“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
Dialog Custom 두번째
지난 글에서 소개한 Dialog Custom 방법은 간편하게 DIalog를
Custom 할 수 있다는 장점이 있지만 치명적인 단점이 있다면
보일러 플레이트 코드가 남발된다는 것이다.
물론 모듈화를 하여 재사용한다면 큰 문제가 되지 않겠지만
이를 손쉽게 사용할 수 있도록 제공해주는 것이 있는데
바로 DialogFragment이다.
DialogFragment
사용 방법은 매우 간단하다.
DialogFragment()를 상속받는 Fragment를 만들어주면 된다.
우선 Dialog에 입혀줄 layout부터 만들어주자
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DialogSampleFragment"
android:gravity="center"
android:orientation="vertical"
android:padding = "20dp">
<LinearLayout
android:layout_width="200dp"
android:layout_height="300dp"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id = "@+id/tv_dialog"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"/>
<Button
android:id = "@+id/btn_dialogClose"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button"
android:background="@drawable/ripple_mask" />
</LinearLayout>
</LinearLayout>class DialogSampleFragment : DialogFragment() {
private lateinit var binding : FragmentDialogSampleBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//isCancelable = false
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
binding = FragmentDialogSampleBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
Toast.makeText(view.context, "Text", Toast.LENGTH_SHORT).show()
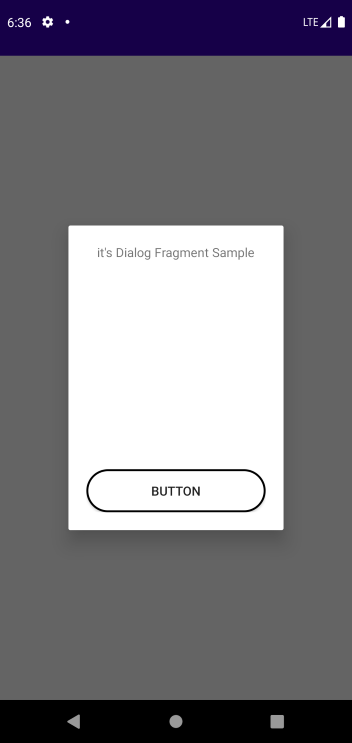
binding.tvDialog.text = "it's Dialog Fragment Sample"
binding.btnDialogClose.setOnClickListener {
dismiss()
}
}
}LifeCycle에 맞게 작성해주면 된다.
onViewCreated에 때려박았다면 기분탓이다.

이쁘게 잘 뜨는 모습을 확인할 수 있다.
하지만 Deprecated 되었다..
위에 링크된 구글 공식 문서를 들어가보면 알겠지만
API Level 28(Android 9)부터 Depecated 되었다.
하지만 이후에 AndroidX 패키지에 포함되며 아직 사용하는데에는 지장은 없다.
차후에 이마저도 Derpecated 되거나 Update 되는 부분이 발견되면
그때 추가적으로 작성해보도록 하겠다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.