array, object state 변경하는 법
let [logo, setLogo] = useState(["ReactBlog1", "ReactBlog2", "ReactBlog3"]);
return (
<button
onClick={() => {
let copy = [...logo];
copy[0] = "여자코트";
setLogo(copy);
}}
>
버튼
</button>
)
주의 ❗
array/object 다룰 때 원본은 보존해야 한다
let copy = [...logo];copy라는 신규 state에 기존 state를 담아 복사본은 만든다
그 다음 복사본에 수정 데이터를 할당한다
하지만 여기서 ... <- 이것은 무슨 뜻일까 알아보자
... 는 괄호 벗기기용 연산자이다
괄호를 벗기고 다시 새로운 괄호를 씌우는 것
-> 완전히 독립적인 사본이 생기는 것, 화살표도 달라진다
그러므로 새로운 state로 인식하여 state변경이 이루어짐
-
state 변경함수 특징
신규 state===기존 state의 경우 변경 안해준다
-> 에너지 절약 때문 -
array/object 특징
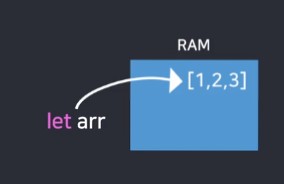
let arr = [1,2,3]arr에 1,2,3을 할당하는게 아니라
array/object 담은 변수엔 화살표만 저장되는 것이다

arr 변수 안에는 [1,2,3]이 어디있는지 알려주는 화살표만 들어있음
그러므로 이러한 원리를 살펴보면
logo[0] = "여자코트";이렇게만 할당하면 RAM에 "여자코트" 라는 데이터는 들어가지만
변수에 있던 화살표는 수정 안된 상태이다
기존 state와 신규 state가 바뀐것이 없다 라고 인식하여 수정이 안됨
함수 카피본은 {...기존 state}이런식으로 쓰면 된다
정리
기존 state가 array/object이면 독립적 카피본을 만들어 수정해야 한다