React Event
이벤트 사용해보기
React Event에는 여러가지 이벤트들이 있다
onClickonChangeonInputonFocusonMouseEnteronMouseLeave
리액트 합성 이벤트 👈 클릭

function App() {
const handleMouseEnter = () => {
console.log('안녕하세요');
};
const handleMouseLeave = () => {
console.log('안녕히 가세요');
};
return (
<div>
<p onMouseEnter={handleMouseEnter} onMouseLeave={handleMouseLeave}>
마우스를올려보세요
</p>
</div>
);
}위의 코드는 React 컴포넌트를 작성하는 방식을 보여주고 있다
컴포넌트는 JSX 문법을 사용하여 선언하고 이벤트 핸들러 함수는 JSX 요소의 속성으로 등록하여 이벤트를 처리한다 이벤트 핸들러 함수에서는 원하는 동작이나 로직을 구현할 수 있다
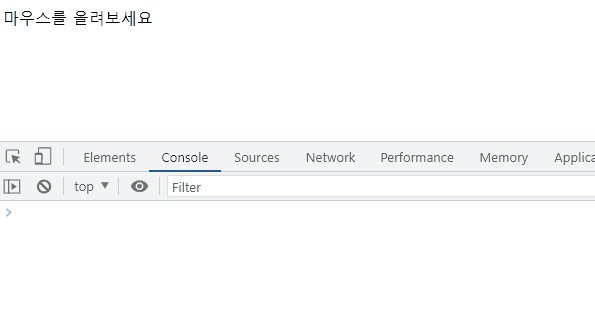
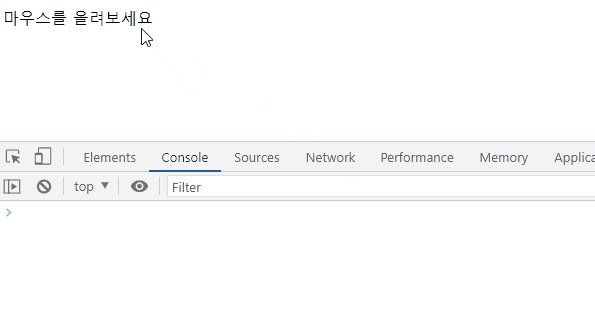
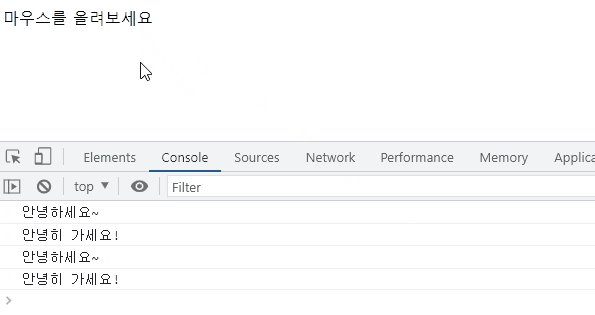
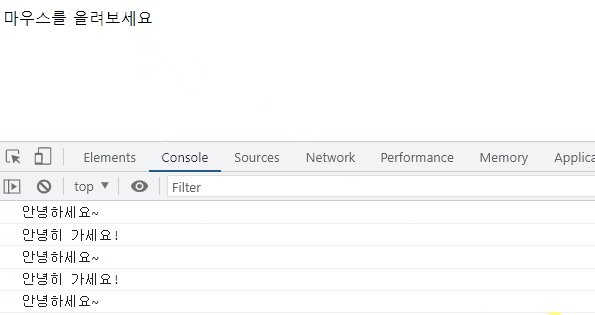
이 코드를 실행하면
요소 위에 마우스 커서를 올리거나 벗어날 때마다 해당 이벤트 핸들러 함수가 실행되고, 콘솔에 "안녕하세요!" 또는 "안녕히가세요!"라는 메시지가 출력된다
상태 관리(useState) + 이벤트 사용하기

import { useState } from 'react';
function App() {
const [message, setMessage] = useState('여기를 주목하세요');
const handleOnMouseEnter = () => {
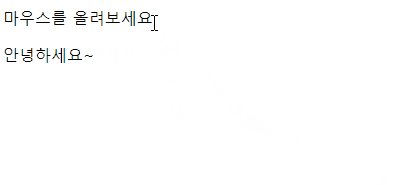
setMessage('안녕하세요~');
};
const handleOnMouseLeave = () => {
setMessage('안녕히가세요!');
};
return (
<div>
<p onMouseEnter={handleOnMouseEnter} onMouseLeave={handleOnMouseLeave}>
마우스를 올려보세요
</p>
<div>{message}</div>
</div>
);
}
export default App;
이전의 코드와 비교했을 때 다른점은 useState 훅을 사용하여 상태를 관리하고 있다
이 코드에서는 message라는 상태 변수와 setMessage라는 상태 변경 함수를 정의하여 사용하고 있다
이 코드는 이전 코드와 기능적으로는 유사하지만, 상태를 useState 훅을 사용하여 관리함으로써 컴포넌트 내에서 동적인 데이터를 보다 간편하게 다룰 수 있다 useState 훅을 사용하면 컴포넌트 내에서 상태를 선언하고 해당 상태를 변경하는 함수를 제공받을 수 있다.