🔥 오늘의 목표
- 오전- 강의 복습 오후- 강의 진도 나가기
📝 노트필기 및 정리
1. 오전 복습

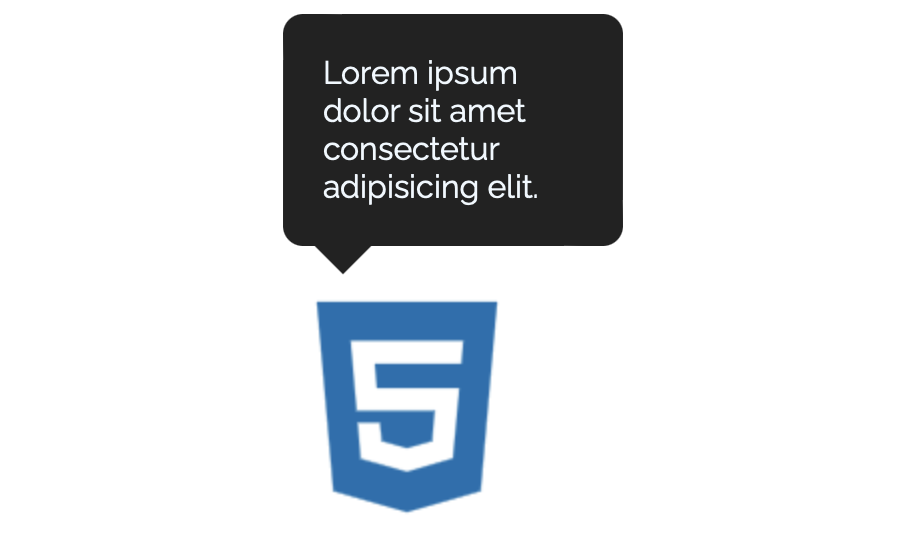
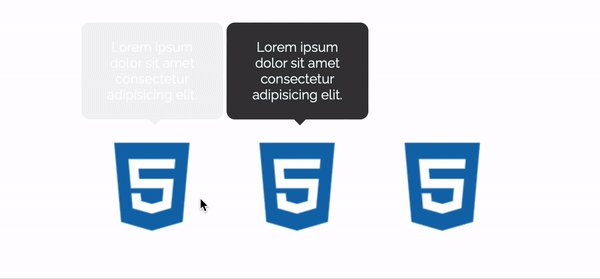
이런식으로 보이는건 대충 완성본 예제랑 비슷하게 만들 수는 있게 됐는데,
너무 계획 없이 단순하게 html을 구조를 만드나..? css에 가서 막히곤 한다.
<div class="content">
<article>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<img src="imges/icon-01.png">
</article>
</div>(html)
p {
background-color: #222;
color: aliceblue;
width: 130px;
padding: 20px;
border-radius: 10px;
position: relative;
/* opacity: 0; */
}
p:before {
content: '';
display: block;
width: 20px;
height: 20px;
background-color: #222;
position: absolute;
transform: rotate(45deg);
bottom: -10px;
}(css)
마우스 오버 됐을때만 툴팁이 보여야 되고, transition 을 줘야하니
display: none이 아닌 opacity: 0을 줘야 하는데 아닛 이 구조에선.. opacity: 0을 어디다 줘야 하지...?
article에 주려니 그 안에 있는 img까지 다 없어져 버린다.
p에 주면 사라지긴 하는데, img가p의 형제 요소라서 :hover 를 쓸 수가 없다.
...다시 강의를 들으러 가 본다.

응? 그런데 선생님의 html 구조와 내 html 구조가 같다.
...
다시 강의를 들었다.
방법을 찾았다 !
opacity 를 article:hover 가 아닌,
article:hover p: 에 주는 거였다.
그리고, opacity와 visibility는 동시에 사용이 가능하며,
opacity: 0을 줬다면 opacity: 1을 보여야 하는 곳에 주는 것과 마찬가지로,
visibility: hidden을 줬다면 보이고 싶은 곳에 visibility: visible을 줘야 보인다.

그렇게 완성! visibility: hidden을 줘서 이미지 위에 부분으로 마우스가 지나가도
툴팁이 표시되지 않는데 그 부분을 안 찍었다 ^-ㅜ
2. 오후 진도
확장 선택자와 함께 가상클래스 checked 실전 퍼블리싱(탭 메뉴 콘텐츠 만들기)
많은 웹 사이트에서 볼 수 있는 탭 메뉴 콘텐츠 만들기를 실습한다.
이번엔 input type=checkbox 가 아닌, input type=radio를 사용해 만든다.

+ type은 다르지만, input의 id와 lable의 for를 연결해 준다는 것은 동일하다.
그래야지만 input을 display: none 해도 label 이 동작한다.
+ radio는 반드시 동일한 name값을 가지고 있어야 하나만 체크가 된다!!

그리고 여긴 선생님이 여러번 중요하다 강조하는 부분~~!!
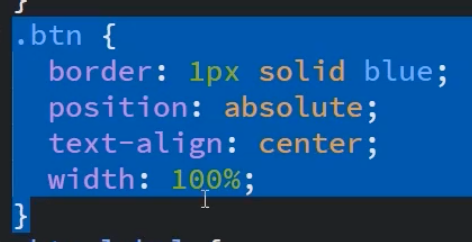
position: absolute;를 주는 순간, 모든 요소는 inline-block요소로 바뀐다.
그렇기 때문에 width: 100을 줘서 크기값을 가지고 있는 상태로 만들어 줘야text-align: center을 주는 것으로 중앙정렬을 할 수 있다!

...
복잡해~~~!!! 😂😂😂

그래도 짠!
input의 id 와 label의 for를 연결해서 만든 탭 메뉴 콘텐츠 완성!
바로 다시한번 복습하고 다음으로 넘어가야지!
+ 복습
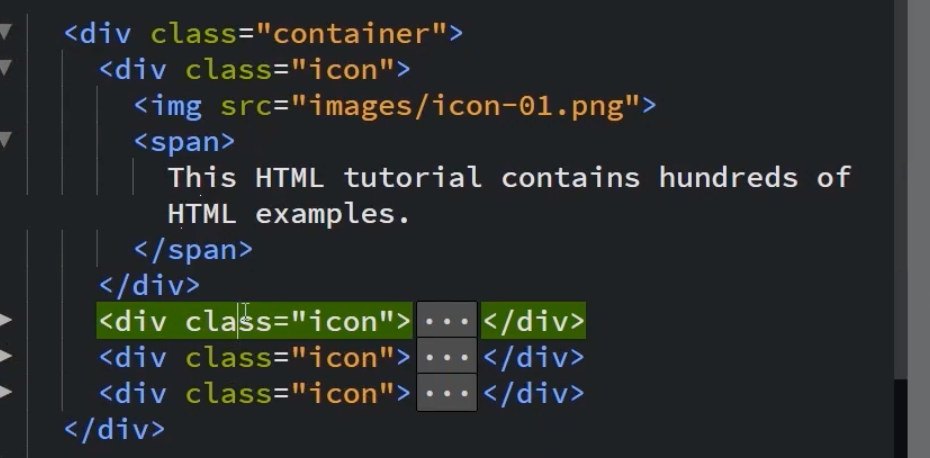
html 구조를 다시 짜다가,

왜 이 부분이 div안에 img가 하나하나씩 들어가있어야하지??
그냥 .content div안에 img가 3개 들어가 있으면 안되나? 하고 후자로 해 봤더니
형제 선택자가 안 먹혀서 아 역시 이유가 있다😊 하면서 고쳤다.

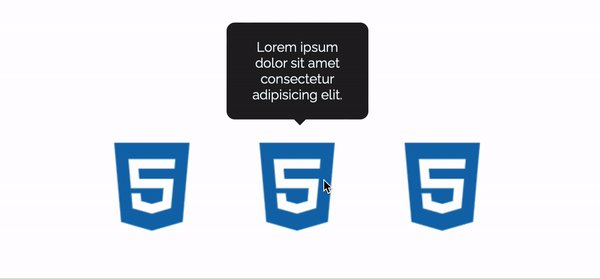
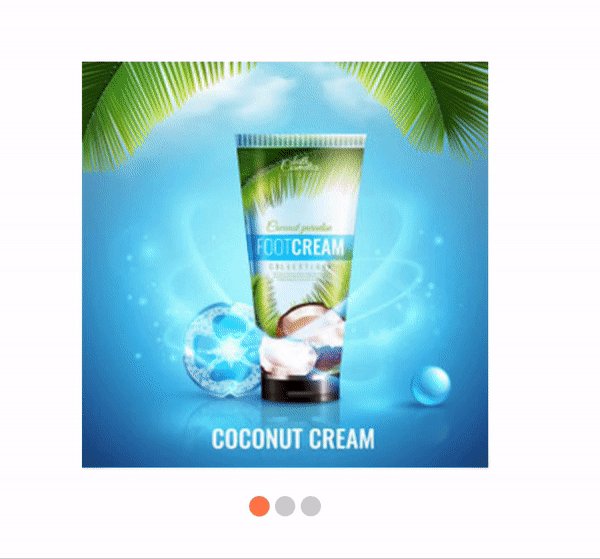
이거는 복습+다음강의 들으면서 만든것!
보기에는 똑같지만, 이미지를 a 태그로 감싸면서
opactiy: 0;: 화면상 안 보이지만, 공간의 크기는 유지하고 실제로 존재한다.
visibility: hidden;: 화면상 안 보이지만, 공간의 크기는 유지하고 실제로는 존재하지 않는다.
display: none;: 화면상 안 보이지만, 공간의 크기가 없고 실제로도 존재하지 않는다. transition을 줄 수 없다.
셋의 차이를 다시한번 공부했다!
💭 느낀점
-
오늘 한 일은 무엇인가요?
왜이렇게 복습으로 하는게 잘 안될까...! 를 생각해봤는데 사실상 일년동안 예전에 했던거 다 까먹었고, 다시 공부 시작한게 한달도 안됐다.
오히려 한번 해본 걸 안 보고 바로 따라할 수 있는 게 이상한(또는 대단한) 거 아닐까?
퍼블리싱이 상대적으로 다른 개발 직군보다 쉽다고 하더라도, 하루이틀 몇시간가지고 될만한 건 아니다.
흔들리지말고 계속 복습 반복하면서 제대로 시간을 들이자..! -
내일 할 일은 무엇인가요?
