✏️ MVC 패턴
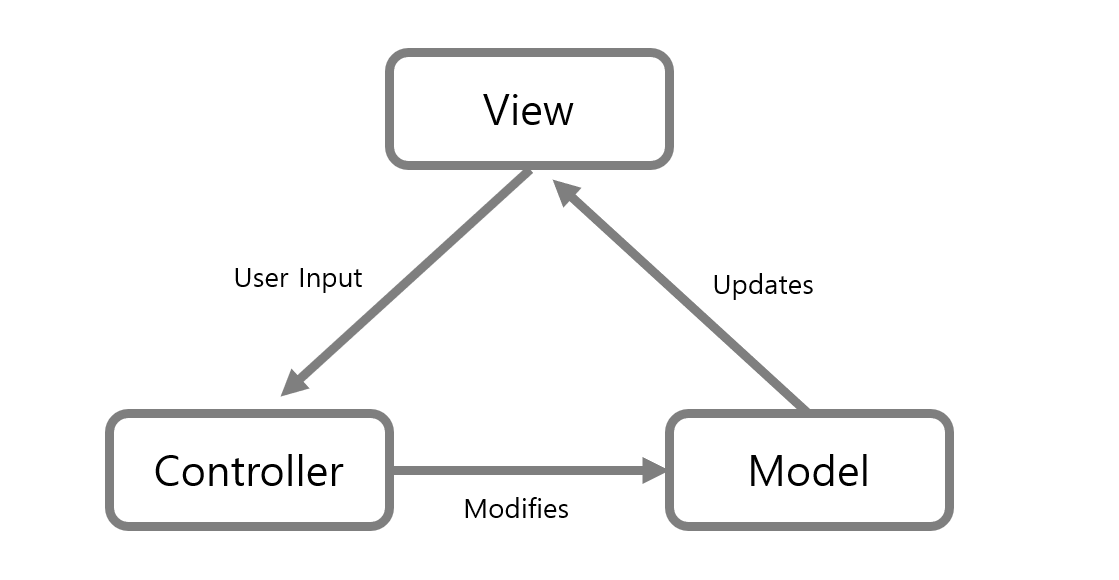
Model-View-Controller 의 약어로 애플리케이션을 세 가지 역할로 구분한 개발 방법론

Model
데이터와 비즈니스 로직을 관리한다.
-
데이터는 내부의 상태에 대한 정보를 가질 수도 있고, 모델을 표현하는 이름 속성으로 가질 수 있다.
-
모델의 상태에 변화가 있을 때 컨트롤러와 뷰에 이를 통보한다.
-
이와 같은 통보를 통해 뷰는 최신의 결과를 보여줄 수 있고, 컨트롤러는 모델의 변화에 따른 적용 가능한 명령을 추가, 제거, 수정할 수 있다.
규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야만 한다.
- 뷰나 컨트롤러에 대해서 어떠한 정보도 알지 말아야 한다.
3.변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야 한다.
View
레이아웃과 화면을 처리한다.
- 항목이 사용자에게 보여지는 방식을 정의하며, 표시할 데이터를 모델로부터 받는다.
규칙
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
- 모델이나 컨트롤러와 같이 다른 구성 요소를 몰라야 함
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 함
Controller
앱의 사용자로부터의 입력에 대한 응답으로 모델 및/또는 뷰를 업데이트하는 로직을 포함
- 입력이 컨트롤러에게 전송되고, 모델을 적당하게 처리한다음, 업데이트된 데이터를 뷰로 전송해서 사용자에게 알려준다.
규칙
- 모델이냐 뷰에 대해서 알고 있어야 함
- 모델이나 뷰의 변경을 모니터링해야 함

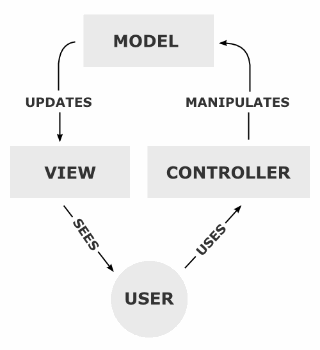
- 사용자가 Controller를 조작하면 Controller는 Model을 통해 데이터를 가져오고 그 데이터를 바탕으로 View를 통해 시각적 표현을 제어하여 사용자에게 전달하게 된다.
- 사용자가 웹사이트에 접속 (Users)
- Controller는 사용자가 요청한 웹페이지를 서비스하기 위해서 모델을 후출 (Manipulates)
- Model은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후 그 결과를 Return
- Controller는 Model이 리턴한 결과를 View에 반영 (Updates)
- 데이터가 반영된 View는 사용자에게 보여진다. (Sees)
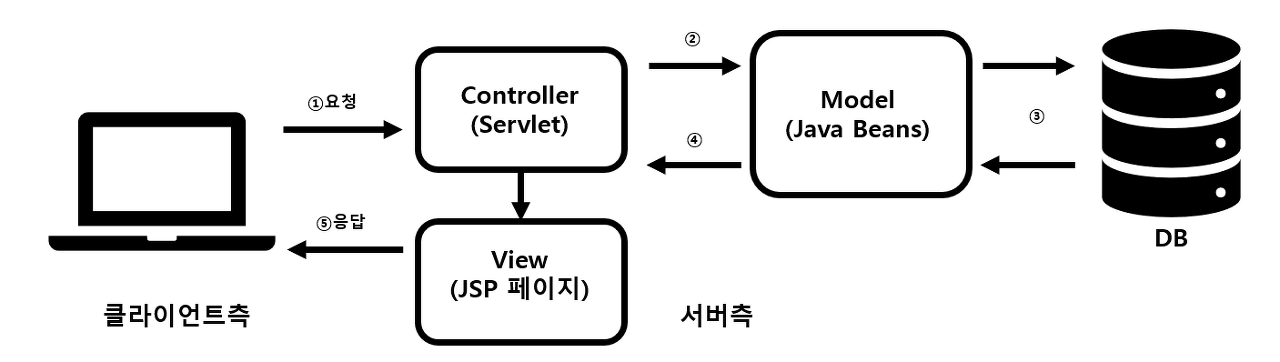
MVC 패턴 방식

- 웹브라우저 사용자의 요청을 서블릿이 받고 서블릿은 해당 요청으로 View로 보여줄 것인지 Model로 보낼 것인지를 판단하여 전송한다.
HTML 소스와 JAVA소스를 분리해놓았기 때문에 확장시키기도 쉽고 유지보수 또한 쉽다.
장점
- 디자이너와 개발자의 분업이 가능하며 유지보수 및 확장이 쉬움
단점
- 설계가 어려우며 개발 난이도가 높음
MVC 패턴을 사용해야 하는 이유
- 비즈니스 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행가능
- Model과 View가 다른 컴포넌트들에 종속되지 않아 애플리케이션의 확장성, 유연성에 유리함
- 중복 코딩의 문제점 제거
MVC 패턴의 한계
- MVC패턴에서 View는 Controller에 연결되어 화면을 구성하는 단위 요소이므로 다수의 View를 가질 수 있습니다.
그리고 Model은 Controller를 통해서 View와 연결되지만, Controller에 의해서 하나의 View에 연결될 수 있는 Model도 여러 개가 될 수 있어 View와 Model이 서로 의존성을 띄게 됩니다.
즉, Controller에 다수의 Model과 View가 복잡하게 연결되어 있는 상황이 발생할 수 도 있습니다.

좋은 글 감사합니다. 자주 올게요 :)