할 코드
toBe
test의 예측값
toEqual
원시형은 toBe로 비교 , 참조형은 toEqual로 비교
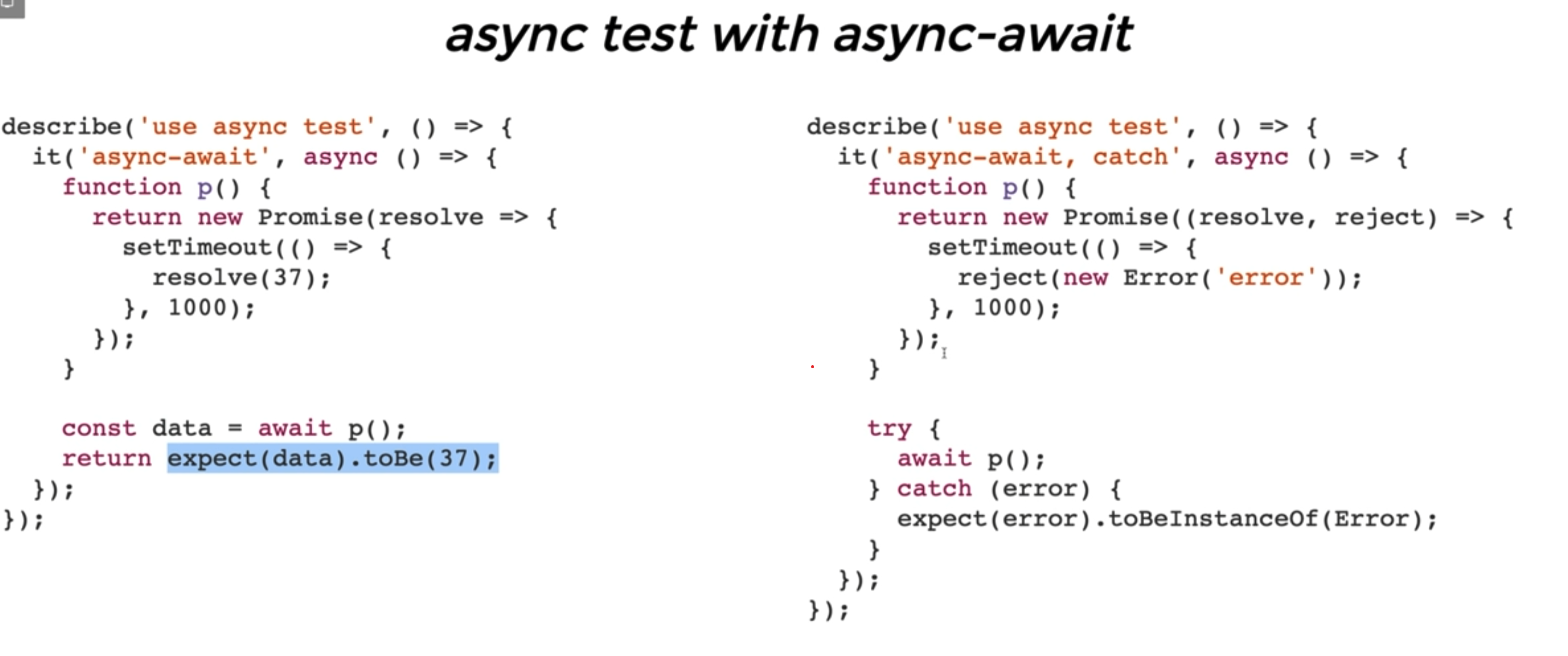
비동기 테스트

React Component Test
테스팅 라이브러리에는 대표적으로 자주 쓰이는 3가지가 있다.
// dom 조작 관련
@testing-library/jest-dom
// 기본
@testing-library/react
// user가 수행하는 event 관련, ex) click
@testing-library/user-eventimport { render } from @testing-library/react
import Button from "./Button";
describe('Button 컴포넌트 @testing-library/react', () => {
it('컴포넌트가 정상적으로 생성된다.', () => {
const button = render(<Button />);
expect(button).not.toBe(null); // null 이 아님을 test
});
it('button 이라고 쓰여있는 엘리먼트는 HTMLButtonElement 이다.', () => {
const {getByText} = render(<Button />);
const buttonElement = getByText('button');
expect(buttonElement).toBeInstanceOf(HTMLButtonElement);
});
it('버튼을 클릭하면, p 태그 안에 "버튼이 방금 눌렸다" 라고 쓰여진다.', () => {
const {getByText} = render(<Button />);
const buttonElement = getByText('button');
fireEvent.click(buttonElement); // 클릭 이벤트를 발생시킴.
const p = getByText('버튼이 방금 눌렸다.');
expect(p).not.toBeNull(); // null이 아니어야 함.
expect(p).toBeInstanceOf(HTMLParagraphElement);
});
it('버튼을 클릭하기 전에는, p 태그 안에 "버튼이 눌리지 않았다." 라고 쓰여진다.', () => {
const {getByText} = render(<Button />);
const p = getByText('버튼이 눌리지 않았다.');
expect(p).not.toBeNull();
expect(p).toBeInstanceOf(HTMLParagraphElement);
});
it('버튼을 클릭하고 5초 뒤에, p 태그 안에 "버튼이 눌리지 않았다." 라고 쓰여진다.', () => {
jest.useFakeTimers();// 타이머 사용시 선언
const {getByText} = render(<Button />);
const buttonElement = getByText('button');
fireEvent.click(buttonElement);
act(() => {
jest.advanceTimersByTime(5000); // 5초 흐른다.
});
const p = getByText('버튼이 눌리지 않았다.');
expect(p).not.toBeNull();
expect(p).toBeInstanceOf(HTMLParagraphElement);
});
it('버튼을 클릭하고 5초 동안 버튼이 비활성화 된다.', () => {
jest.useFakeTimers();// 타이머 사용시 선언
const {getByText} = render(<Button />);
const buttonElement = getByText('button');
fireEvent.click(buttonElement);
expect(buttonElement.disabled).toBeTruthy();// 비활성화
expect(buttonElement).toBeDisabled(); // 위와 같은 코드, jest-dom
act(() => {
jest.advanceTimersByTime(5000); // 5초 흐른다.
});
expect(buttonElement.disabled).toBeFalsy();// 활성화
});
});