사전 준비과정
['웹개발 종합과정' 이라는 강의로 기본적인 준비과정을 거치고 항해를 시작]
1. HTML+css + JS Script 의 기본기를 익히는 과정
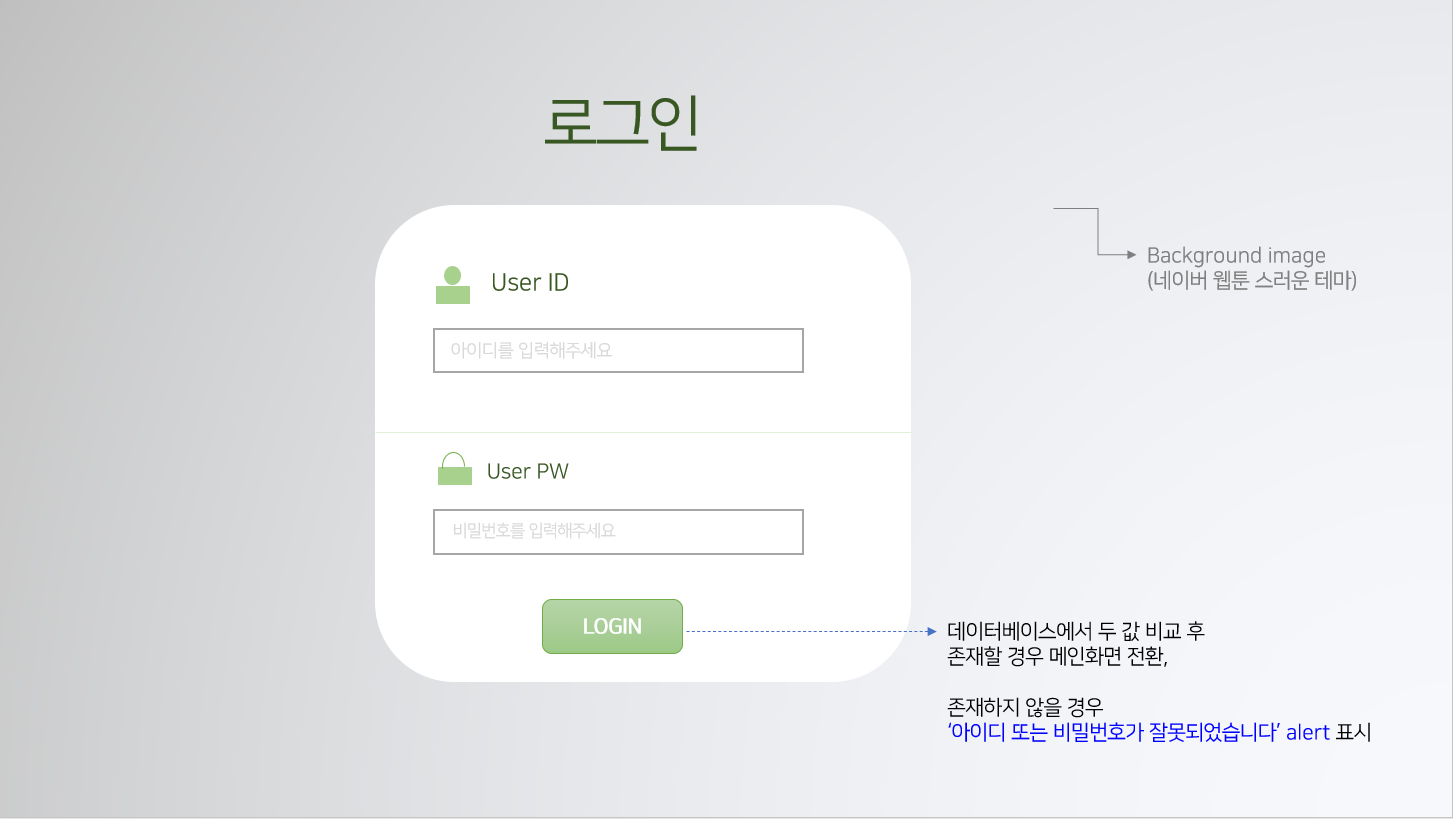
간단하게 로그인 페이지를 마크업하고 자바스크립트 기초 문법을 익힘으로서 웹 페이지 클라이언트의 발판을 다질 수 있어 코딩을 처음 시작하는 분들에게 적절하게 배치한듯 했다.
2. J Query + Ajax 문법
제이쿼리와 Ajax를 처음 접해보는 나로서는 조금 애를 먹었던 부분이었다. 가져다가 쓴다고 하지만 그 갖다 쓰는 것도 마음이 급하니까 쉽지 않았던 것 같다. 프론트를 하게되면 조금 더 익숙해 질 필요가 있을듯
3. 파이썬 웹 스크래핑(크롤링)
여러가지 소스를 활용하여 웹 스크래핑(크롤링)을 실제로 해 볼 수 있었다. 크롤링을 제대로 해보는 건 처음이지만 이제까지 과정 중 가장 쉽게 했던 부분이 아닐까
4 / 5주차
시간관계 상 생략하고 바로 미니프로젝트에 돌입하게 되었다. 사실 저 3주차의 강의도 하루만에 다 듣느라 나중에 다시 복습이 필요할 듯 하다.
6.7(월) 미니프로젝트 시작
항해 99에서 짜준 4인 1조의 팀으로 구성되어 회원가입+로그인+ 간단한 웹 크롤링 + 랭킹 기능을 넣어 프로젝트를 완성하기로 계획하였다.
기술적 부분
- 기본적으로 뼈대 프론트엔드가 만들어져있다.
- html, css, 부트스트랩
- 필수기능 로그인을 위해서 첫 화면에 로그인을 하는 부분이 있다.
- html
- 값을 넘기기 위한 jquery, 자바스크립트로 mongoDB 읽고 쓰기
- POST 방식으로 로그인 - ajax
- POST 방식 로그인에 jwt 적용
- CRUD 메소드를 사용하여 사용자가 컨텐츠를 추가한다.
- 4에서 사용자가 넣은 값을 이용해 크롤링
- 크롤링한 값을 mongoDB에 쓰고 읽을 수 있다.
mongoDB 예시: {name: "호랑이 형님" likes: "tmddusgood, hello123, wow123" likes_count: 3}
팀원들의 아이디어 회의
유리한 주제: url 이나 키워드 입력시 사진과 내용을 채울 수 있는 것 → (api가 있거나 정리된 페이지가 있눈 경우)
[리뷰 기능] (가장 무난하게 사전 과제를 활용할 수 있음)
-
영화, 도서, 음악
-
특정 분류의 제품 (주류, 등)
-
예약: 호텔, 잔여백신(코로나)
▽
▽
<'웹툰' 을 주제로 결정>
- 하나의 웹툰 사이트를 정하여 그곳의 웹툰 데이터를 모두 크롤링 ( ex) 네이버, 카카오, 다음 웹툰 )
- 사용자가 웹툰을 선택하여 그 웹툰에 대한 한줄 코멘트를 작성
- 사용자가 코멘트를 작성할 때 마다 그 웹툰의 코멘트 카드가 쌓임
- 사이트 상단에 코멘트 카드의 숫자를 통계하여 카드가 많은 순으로 랭킹 테이블을 배치
> 초기 와이어프레임
.png)
↓

↓
↓
↓

프로젝트 명: NETOON 네툰: 네가 보는 웹툰


[미니 프로젝트] '네툰: 네가 보는 웹툰'에 관한 회고
- 웹툰의 제목/ 작가/ 이미지 세가지 데이터를 크롤링하여 카드에 세가지 모두 표시하기로 계획했으나 작가명을 표시하는 ui 누락 ( -> 생각지 못하게 놓친 부분이었음)
- 코멘트 수정 기능 제거
- 로그인 페이지- 폰트 크기에 따른 반응형 레이아웃 에러
.png)
내가 맡았던 부분:
- 네이버 웹툰 크롤링 (별도 포스팅에 상세히 기재)
https://velog.io/@jee1818/%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%9B%B9%ED%88%B0-%EC%A0%95%EB%B3%B4-%ED%81%AC%EB%A1%A4%EB%A7%81- 로그인 페이지 레이아웃
마무리 및 개인회고
4일 안에 이 모든 계획대로 다 할 수 있을지 막막했지만 팀원들과 밤을 새가며 어떻게든 완성을 했다는 뿌듯함
+동시에 급하게 완성하느라 완성도가 떨어지는 불가피했던 부분에 대한 아쉬움이 남았다.
내가 참여한 부분이 현저히 적어서 도움이 많이 못된 것 같아 다른 팀원들께 감사함과 미안함이 들었다. 다음 프로젝트 때 부터는 역량을 늘려 더욱 참여도를 높일 수 있도록 열심히 해야겠다고 생각하며 마무리한다.
