“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
Menu
Android에서 만들 수 있는 menu는 3가지가 있다.
- Popup Menu
- Context Menu
- Option Menu
각 자 생성하는 방법도 다르고 사용법도 다르니
그에 맞게 취사선택해서 사용하면 되겠다.
Popup Menu
menu를 만드려면 일단 menu를 구성하는 item들을 담은 xml파일을 만들어야한다.
먼저 menu xml 파일들을 넣어줄 menu directory를 만든다.
res -> new -> directory

menu란 이름으로 만들어주면 된다.
그럼 이제 menu 디렉토리가 생성되는데
생성된 menu 디렉토리에 우클릭 후
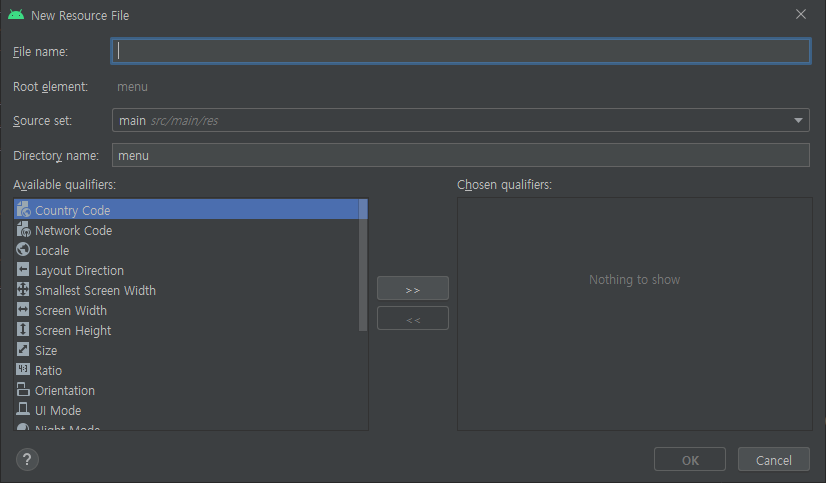
new -> Menu Resource File

file name을 입력해준 후 생성해주면 된다.
그리고 나서 아래와 같이 작성해보자
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/sample_one"
android:title="sample1" />
<item
android:id="@+id/sample_two"
android:title="sample2" />
</menu>이제 xml 작성은 끝났으니 Activity로 넘어가보자
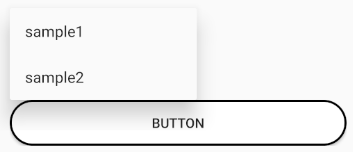
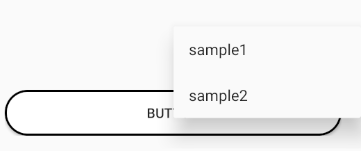
필자는 이 Popup menu를 버튼을 클릭하면 나오게 해보려한다.
코드는 아래와 같다.
binding.btnMenu.setOnClickListener {
// 매개변수로 context와 menu가 종속될 view를 받는다.
val popup = PopupMenu(this, it)
menuInflater.inflate(R.menu.sample_menu, popup.menu)
popup.setOnMenuItemClickListener {
// id는 xml에서 정의해준 각 item의 id이다
when(it.itemId) {
R.id.sample_one -> Toast.makeText(this, "one", Toast.LENGTH_SHORT).show()
R.id.sample_two -> Toast.makeText(this, "two", Toast.LENGTH_SHORT).show()
}
return@setOnMenuItemClickListener true
}
popup.show()
}버튼의 ClickListener에 작성을 해주었다.

Popup Menu가 잘 실행되는 걸 볼 수 있다.
Context Menu
Context Menu는 특정 뷰를 길게 눌렀을 때 나타나는 menu이다.
xml 파일은 위 Popup menu에 쓰인 것을 재활용하고
바로 Activity로 넘어가보자.
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
menuInflater.inflate(R.menu.sample_menu, menu)
}
override fun onContextItemSelected(item: MenuItem): Boolean {
when(item.itemId) {
R.id.sample_one -> {
Toast.makeText(this, "one", Toast.LENGTH_SHORT).show()
}
R.id.sample_two -> {
Toast.makeText(this, "two", Toast.LENGTH_SHORT).show()
}
}
return true
}Context Menu는 Popup 메뉴와 달리 재정의해서 사용해야한다.
onCreateContextMenu에서 xml 파일을 inflate 해주고
onContextItemSelected는 menu의 item들에 대한 동작들을 작성해준다.
작성을 해준 뒤
registerForContextMenu(binding.btnMenu)ContextMenu를 적용할 View를 등록해주면 된다.

정상적으로 잘 작동되는 것을 볼 수 있다.
Option Menu
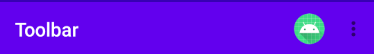
Option Menu는 Toolbar에 적용되는 menu이다.
Context Menu와 마찬가지로 Activity에서 재정의하여 적용할 수 있다.
먼저 menu xml을 만들어보자
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id = "@+id/first"
android:icon="@mipmap/ic_launcher"
android:title = "first"
app:showAsAction="always" />
<item
android:id = "@+id/second"
android:title = "second"
app:showAsAction="never" />
<item
android:id = "@+id/third"
android:title = "third"
app:showAsAction="withText" />
</menu>기존에 만들던 menu와 조금 다른 점이 있는 걸 발견할 수 있을텐데
showAsAction은 toolbar(action bar)에서 노출되는 것을 결정하는 요소이다.
속성은 아래와 같다.
- always : 항상 액션바에 표시
- never : 액션바에 표시하지 않음
- iRoom : 공간에 여유가 있으면 밖에 표시
- withText : 아이콘이 있을 때 글자와 함께 표시
- collapseActionView : SearchView 등과 함께 사용
원하는 속성을 적절히 사용하면 된다.
이제 Activity를 보자
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.toolbar_menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when(item.itemId) {
R.id.first -> {
Toast.makeText(this, "first", Toast.LENGTH_SHORT).show()
}
R.id.second -> {
Toast.makeText(this, "second", Toast.LENGTH_SHORT).show()
}
R.id.third -> {
Toast.makeText(this, "third", Toast.LENGTH_SHORT).show()
}
}
return true
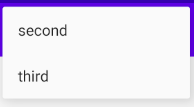
}이제 실행을 시켜보면..


xml에서 정의한 것 처럼 첫번째 item은 액션바에 노출되고
다른 item 들은 노출되지 않고 menu가 되어있다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.