“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
Selector
Selector란 View의 각 상태의 drawable을 달리하여 효과를 줄 수 있는 방법이다.
Background와 textColor 등에 적용할 수 있다.
Background Selector
먼저 View의 상태들은 상당히 많지만 많이 쓰이는 것들만 정리하자면
- PRESSED (눌렀을때)
- ENABLED (사용가능할때)
- SELECTED (선택되었을때)
- FOCUSED (해당 뷰에게 포커스가 이동할 때)
- CHECKED (체크되었을때)
그렇다면 이제 만들어보자
간단히 버튼이 클릭되었을 때에만 효과를 주도록 해보자
우선 눌렀을 때 적용할 효과를 만들어보자
필자는 색만 변하게 만들었다.
눌렀을 때의 drawable은 투명도를 조절해서
색상이 짙어지는 효과가 나올 수 있도록 했다.
//pressed drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android = "http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/purple_500_70" />
<corners android:radius="50dp" />
</shape>
// basic drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android = "http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/purple_500" />
<corners android:radius="50dp" />
</shape>각 상태에 적용할 drawable을 만든 뒤 selector를 생성해보자
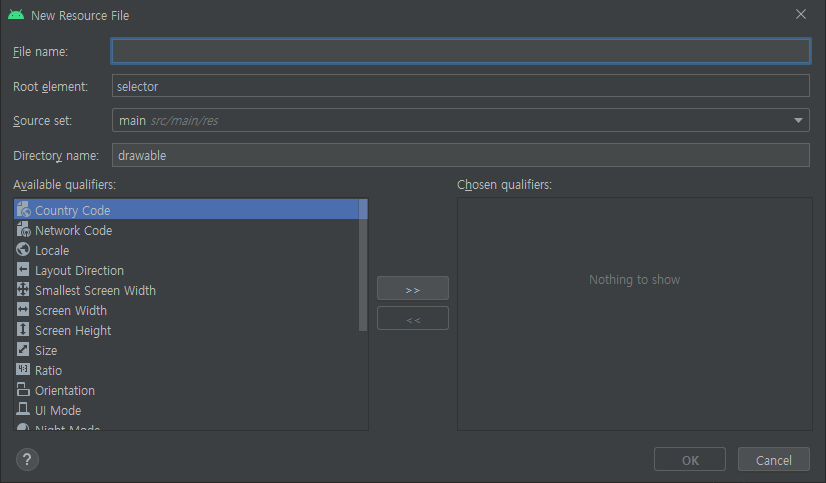
drawable 디렉토리 우클릭 -> new -> Drawable Resource File

우리는 selector를 만들어야하니 root element는 놔두고
file name만 정해서 만들어주자
코드는 아래와 같다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/button_sample_selected" android:state_pressed="true" />
<item android:drawable="@drawable/button_sample_background" />
</selector>Selector를 만들 때 주의할 점은 배경이 될(?) drawable은 가장 밑에 작성해줘야 한다.
그렇지 않으면 제대로 작동하지 않는다.
이제 완성되었으니 실행을 시켜보면 버튼을 눌렀을 때 background가 바뀌는 것을 볼 수 있다.
Text Color Selector
위에 Background Selector를 완성하고 버튼을 눌러보니
확실히 background는 변한다.
근데 textColor는 그대로 남으니 뭔가 어색하게 느껴진다.
textColor 역시 Selector를 만들어 줄 수 있다.
textColor이다보니 color로 만들어줘야 한다.
color 디렉토리가 없다면 먼저 만들어주고 시작하자
위에서 했던 방법과 마찬가지로
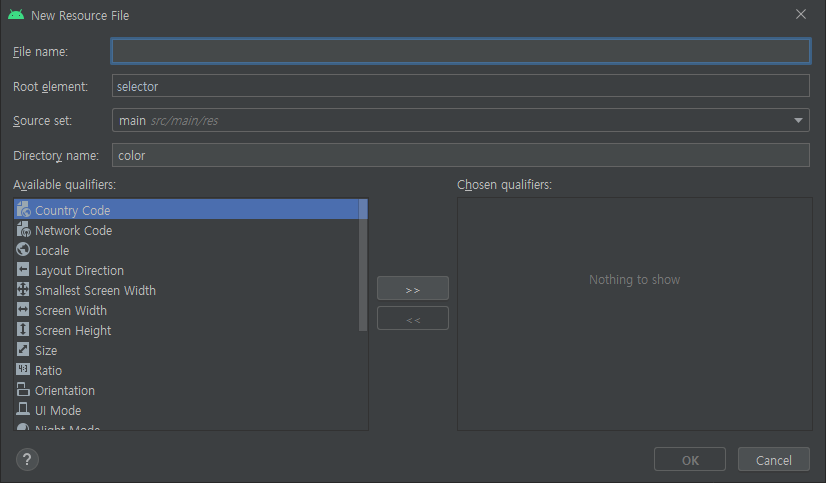
우클릭 -> new -> Color Resource File로 들어가서

root element는 놔두고 File Name만 입력하고 만들어주자
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="@color/white_50" />
<item android:color="@color/white" />
</selector>pressed 되었을 땐 50% 투명도를 가진 흰색이 되고
평시에는 흰색을 유지하는 selector를 만들었다.
이제 넣고 싶은 View에 넣어주면 된다.
android:textColor = "@color/color_selector"이제 빌드를 하고 확인해보면 정상적으로 눌림 효과가 나타나는 것을 볼 수 있다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.