“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
👀 Splash요..?
직역은 튀김이다
Splash, 정확히 SplashScreen이라고 하는데
카카오톡이나 인스타그램을 실행하면 로고나 영상같은 것이
표시되었다가 화면이 전환되는데
이때 로고나 영상이 표시되는 것이 Splash이다.
앱을 실행할때 네트워크 처리와 같은 사전 작업이 필요할 때
로고를 띄어놓고 이 작업들을 하는 것이다.
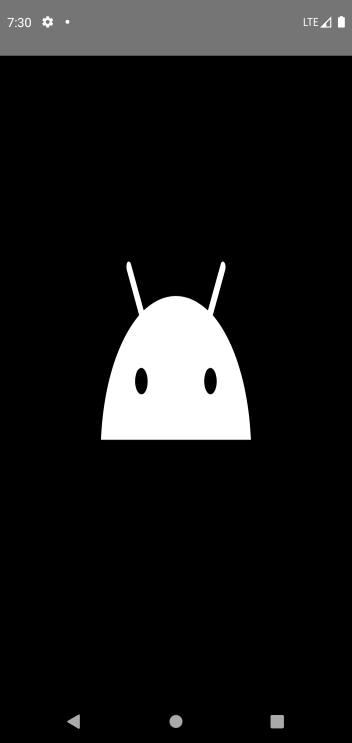
Image를 활용한 Splash
먼저 Splash의 원리는 사용자에게 보여줄 화면을
Theme를 정의해서 Activity에 적용하는 방식이다.
먼저 Activity를 만들어보도록 하자
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Handler(Looper.getMainLooper()).postDelayed(
Runnable { startActivity(Intent(this, LaunchActivity::class.java)) }, 2000
)
}
}간단히 이미지만 보여주고 넘어갈 예정이기에
postDelay로 2초 뒤에 Activity가 전환되도록 하였다.
이제 Theme.xml(style.xml)로 이동해서 Theme를 만들어주도록 하자
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/ic_launcher_foreground</item>
</style>windowBackground 속성에 보여줄 이미지를 보여주면 끝이다.
그 다음은 AndroidManifest로 이동해서 Theme를 지정해주면 끝이다.
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.UI_Sample">
<activity android:name=".activity.SplashActivity"
android:theme="@style/SplashTheme"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".activity.MainActivity" />
</application>만들어줬던 SplashActivity에 theme를 지정해주면 Splash는 완성이다.

Video를 활용한 Splash
위의 Image를 활용한 방법에서 Image대신에 Video를 넣어주면 된다.
먼저 style.xml(themes.xml)
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@raw/test</item>
</style>Activity
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
try {
val videoHolder = VideoView(this)
setContentView(videoHolder)
val video = Uri.parse("android.resource://${packageName}/${R.raw.test}")
videoHolder.setVideoURI(video)
videoHolder.setOnCompletionListener {
jump()
}
videoHolder.start()
} catch (e : Exception) {
e.printStackTrace()
jump()
}
}
private fun jump() {
startActivity(Intent(this, LaunchActivity::class.java))
finish()
}
}Image를 활용한 Splash에 어느정도 익숙해졌다면
Video를 활용하는 방법도 쉽게 할 수 있다.
유용하다!
앱 실행을 위해 필요한 처리들(인증, 로그인 등) 보통 수 초내에 처리될 수 있지만
그렇다고 Progress 띄어놓고 무엇이 처리중입니다.. 이렇게 보여주는 것 보단
사실 알고싶지도 않다.
로고나 인트로 영상을 보여주고 처리를 해주는 것이
사용자 입장에서 시각적으로 유연해 보이기 때문에 많이 사용된다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.