React
1.React - Intro

공식문서사이트(https://ko.reactjs.org/)zoom 영상과 함께 보기선언형ex) 택시 : 목적지만 알려줌절차형ex) 택시 : 자세한 경로를 절차식으로 알려줌재사용 가능한 UI 단위 (= 중복 코드) → 컴포넌트로 만듦리액트가 많이 쓰이는 이유?
2.React - Router & Sass

Route는 '경로'하는 의미이다 즉 Routiong 은 경로를 찾는 행위하고 한다 Router 는 라우팅을 해주는 도구라고 할수 있다웹 프론트엔드에서 라우팅은 다른 경로(url 주소)에 따라 다른 view(화면)을 보여주는 것을 의미한다
3.React - blog intro, 상단메뉴

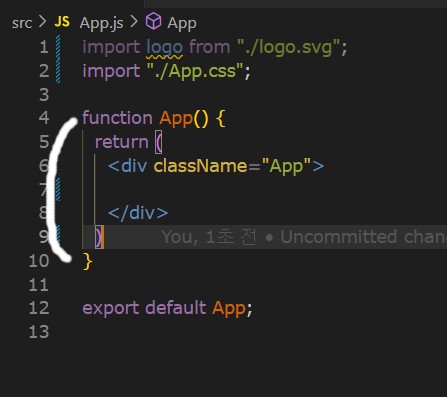
코딩애플의 온라인 강의를 참고하여 작성한 글입니다Create React App이라는 라이브러리 도움을 받아 프로젝트 생성을 하는게 일반적인데이 라이브러리를 쓰고싶으면 npm이 있어야 하는데 npm이란 라이브러리를 다 모아놓은 플랫폼이다(node.js설치할때 딸려온다)h
4.React - state

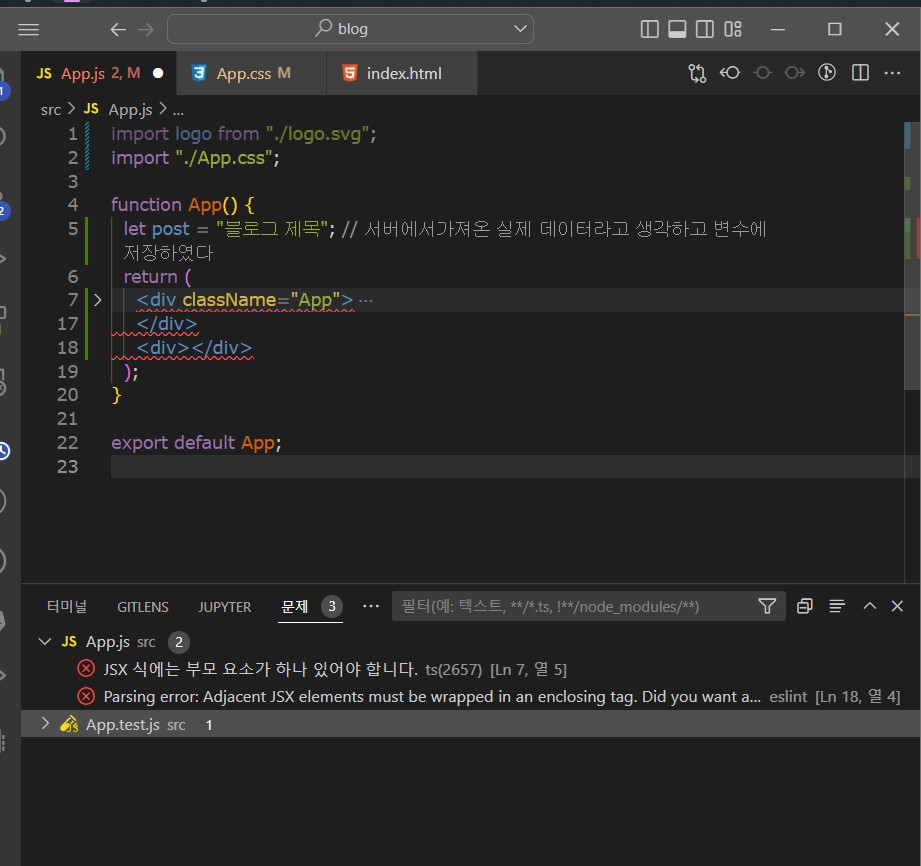
중요한 데이터는 변수 말고 state에 담는다주의 return () 안에는 병렬로 태그 2개 이상 기입 금지JSX 식에는 부모 요소가 하나 있어야 한다고 에러 메세지가 뜬다부모 요소에 <></> 태그로 감싸주면 된다state 만드는 법리액트 에서는 자료를 잠
5.React - state

주의 ❗array/object 다룰 때 원본은 보존해야 한다copy라는 신규 state에 기존 state를 담아 복사본은 만든다그 다음 복사본에 수정 데이터를 할당한다하지만 여기서 ... <- 이것은 무슨 뜻일까 알아보자... 는 괄호를 벗기고 다시 새로운 괄호를
6.Hook Basic - useState (click event,mood app)

변수의 값이 변경될 때마다 페이지를 업데이트 하도록 만들어주는 것이 useStateuseState Hook은 React에서 상태(state)를 관리하는 기능을 제공한다useState Hook은 배열 형태의 반환값을 가지며, 구조 분해 할당 문법을 이용해state 변수
7.React에서 이벤트 처리하기

React Event에는 여러가지 이벤트들이 있다onClickonChangeonInputonFocusonMouseEnteronMouseLeave리액트 합성이벤트
8.일만시간 구현 단계( +🚨주의사항)

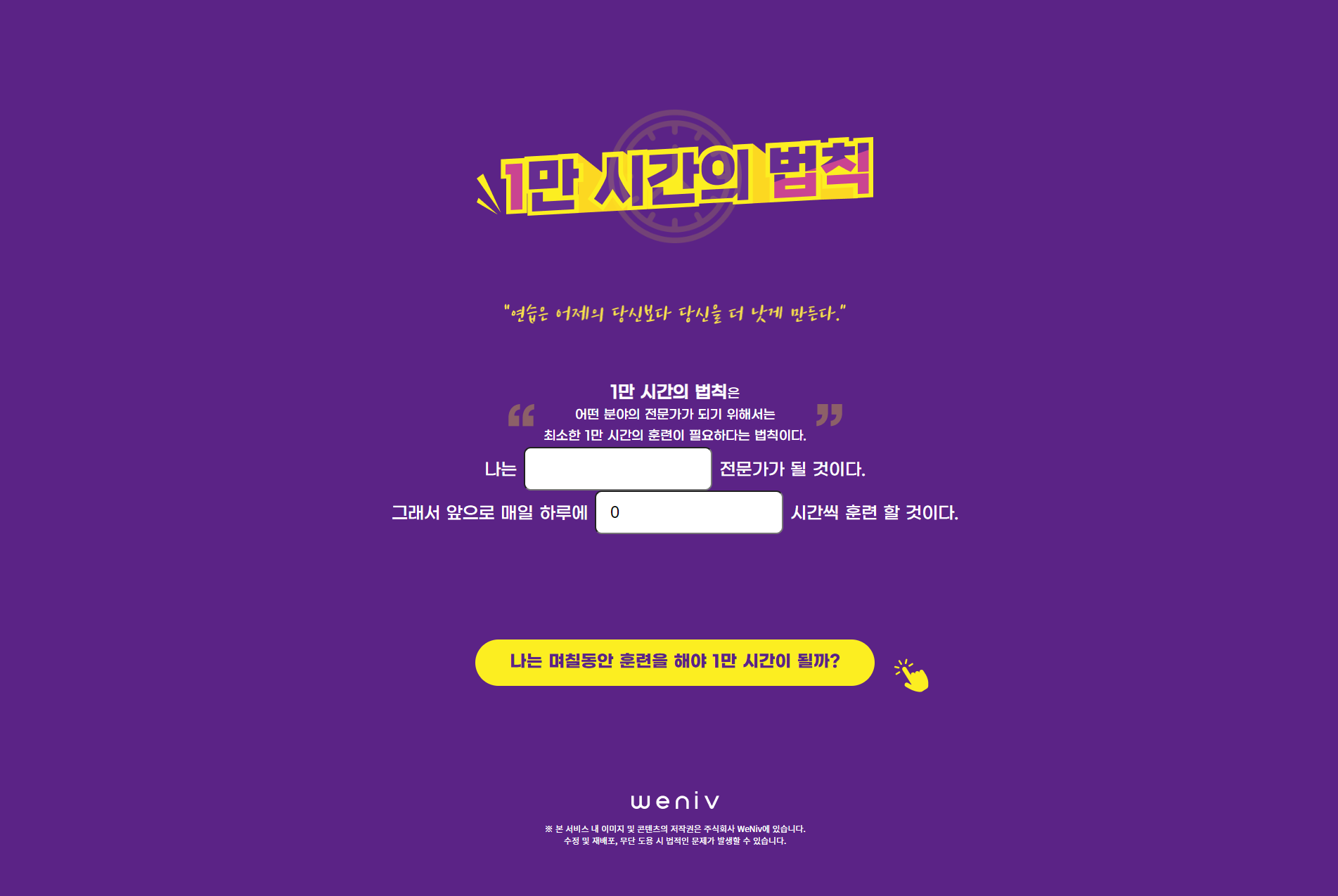
일만시간을 같이 만들어보자 🏃♀️🏃♂️🏃 > ## HTML 목표 : 처음부터 어떻게 구현되는지 순서를 보자 먼저 '1만 시간의 법칙은~' 텍스트 부분까지 header 사용자 입력부분, 버튼, 결과 화면까지 main 그 외는 footer로 각 레이아웃을 나누어 구성한다 👉 사용자의 value값을 받는 input을 감싸는 부모는 div나 다...
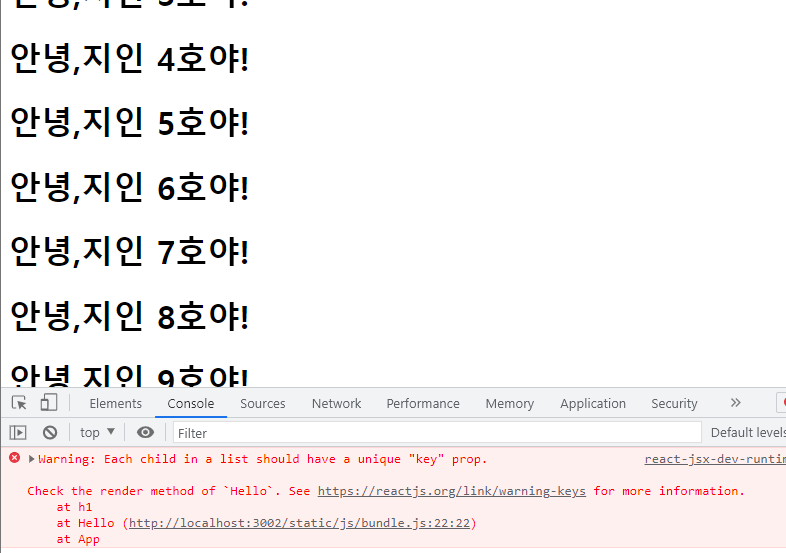
9.컴포넌트 리스트 만들기(key error, 동일한 key?)

컴포넌트 리스트는 왜 필요한가 ❓수 많은 데이터가 존재한다면? 하드 코딩을 해야할까?그럴 땐 데이터를 map 메스드로 컴포넌트 리스트를 만드는 방법이 있다아래 코드를 살펴보자map() 메서드 : 주로 JSX 요소를 동적으로 생성할 때 사용된다map 메서드를 활용하면 배
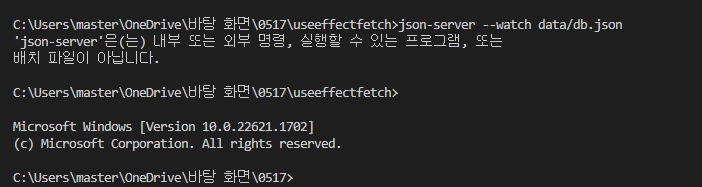
10.Start JSON Server (🚨error..)

아래의 링크를 참고해 가상 API 서버를 생성하여 사용해보자 > https://www.npmjs.com/package/json-server "json-server"를 사용하면 JSON 파일을 기반으로 가상 API 서버를 생성할 수 있다 프론트엔드 애플리케이션을 개발하
11.ESLint, Prettier 설정 , 설정 후 ESLint error ?

React 프로젝트에 ESLint 및 관련 플러그인을 설치하려면 다음 단계를 따르세요:ESLint 및 필요한 플러그인 설치:아래 명령어로 ESLint, React 및 React Hooks 플러그인을 설치하세요.하지만 여기서 npm 사용하여 ESLint 및 관련 플러그인
12.성능 최적화

login follower, followingmap