
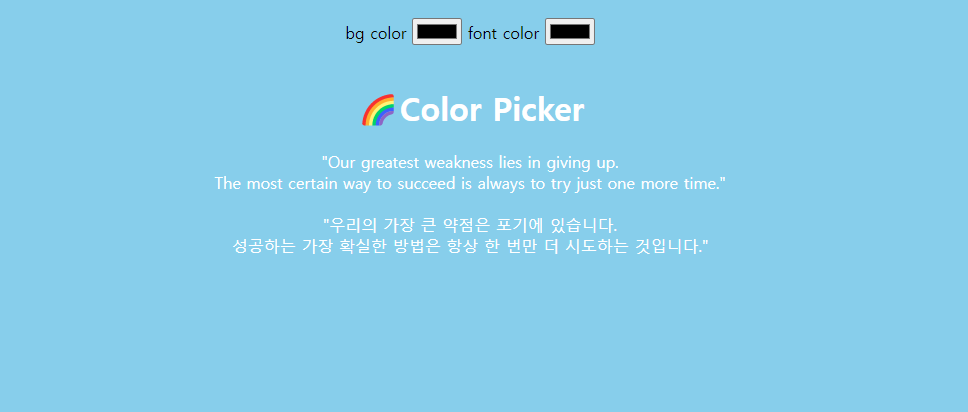
color picker를 만들어보자
변수 inp에 모든 inp-picker 클래스를 querySelectorAll로 모든 element를 선택한다
변수 root 는 CSS :root 로 접근하여 root element를 선택한 것.
inp.forEach()함수로 inp array의 각각의 배경색과 폰트색인 element를 item 으로 넘겨 forEach문으로 반복, 순회 한다
-> 이것은 유사배열객체 노드리스트 이기 때문에 -> forEach 문을 지원한다
콜백함수는 item인 input 을 차례대로 받아온다
이벤트 리스너를 등록하여 배경색과 폰트색인 item element의 'input' 에 변화가 있을때
CSS 변수의 값을 변경하여 스타일을 사용자의 선택된 값으로 동적으로 변경하는 기능이다
사용자가 선택한 데이터 값을 가져오도록 item 요소의 data- 속성을 가져오는 객체이다. dataset으로 id (input 태그 속성 data-id)를 가져온다
item.dataset을 통해 HTML 요소의data-속성 값을 JavaScript에서 가져올 수 있다
--main- 문자열과 item element 의 data-id 속성값이 결합된다
root의 스타일을 setProperty로 변화하고 싶은 속성(name), 변화값(item.value)로
CSS 스타일 선언 개체의 속성에 대한 새 값을 설정해준다