On-premise
- 회사 자사의 시설, 혹은 IDC에 자체적으로 컴퓨터 서버를 두고 운용하는 방식
클라우드란? (AWS, AZUREM, GCP)
- 구름서비스? 기존의 서버 컴퓨팅시장을 빠르게 대체하는 산업
많지는 않지만, 현재 나오는 서비스는 모두 사용중! (로켓서비스는 모두 클라우드 사용중) - 자사의 거대한 데이터센터에 많은 컴퓨터를 운영하지만, 필요한 만큼 떼어서 나누어 주는 기술
(물리적 컴퓨터 한대에 가상의 컴퓨터를 여러 대를 띄우면서) - 서버 인프라를 구축하는 시간과 비용을 줄여줌
- 개발을 할 수 있게 만들어주는 베이스
- 우리가 만든 서비스를 돌아갈 수 있게 해주는 곳(도메인,서버,데이터베이스 등등을 제공)
AWS?
- 아마존에서 만든 클라우스 서비스(도메인,서버,데이터베이스 등등 제공)
- 많은 클라우드 서비스 중에서 가장 1티어 서비스
Q. 아마존은 이런걸 어떻게 제공해? 서버실을 크게 두는 건가 ?
- AWS는 여러나라에 데이터 센터를 갖고 있다.
데이터 센터가 있는 나라를 리전이라고하고, 리전 내에 데이터 센터 위치를 존(AZ)라고 한다.
ex) 서울 리전에 영등포, 강남, 도봉 존등을 나누면서 서버에 접속이 안되는 상황을 막으려고 존을 나누어둠
S3 : AWS 클라우드 확장 가능한 스토리지, 저장소
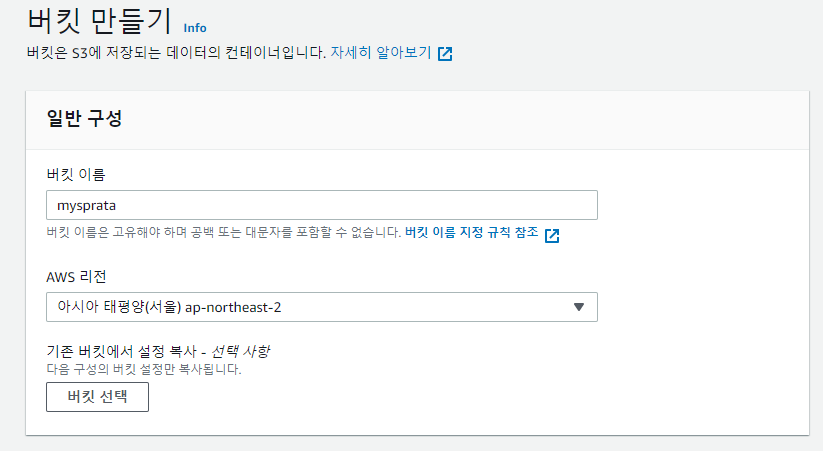
- bucket: 파일저장하는 장소를 폴더링 해놓는 것
= 파일을 저장하는 폴더!

- bucket: 파일저장하는 장소를 폴더링 해놓는 것
리전을 서울로 설정해주었다.(버킷이름도 고유해야한다.이미있는 것은 불가능)
- 2.액세스 차단 설정
- 액세스 차단설정은 버킷에 저장한 파일의 권한을 설정하는 기능
- 퍼블렉 엑세스: 버킷이 생성되면 고유한 URL이 부여되는데, 이 URL을 통해서 저장된 파일에 접근할 수 있게하는 기능
- ACL: 액세스 제어 목록으로 버킷과 객체에 대한 엑서스를 관리
+버킷의 권한이 퍼플릭하게 열렸다고 해서 파일도 권한이 자동적으로 열리지 않는다.
업로드할 파일들의 권한을 따로 설정을 해줘야한다.
IAM : AWS리소스에 대한 액세스 관리 (Identity and Access Management) S3의 사용할 수 있는 권한을 조절가능
-
웹 사이트에 프로필 사진을 업로드하는 등의 기능을 관리하기 위해서는 내가 업로드 하는 프로그램과 연동이 되어야하고, 이런 연동을 위한 프로그램을 관리하는 계정이 필요
-
단계를 진행하면 액세스 키 ID를 받게되는데, 따로 꼭 저장해두자
-
SDT(SoftwereDevelopeKit): 프로그래밍하기 좋게 도와주는 라이브러리
-
AWS SDK 와 연동해서 CLI사용하여 프로그래밍식으로 파일 업로드와 권한 부여 가능!
aws s3 cp {파일명} s3://{버킷이름} --acl public-read : 업로드 명령어- CLI를 사용하면서..
1) 경로를 잘 확인하기
2) cd:이전 하위폴더로 이동
- S3와 파이썬(Flask) 연동
파이썬에서 s3 연동하기 위해서는 boto3라는 라이브러리가 필요
- pycharm에서 flask 프로젝트 생성
- boto3 패키지 설치 terminal> pip install boto3 작성하기
- app.py 작성
import boto3
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def main():
return render_template('index.html')
@app.route('/fileupload', methods=['POST'])
def file_upload():
file = request.files['file']
s3 = boto3.client('s3')
s3.put_object(
ACL="public-read",
Bucket="myspartas",
Body=file,
Key=file.filename,
ContentType=file.content_type)
return jsonify({'result': 'success'})
if __name__ == '__main__':
app.run()- index.html 작성
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>핵심 쏙쏙 AWS</title>
<!-- style -->
<style type="text/css">
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
function save() {
var form_data = new FormData($('#upload-file')[0]);
$.ajax({
type: 'POST',
url: '/fileupload',
data: form_data,
processData: false,
contentType: false,
success: function (data) {
alert("파일이 업로드 되었습니다!!");
},
});
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 이미지 메모장!</h1>
<p class="lead">중요한 이미지를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
</div>
<div id="post-box" class="form-post">
<div>
<div class="form-group">
<form id="upload-file">
<label for="post-url">이미지 파일</label>
<input type="file" name="file"/>
</form>
</div>
<button type="button" class="btn btn-primary" onclick="save()">저장</button>
</div>
</div>
<div id="cards-box" class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>