30개 프로젝트로 배우는 프론트엔드 with React
1.가상 키보드

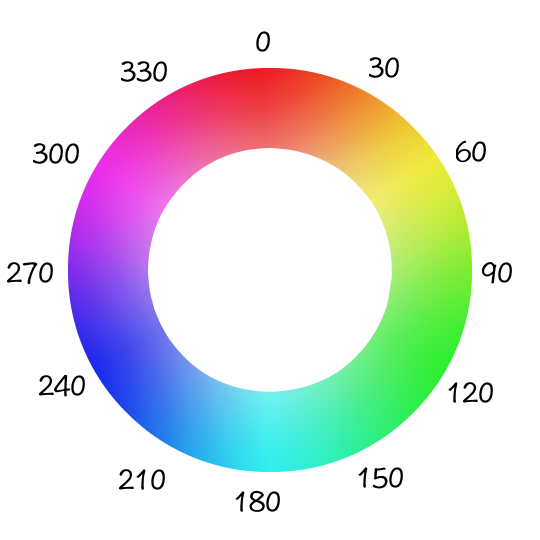
filter 속성의 invert는 0~100%로 설정 할 수 있는데 해당 수치가 높을 수록 다이나믹 하게 색상이 변경되고 hue-rotate는 0~360deg로 설정 할 수 있는데 deg에 따른 색상 변화는 아래 표를 참고하자.
2022년 5월 10일
2.이미지 슬라이더

이미지들이 li 요소에 담겨있고 li 요소들에 float: left를 주어서 수평방향으로 여러장의 이미지들이 배치 되어 있는 형태이다.ul 요소는 width값이 정해져 있고overflow: hidden이 적용되어 있어서서 한번에 하나의 이미지만 보여진다. 이미지 전환
2022년 5월 11일
3.date-picker

새로 알게 된 것
2022년 5월 12일
4.bmi 계산기

웹접근성을 높이기 위해 버튼에 type 속성을 반드시 입력하고 form으로 감싸준다bmi 계산기의 경우 숫자가 아닌 값이 서버로 날라오게 되면 안되므로, front단에서 parseFloat,isNaN등으로 방어코드를 작성하는 게 좋다.input type이 number라
2022년 5월 31일