API: 서버가 클라이언트한테 여기로 요청해라고 열어 놓은 창구
JSON: 서버가 클라이언트한테 내려줄때의 포멧

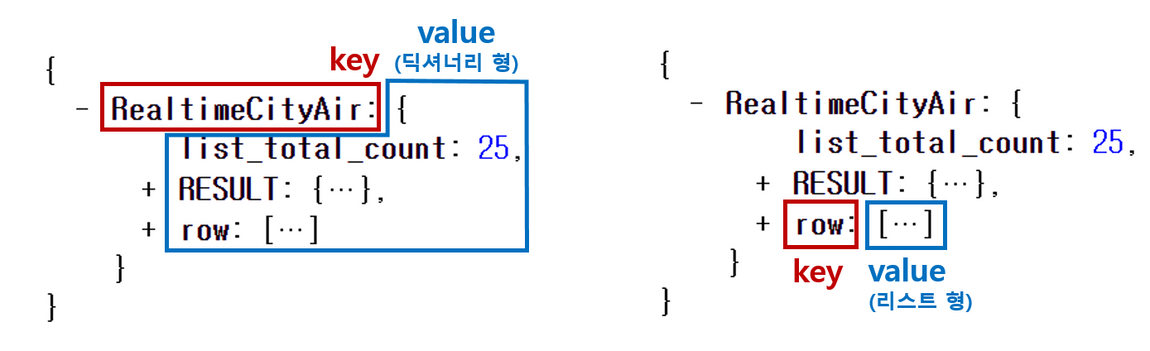
딕셔너리와 리스트의 조합이다. KEY:value 값으로 이루어져있음
클라이언트 -> 서버 : GET요청
통상적으로 데이터조회(Read)를 요청할 때!
브라우저에 enter치는 행위 자체가 get요청이다!
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점주의!
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호]이다.
- 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
- 영화 정보: code=161967
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
Ajax는 jqury가 jQuery를 임포트한 페이지에서만 동작 가능
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두고 POST때사용)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})response에 다 담겼으니까
consol.log(response['RreatimeCirtAir']['row][0]) 하면 JSON형태에서 중구에 해당하는 값이 출력된다.
다까서 코드 한줄 한줄 알고, 해결하기보다는 AJAX의 그냥 형식으로 기억!!
통상적으로 RESPONSE로 쓴다!
미니프로젝트 진행하면서
-
캠프안에서 개발에 대한 열정이 있으신분들이 참 많다고 생각했다. 프로젝트를 하기에는 너무 촉박한 시간임에도 늦은시간까지 게더에 모여서 함께 공부하는 분들을 많이 보았다. 이런 분위기에 잘 녹아서 열심히 학습만 하면 될 것 같다.
-
다른분들의 기획과 개발한 것들을 보면서 우리 프로젝트에서 더 추가해볼수있는 기능들을 많이 생각하게 되었다. 이런 부분을 팀원들과 함께 나누었는데 다음 프로젝트때에는 조금 더 develope 할수있을 것 같다.
-
더블모니터 환경에서 ppt를 발표를 처음하다보니 약간 실수가 있었다! 다음번엔 쇼를 시작하고 공유하자! 그리고 ppt는 역시 미리캔버스가 가장 심플한거같다 ㅎㅎ
-
웹 개발기초강의 남은 주말동안에 조금 배속해서 다시 듣자!
