다크 테마
원리
체크 박스가 체크드 되면 html 요소의 theme 속성이 dark-mode로 바뀌고
이에 미리 설정해둔 선택자로 filter 속성으로 색상을 변경 시킨다.
filter 속성으로 색상 변경
html[theme="dark-mode"] {
filter: invert(100%) hue-rotate(180deg);
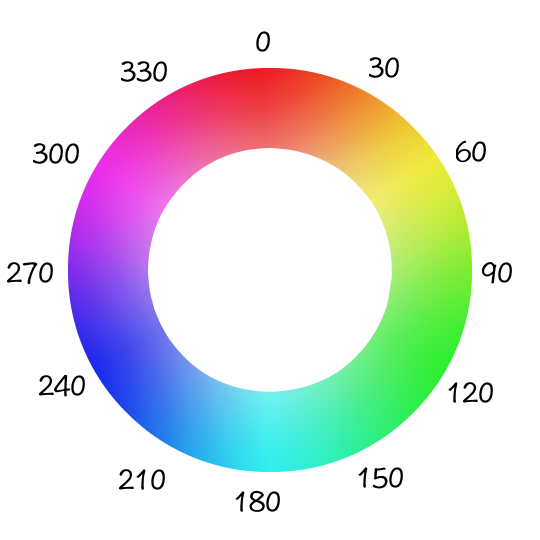
}filter 속성의 invert는 0~100%로 설정 할 수 있는데 해당 수치가 높을 수록 다이나믹 하게 색상이 변경되고 hue-rotate는 0~360deg로 설정 할 수 있는데 deg에 따른 색상 변화는 아래 표를 참고하자.

폰트 변경
원리
select 요소 하위의 option 요소의 value 속성에 font-family 값을 저장해 두었다가 select 박스가 선택되면 해당되는 value를 document.body.fontFamily에 할당을 해서 폰트를 동적으로 변경한다. 코드는 아래와 같다.
#onChangeFont(event) {
document.body.style.fontFamily = event.target.value;
}키보드
이벤트
keydown: 키를 누르고 있을때 발생하는 이벤트keyup: 키를 떼면 그 순간 발생하는 이벤트- 키보드 이벤트는
document에 할당 해준다.
원리
키보드 이벤트 발생시 event.code로 현재 누르고 있는 키보드 키가 무엇인지 확인 할 수 있는데 이것을 키보드 값마다 data-code: "event.code"로 저장해서 이벤트가 발생할 때마다 대조한 뒤 background-color를 변경 해준다.
한글을 입력해서 에러 표시를 나타내는 기능은 정규표현식으로 event.key값이 한글인지 여부를 확인 하여 error 클래스를 추가한다.
// 입력한 키가 한글일 때 (정규표현식을 사용) error 클래스를 추가
this.#inputGroupEl.classList.toggle(
"error",
/[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.test(event.key)
);기타
-
private class fields :
#키워드를 private 접근제어자로 사용 할 수 있다. -
input checkbox, select 요소 모두 변화된
value를 확인하기 위해서는change이벤트를 할당시킨다. -
event.bubbles로 현재 요소에서 이벤트 버블링이 일어나는지 여부를 알 수 있다. -
요소를 찾을 때
document는 가급적 한번만 사용하는게 좋다.
ex) main > ul
const mainEl = document.querySelector('main');
const ulEl = mainEl.querySelector('ul');
/* 안좋은 예, document를 굳이 두번 쓸 필요는 없다. 최대한 줄이자.
const mainEl = document.querySelector('main');
const ulEl = document.querySelector('ul');*/-
element.classList.toggle('클래스명', '조건')toggle의 두번째 인수에는 boolean 타입이 들어 간다. 즉, 두번째 인수가 true이면
classList.add()가 발동 되고 false이면classList.remove()가 발동된다.
