지난 포스팅에서 정규표현식의 정의, 기본 패턴, 관련 활용 도구를 알아보았다.
본 포스팅에서는 자바스크립트에서 정규표현식이 사용되는 패턴 등을 공부하고, 포스팅을 하며 참고했던 자료를 소개한다.
목차
- 들어가며
- 정의
- 정규표현식 패턴
1) 기본 패턴
2) 위치와 이스케이핑
3) 모든 문자
4) 특정 문자
5) 서브 패턴
6) 수량자
7) 경계
8) 전방/후방 탐색- 정규표현식을 위한 도구
- 자바스크립트와 정규표현식
1) 패턴 만들기
2) RegExp 객체의 정규표현식
3) String 객체의 정규표현식
4) 옵션
5) 사례 1: 캡쳐
6) 사례 2: 치환- 참고자료
* 본 포스팅에서 정규표현식의 문법은 '문법'이라고 지칭하고, 일반 문자는 '소스문자'라고 지칭한다.4. 자바스크립트와 정규표현식
정규표현식 작업은 크게 두 가지로 분리된다.
- 컴파일
: 어떤 작업을 하기 위해 문자의 존재 여부를 확인하고, 필요한 패턴(대상)을 찾는 단계- 실행
: 찾아낸 패턴(대상)에 대해 어떤 작업을 구체적으로 행하는 단계
1) 패턴 만들기 (컴파일)
정규표현식에서 패턴을 만드는 방법 또한 크게 두 가지로 분리된다.
정규표현식 리터럴
var pattern = /a/
자바스크립트에서 string 데이터를 변수에 담을 때 var str = "a"와 같이 데이터를 따옴표 사이에 위치시킨다.
이와 같은 방식으로 자바스크립트에서 패턴을 변수에 담을 때 var pattern = /a/와 같이 찾고자 하는 대상을 슬래시 사이에 위치시킨다.
정규표현식 객체 생성자
var pattern = new RegExp('a')
RegExp라는 생성자를 통해 정규표현식 객체를 생성한다.
리터럴과 객체 생성자를 사용한 방법 모두 '정규표현식 객체라는 것을 패턴이라는 변수에 저장한다'는 의미에서 동일하다.
이제 변수 pattern은 '우리가 찾고자 하는 정보가 a이다'라는 의미를 담게 되었다.
2) RegExp 객체의 정규표현식 (정규표현식 메소드 실행)
정규 표현식을 통해서 하는 주요한 작업 몇 가지가 있다.
- 원하는 정보를 추출하는 작업
- 원하는 정보가 소스문자 내에 존재하는지 테스트하는 작업
- 검색된 정보를 다른 정보로 치환하는 작업
RegExp.exec()
원하는 정보를 추출할 때 사용한다.
var pattern = new RegExp('a');
pattern.exec('abcde'); // ['a']var pattern = new RegExp('a');
pattern.exec('bcdef'); // nullRegExp.test()
원하는 정보의 존재 여부를 확인할 때 사용한다.
var pattern = new RegExp('a');
pattern.test('abcde'); // truevar pattern = new RegExp('a');
pattern.test('bcdef'); // false3) String 객체의 정규표현식 (문자열 메소드 실행)
String.match()
원하는 정보를 추출할 때 사용한다.
var pattern = new RegExp('a');
var str = 'abcdef';
str.match(pattern); // ['a']var pattern = new RegExp('a');
var str = 'abcdef';
str.match(pattern); // nullString.replace()
검색된 정보를 다른 정보로 치환할 때 사용한다.
var pattern = new RegExp('a');
var str = 'abcdef';
str.replace(pattern, 'A'); // 'Abcdef'4) 옵션
i
대소문자를 구분하지 않게 한다.
var xi = /a/;
"Abcde".match(xi); // nullvar oi = /a/i;
"Abcde".match(oi); // ['A']g
(global의 약자이다.)
원하는 정보가 여러개일 때, 모든 정보를 추출하게 한다.
var xg = /a/;
"abcdea".match(xg); // [ 'a', index: 0, input: 'abcdea', groups: undefined ]var og = /a/g;
"abcdea".match(og); // [ 'a', 'a' ]ig
var ig = /a/ig;
"AbcdaAa".match(ig); // [ 'A', 'a', 'A', 'a' ]5) 사례 1: 캡쳐
캡쳐: 그룹을 지정하고, 지정된 그룹을 가져와서 사용하는 개념
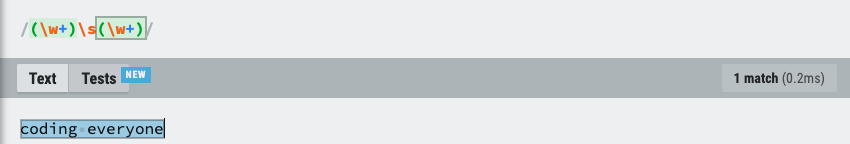
/(\w+)\s(\w+)/
괄호는 그룹을 의미한다.
\w는 모든 character와 숫자, underdash _ 를 의미한다.
\s는 공백을 의미한다.
이를 정규표현식을 시각화 해주는 사이트에서 검색해보면 다음과 같다.

또한 이를 정규표현식을 바로 계산해주는 사이트에서 확인하면 다음과 같다.

예시 )
var pattern = /(\w+)\s(\w+)/;
var str = "coding everyone";
var result = str.replace(pattern, '$2, do $1');
console.log(result); // 'everyone, do coding'replace 메소드의 두 번째 인자로 들어간 '$2, do $1'에서 $2는 group #2를 뜻하고, $1는 group #1를 뜻한다.
즉 위의 예시는 정규표현식 /(\w+)\s(\w+)/을 통해 그룹을 지정하고, 그룹의 값을 이용하여 달러 $를 통해 위치를 바꾸는 작업을 보여준다.
6) 사례 2: 치환
예시 )
var urlPattern = /\b(?:https?):\/\/[a-z0-9-+&@#\/%?=~_|!:,.;]*/gim;
var content = '생활코딩: http://opentutorials.org/course/1 입니다. 네이버: http://naver.com 입니다.';
var result = content.replace(urlPattern, (url => `<a href="${url}">'${url}'</a>`));
console.log(result);
/*
`생활코딩: <a href="http://opentutorials.org/course/1">'http://opentutorials.org/course/1'</a> 입니다. 네이버: <a href="http://naver.com">'http://naver.com'</a> 입니다.`
*/-
replace라는 메소드가 실행될 때, content에서 첫 번째 인자인 urlPattern에 해당하는 문자를 찾을 때마다 두 번째 인자인 함수가 호출된다.
-
두 번째 인자인 함수가 호출되면 호출된 시점에서 검색된 문자열(content에서 첫 번째 인자인 urlPattern에 해당하는 문자)을 url이라는 이름의 첫 번째 인자로 전달한다.
-
전달된 첫 번째 인자 url을 어떠한 텍스트로 가공하여 return하면, content에 들어있던 검색된 문자열은 가공된 return 값으로 치환된다.
1, 2, 3 작업이 모두 끝나면 최종적으로 변경된 내용을 문자열로 return 해준다.
5. 참고 자료
- 생활코딩의 정규표현식 강의: https://opentutorials.org/course/909/5142
- 생활코딩의 JavaScript 내의 정규표현식 단원: https://opentutorials.org/course/743/6580
- 정규표현식 문서: http://zvon.org/comp/r/tut-Regexp.html#Pages~Contents
