“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
개요
TextView에 있는 내용 중 일부 Text에 클릭이벤트를 주고 싶을 때가 있다.
Android의 라이브러리 중에서 이를 손쉽게 지원해준다.
Linkify와 Spannable이 그것이다.
Linkify
Linkify란
타겟으로 하는 TextView의 Text 중에서 특정 문자열을 찾아서
해당 문자열에 하이퍼링크를 넣어주는 역할이다
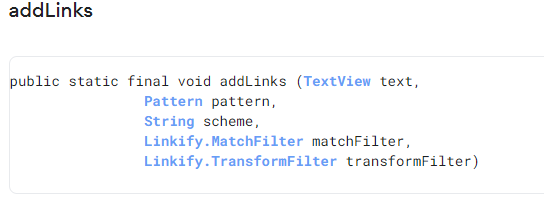
Linkify의 addLinks()라는 메소드를 사용할 것인데
우선 문서를 살펴보자
addLinks()는 5개의 매개변수가 존재한다.
-
text
적용할 TextView를 의미한다. -
pattern
TextView의 text 내에서 찾고자하는 패턴 -
scheme
클릭했을때 이동할 URL -
matchFilter -
transformFilter
감지된 텍스트와 url을 가지고 커스텀하게 url을 반환해주는 filter
이제 코드를 살펴보자
val mTransform = Linkify.TransformFilter { match, url -> "" }
val pattern1 = Pattern.compile("Linkify")
Linkify.addLinks(tvLinkfy, pattern1, "https://velog.io/@jeep_chief_14", null, mTransform)먼저 transformFilter와 pattern을 만들어주었다
transformFilter를 살펴보면 반환이 ""인데
여기서 반환되는 값이 scheme의 뒤에 붙어서 url을 형성한다.
이를테면 "/series"로 반환한다면 넣어준 scheme와 결합되어
https://velog.io/@jeep_chief_14/series 로 custom scheme가 만들어진다.
특별히 url을 커스텀 할 일이 없다면 ""로 비워주는 것이 좋다.
pattern은 찾고자 하는 텍스트를 Pattern 클래스로 컴파일한다.
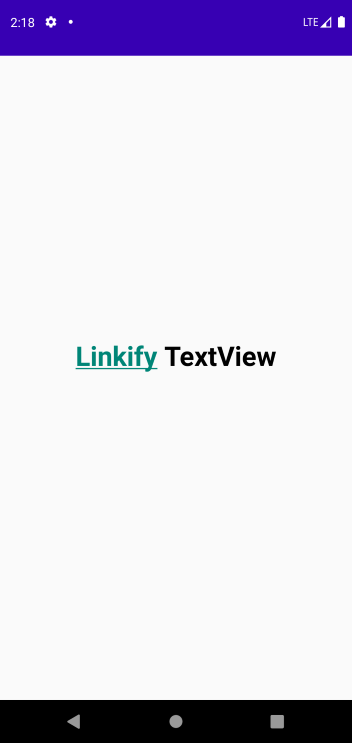
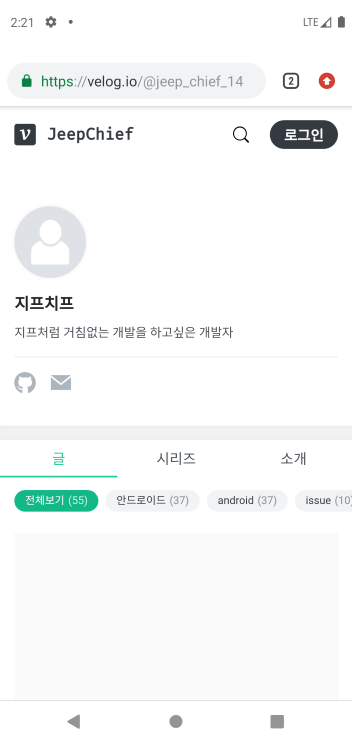
이제 이 것을 실행해본다면..
 |  |
|---|
pattern으로 지정한 "Linkify"에 하이퍼링크가 생기고
이를 클릭하면 scheme로 지정한 필자의 블로그로 접속되는 것을 볼 수 있다.
Spannable
Spannable이란
지정한 문자 또는 단락의 스타일을 지정하게 해주는 인터페이스이다.
색상 추가나 클릭 이벤트 추가, 크기 조절 등 다양한 커스텀을 지원하는데
오늘은 클릭 이벤트를 다뤄 보려고 한다.
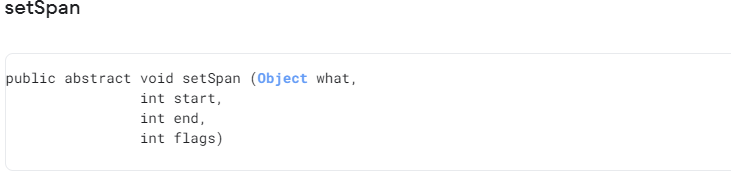
먼저 span을 적용하려면 Sapnnable 인터페이스의 setSpan을 사용해야한다.

what
span을 적용할 방식을 지정한다.start
span을 적용할 문자열의 시작점end
span을 적용할 문자열의 종료점
start부터 end 이전까지이다.flags
아래는 clickable을 적용한 span으로 클릭하면 Toast 메세지가 나오는 코드이다.
tvSpannable.text.toSpannable().setSpan(object : ClickableSpan() {
override fun onClick(p0: View) {
Toast.makeText(this@SpannableActivity, "Spannable Click", Toast.LENGTH_SHORT).show()
}
}, 0, 9, Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
tvSpannable.movementMethod = LinkMovementMethod.getInstance()
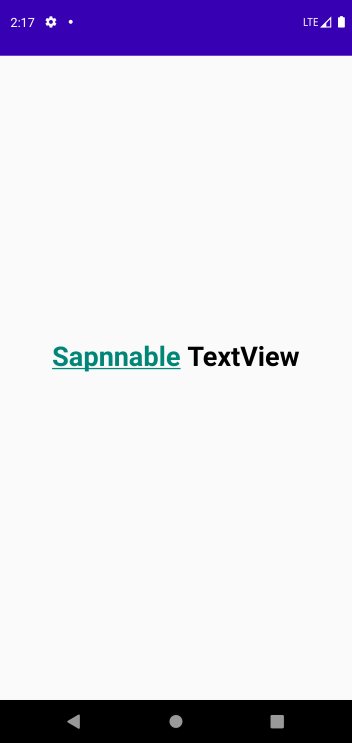
tvLinkfy.isVisible = false실행화면은 아래와 같다

TextView의 text에서 0번째부터 9번째 이전까지 지정되어
Spannable에 하이퍼링크가 생겼고 이를 클릭하면
Toast 메세지가 출력된다.
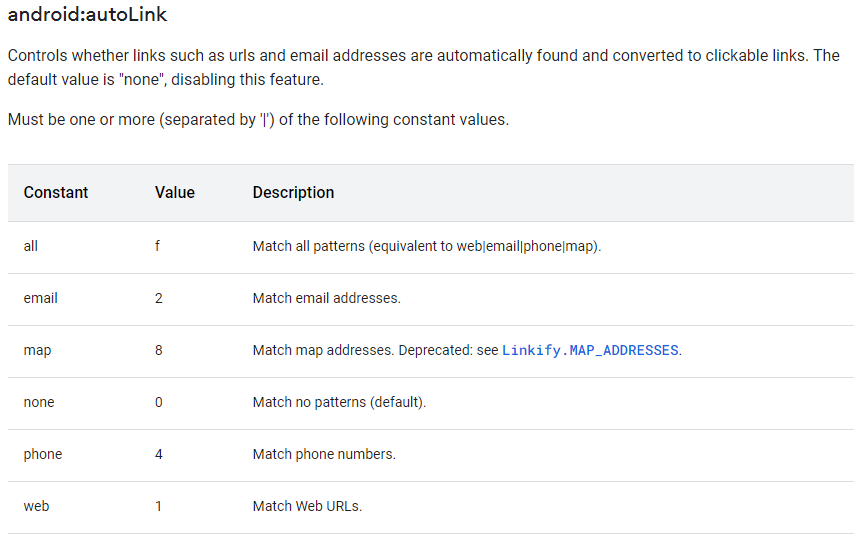
AutoLink
안드로이드에선 기본적으로 text에서 전화번호나 이메일 같은 특정 패턴을 감지하여
클릭이벤트로 만들어주는 attribute가 있다. 바로 AutoLink라는 것인데

위 문서를 보면 여러가지 유형의 패턴을 지원한다.
사용 방법은 여느 attribute 작성법과 똑같다.
- 하나만 사용할 경우
android:autoLink = "web" - 여러 개를 사용할 경우
android:autoLink = "web|email" - 모두 사용할 경우
android:autoLink = "all"
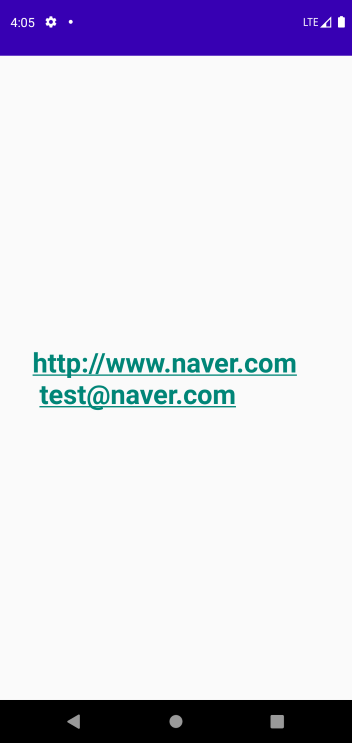
적용을 한 코드와 실행화면은 아래와 같다
<TextView
android:id="@+id/tv_auto_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:textStyle = "bold"
android:textColor="@color/black"
android:autoLink = "web|phone|email"/>
URl과 email에 적용된 것을 볼 수 있다.
클릭하면 URL은 해당 페이지로 실행되고
email은 mail app이 실행된다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.