
왜작동을안하니 왜(왜 안되는지 찾았습니다)
🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
- 오전엔 증명/취업사진 찍으러 사진관엘 다녀왔다!
- 오후 진도
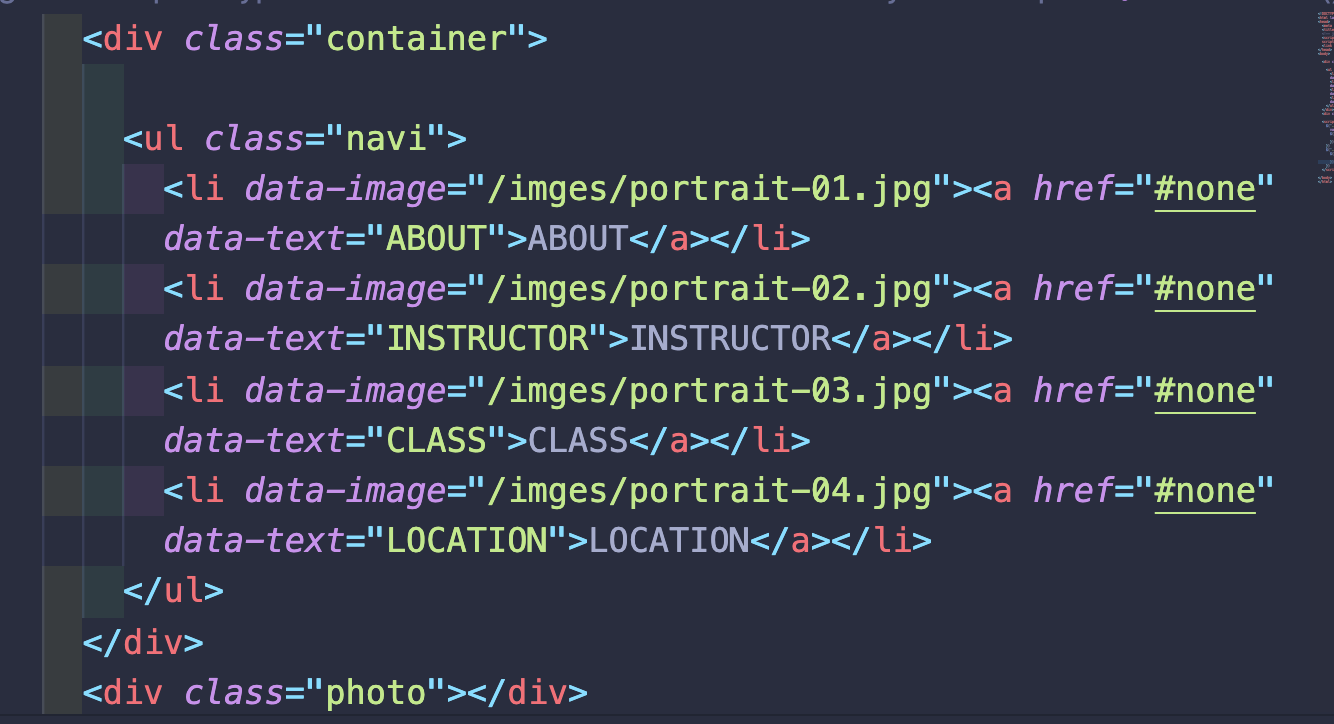
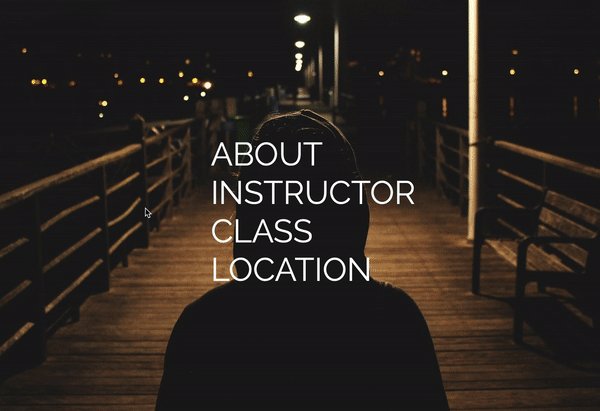
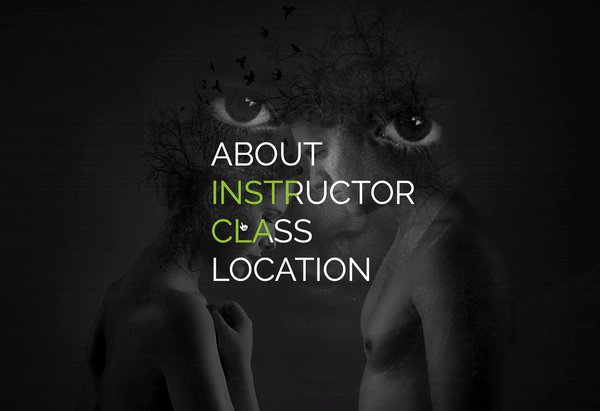
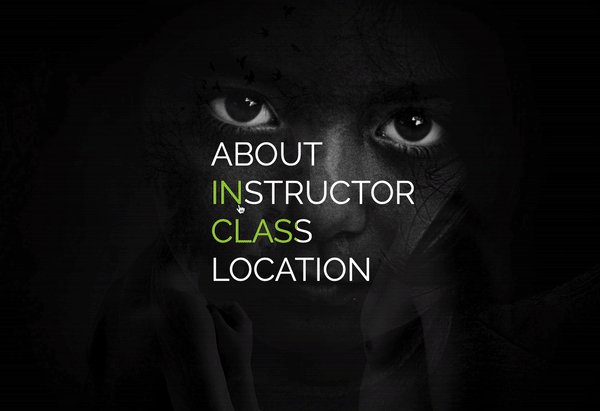
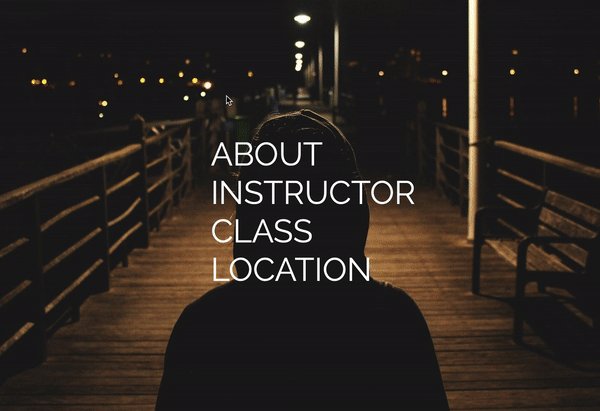
1. 마우스 올리면 배경이미지 변경하기 with jquery

(html)

=
$('.navi li').mouseenter(function().navi li에 마우스가 올라가면.mouseenter
var changeImage = $(this).attr('data-image')해당된this 속성.attr중에서 'data-image'란 속성을 가지고 와라.
그리고 그걸 changeImage란 변수var에 집어넣어라.
$('.photo').css({
'background-image': 'url('+ changeImage +')'그 다음 (changeImage란 변수var를 사용해서)
css 에서 .photo의 'background-image' 속성 을
강제로 교체 'url('+ changeImage +')' 해라.

- 오후 복습
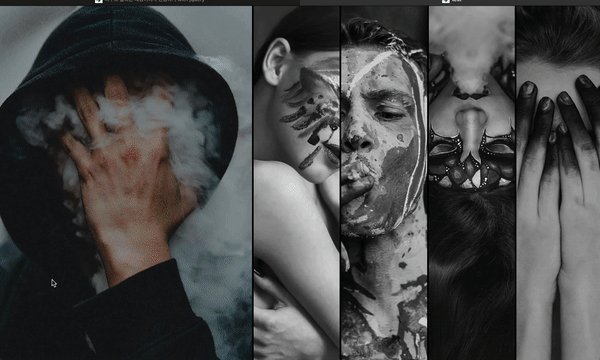
1. 갤러리 이미지 어코디언 내비게이션

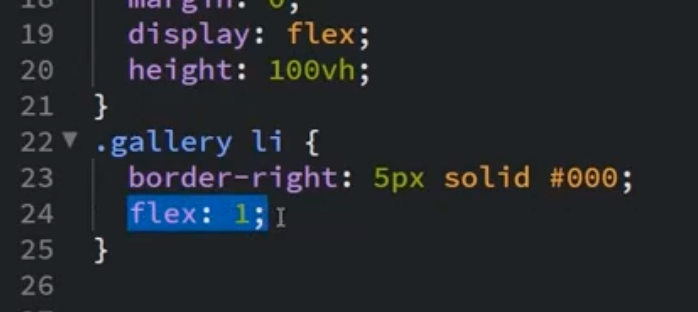
! flex로 너비 조절하는 방법 !
width: 20% 로 줘도 되지만, flex로 조절한다고 하면
flex: 1을 주면 된다.
(= 골고루 1씩 크기를 준다는 뜻)
(2라고 줘도 상관 없다??) < 되긴 되네
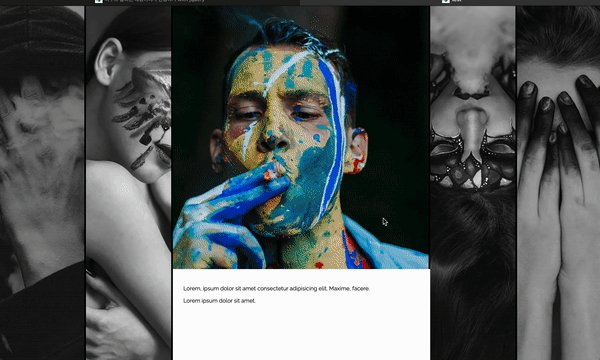
후에 hover 되었을 때는 flex: 2를 주면 알아서 너비가 조절된다.

작동되는지만 확인하려고 디자인 신경 안쓰고 내 힘으로만 완성!
위치 잡는거 + trasition과 transition-delay완벽 이해😆😆
💭 느낀점
- 오늘 한 일은 무엇인가요?

잘하면 다음주 중으로 강의 완강할 수 있겠다...!
