🔥 오늘의 목표
- 저번주에 한 퍼블리싱 예제들 복습하기
📝 노트필기 및 정리
1. 기본형 드롭다운 내비게이션 메뉴 복습
기본적인 드롭다운 메뉴를 혼자서 만들려니 못 만들겠어서 너무 충격먹었다.......... 하루 넘겨 끙끙대다 다시 강의 봤더니 html 구조조차 다르게 썼다...

ul, li로 만들고 있었으니 완전히..(그렇게 만들어도 된다고 하시긴 했지만..이하 생략)
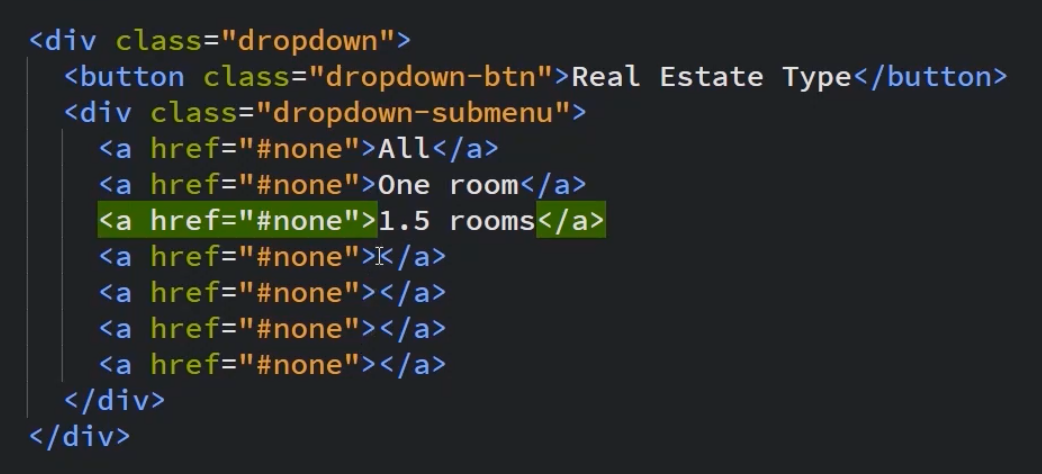
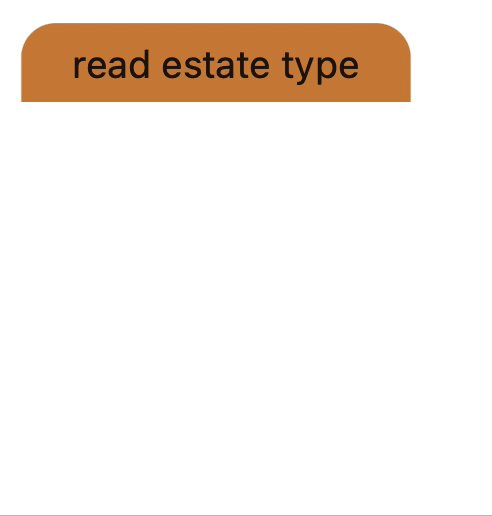
어쨌든, 저 Html대로 css를 만들면

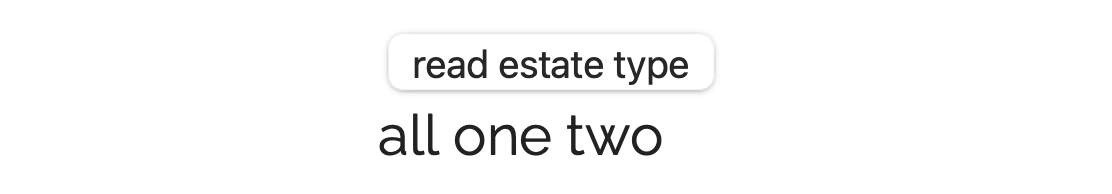
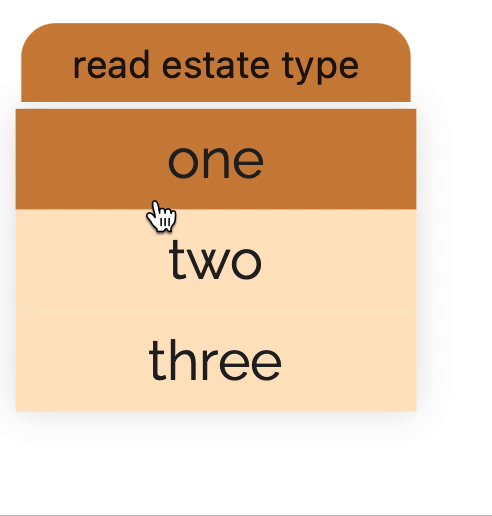
이런 식으로 결과가 나온다.
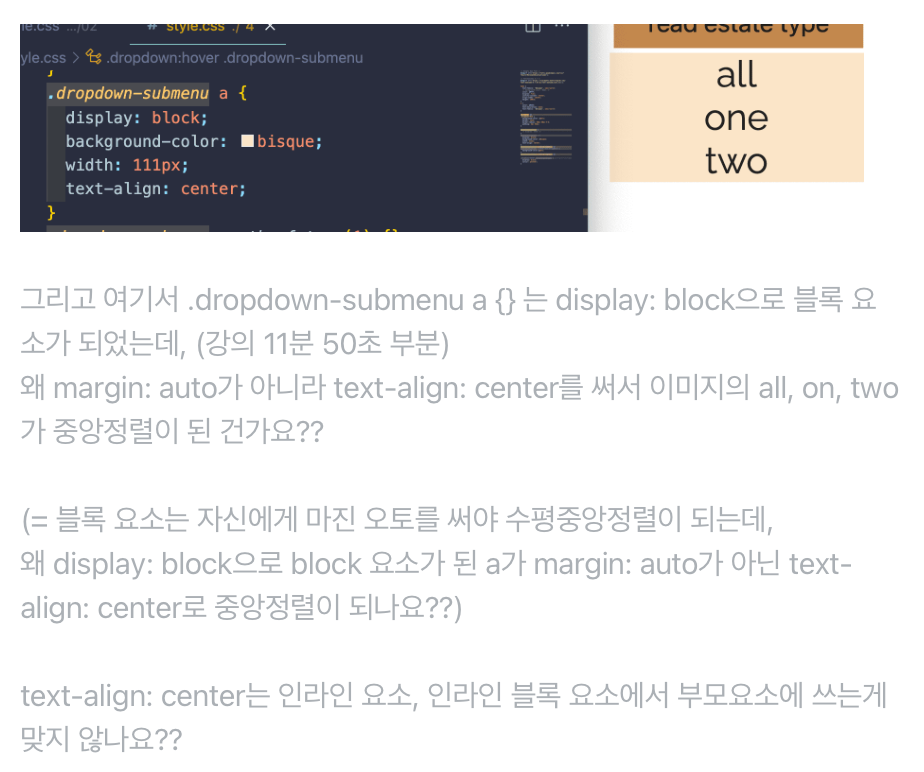
그럼 이제 드롭다운 메뉴를 만드는 거니까 저 all, one, two의 css를

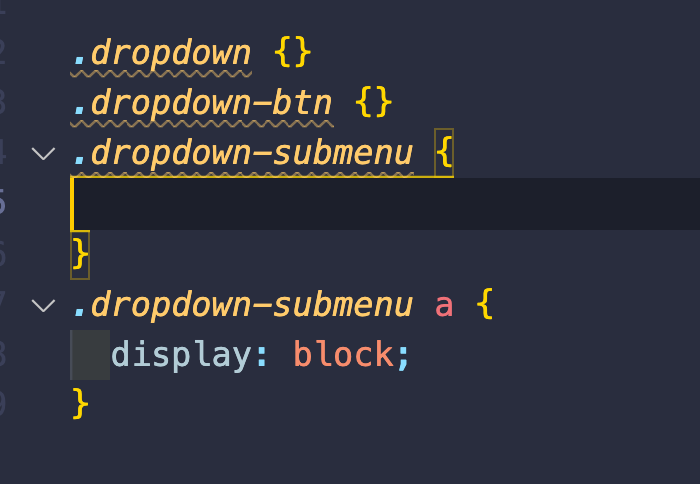
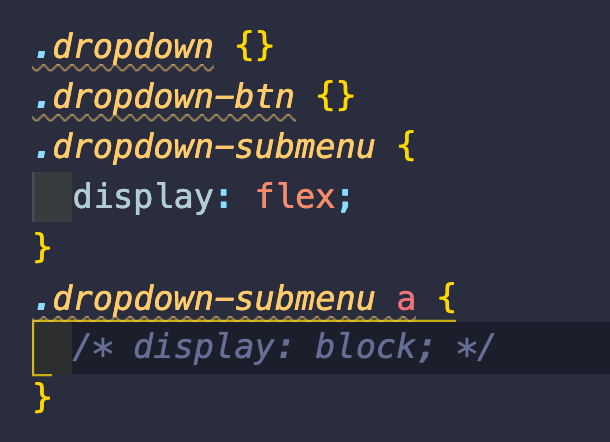
.dropdown-submenu a { display: block } 을 하면 세로배치가 된다. 그런데 display: block 대신에,

a의 부모요소인 .dropdown-submenu에 display: flex 를 주면 안되는 걸까? > 답은 안된다 였고,

이거에 대해서는 강사 선생님께 질문을 올려놨다. 또르륵...
일단 질문을 올려놨으니 다시 전자인 a에 display: block; 을 주고 다음으로 진행한다.
+ .dropdown:hover {} 과
.dropdown:hover .dropdown-submenu {} 의 차이점!
전자는 dropdown: hover 되었을때 .dropdown 자체를 디자인 하는 거고,
후자는 dropdown: hover 되었을 때 .dropdown의 자식 요소인 dropdown-submenu {} 를 디자인 하는 것이다.
+ hover 다음에 오는 건 반드시 자식요소여야 한다. 헷갈리지 말자!!
(인접선택자 쓸 수도 있지만, 굳이..?)

(질문 하나 더 올려놓음...또르륵x2)
강사 선생님이 답변을 주셨다~ 야호~!!

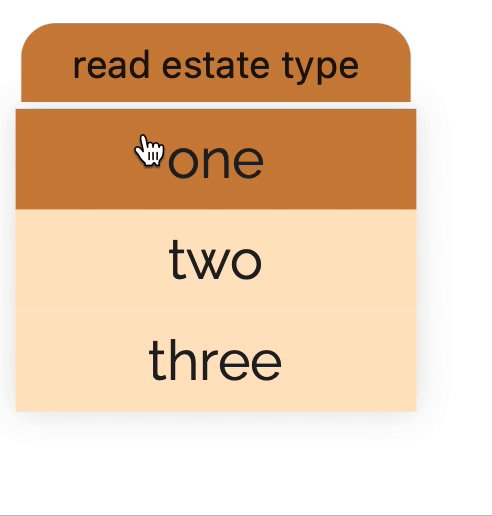
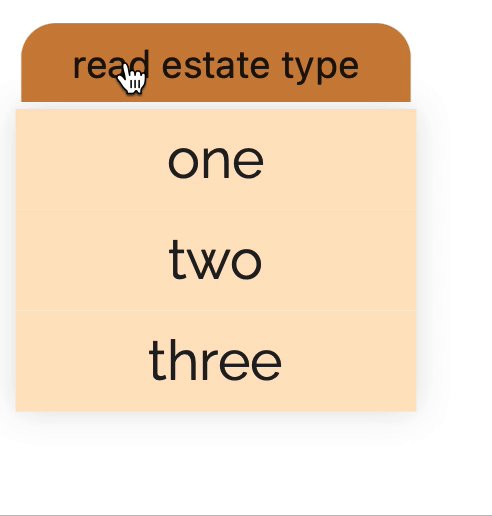
그리고..그렇게 고생고생해서 만든 우리 아기 내비게이션
2. 마우스 오버하면 나타나는 상품목록 복습

요거를 보고 만들고 있는데... 어제랑 똑같은 문제가 또 발생했다!!!!

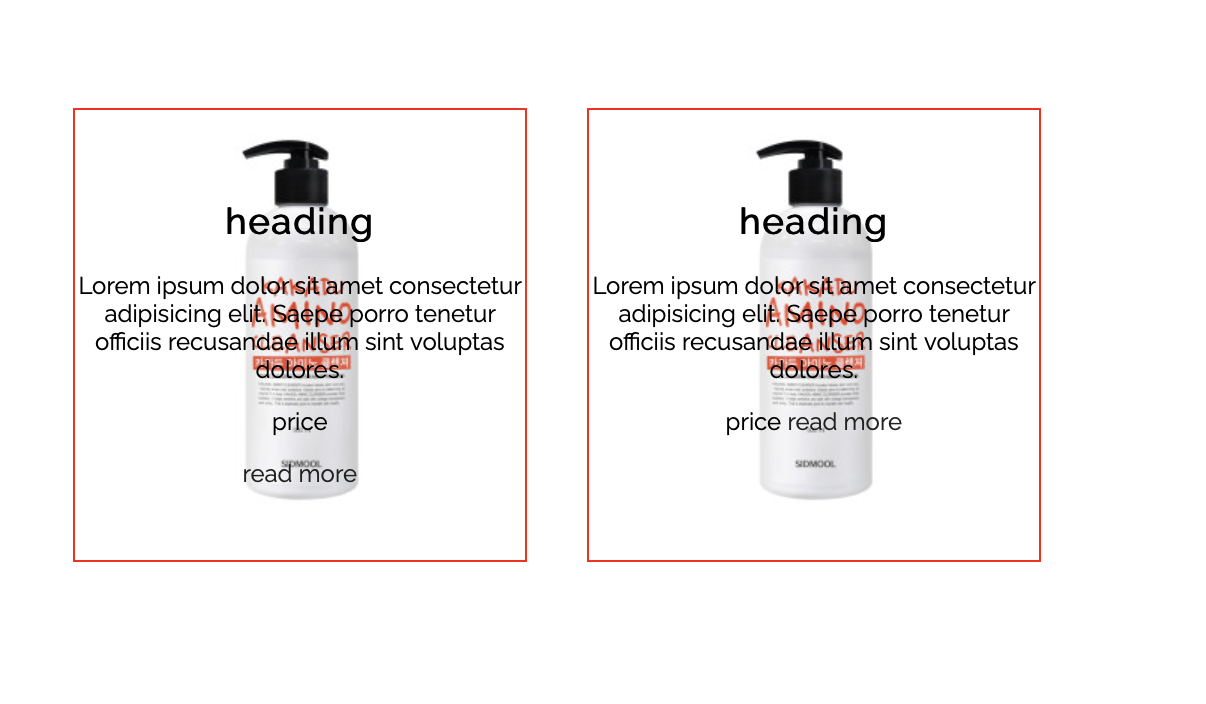
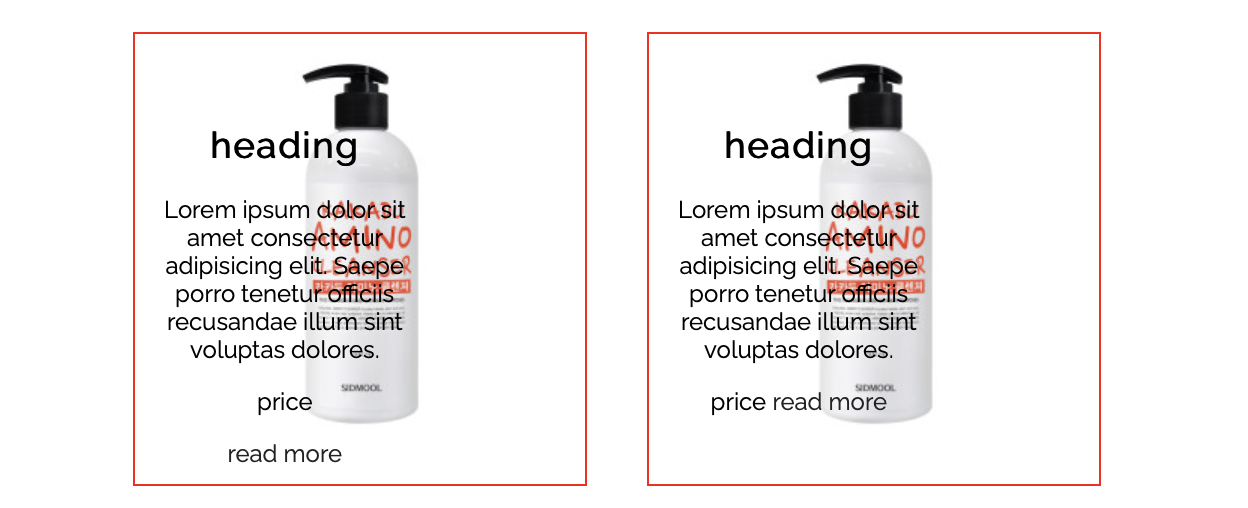
참고로 border를 그려놓고 만들다가..

여기에서 p의 width를 줄이고 싶어서 article .segment에 w200을 줬더니,

또 어제처럼 이렇게 찌그러진다!!!!
왜지?? p는 block 요소라 너비값 높이값을 가질 수 있고..

내상태....
일단 다시 강의를 들으러 가봤다.
위의 문제는 왜 발생하는지는 모르겠지만,
그래도 내가 원하는 상태를 만드는 방법은 알았다!!
padding 을 주고, 넘친 부분은 box-sizing: border-box 를 주면~~

이렇게 예쁘게 p가 줄어든다. 어제도 이 방법을 쓰면 됐던 거였다!!
padding 으로 조절하면 되는 걸...🥲🥲

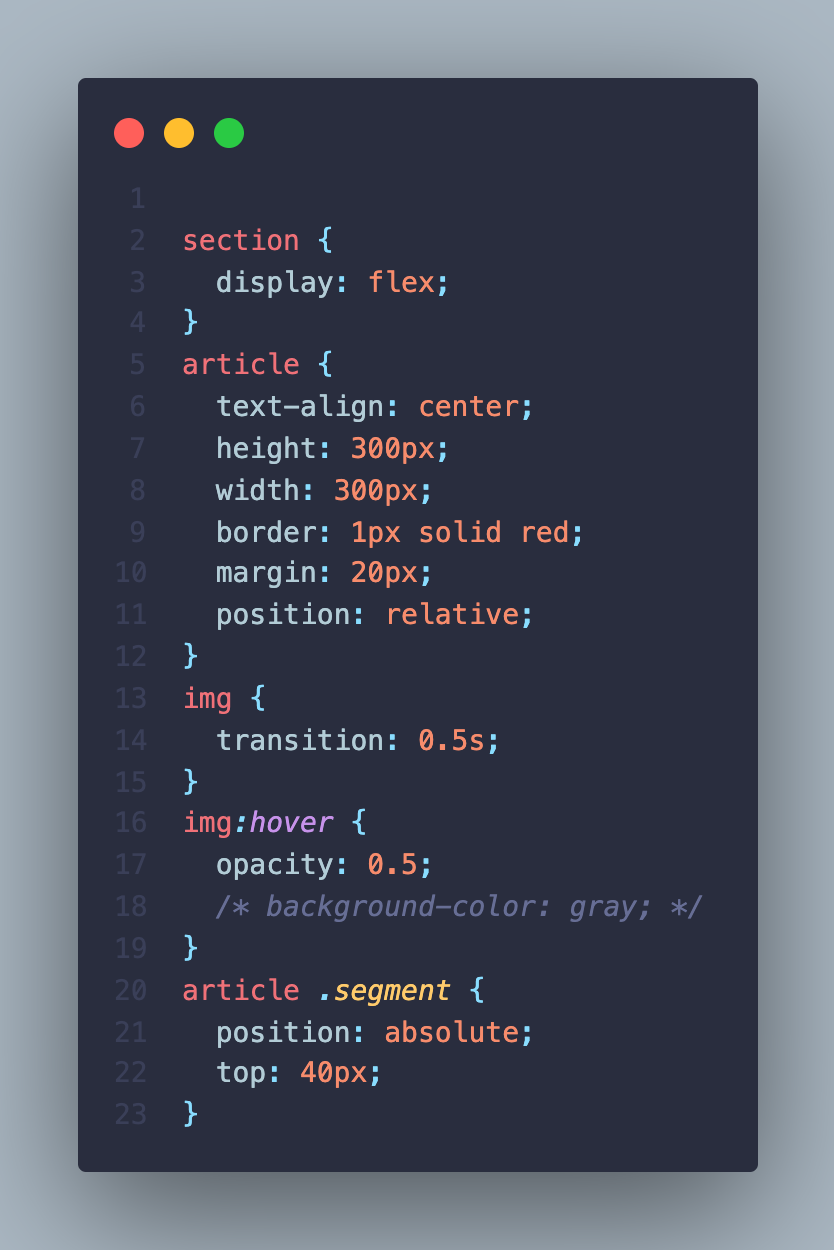
그리고 opacity: 0, hover에 opacity: 1 을 줘서 완성!
💭 느낀점
- 오늘 한 일은 무엇인가요?
확실히 ..혼자서 결과물만 보고 만들어내는 복습을 하니 강의들을때는 그렇지그렇지 하고 그냥 넘어가는 부분들 하나하나가 다 왜??? 가 되어버림 선생님 도와주세요😂😂
- 내일 할 일은 무엇인가요?