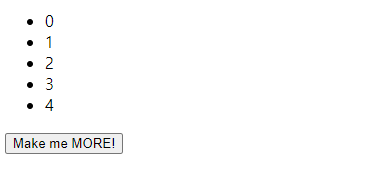
ul 태그 안에 li 태그를 5개씩 추가해보자
<ul></ul>
<button>Make me MORE!</button>const ulTag = document.querySelector('ul');
const btn = document.querySelector('button');
btn.addEventListener('click', () => {
for (let i = 0; i < 5; i++) {
const newLi = document.createElement('li');
const nodeLi = document.createTextNode(i);
newLi.appendChild(nodeLi);
ulTag.appendChild(newLi);
}
});❓ 왜 i를 createTextNode하지 않고
ulTag.appendChild(newLi)로 ul에 li를 자식 태그로 추가하면 이러한 에러가 뜨게 될까?
Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'.
->'Node'에서 'appendChild'를 실행하지 못했습니다. 매개변수 1이 'Node' 유형이 아닙니다.
console.log(i) 를 해보면 0,1,2,3,4가 출렫되는데 이는 'Node' 유형이 아니기 때문에
i 를 createTextNode 로 텍스트 노드를 생성해야 한다
결과 화면 👉