🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
- 오전 복습
1. 자바스크립트 변수var와 조건문if -20세 성인 체크
오늘은 css가 아닌 어제 했던 자바스크립트 복습이다!

if문의 기본 구조는
if() {}이다.
if (소괄호 안에 있는 조건을 실행)하면 {중괄호 안에 있는 것을 실행}함.
그리고 조건을 만족하지 않으면 다음에 있는
else if를 실행한다.
그리고, 위에 있는 조건에 아무것도 해당되지 않는다면
else {}를 실행한다.

=
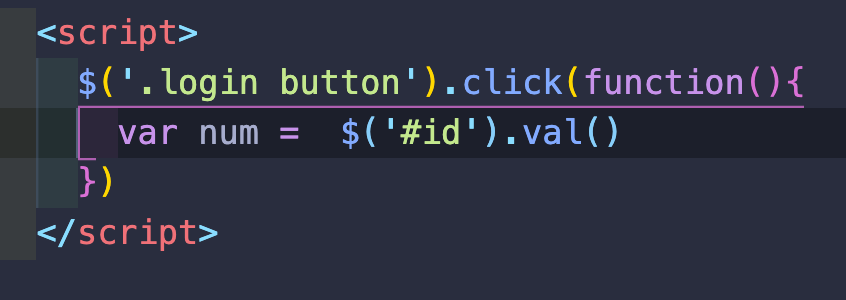
우리가 원하는 것은, 성인 인증 버튼(.login button)을 눌렀을 때 모든 일이 일어나는 것이다. 그렇기 때문에
$('login button')을 .click하면
id라는 이름을 가진 # 입력 필드에 입력하는 내용(=value)이 무엇인지를 알고 싶은 것.
var num = $('#id').val()가 무슨 뜻이냐면, #가 id인 요소의 value 값을 받아오라는 뜻.
그런데 저 value 값을 받아와서 저장을 해야 하잖아요?
그게 바로 num 이라는 var(변수) 에 저장하는 것.
사용자가 어떠한 값(텍스트)을 입력하면 value 값이 되고, 제이쿼리가 값을 가지고 와서$('#id') 변수var에 넣는 것.
그러면 이제 num이라는 걸 조건문으로 비교해준다.
...
그렇군요...
= 이 하나 있을 때엔 오른쪽에 있는 걸 왼쪽에 넣는 대입 연산자이고,
== 는 왼쪽과 오른쪽이 같은 지를 비교하는 비교 연산자이다.

gif 만들 기력도 없다...~~
- 오전 복습
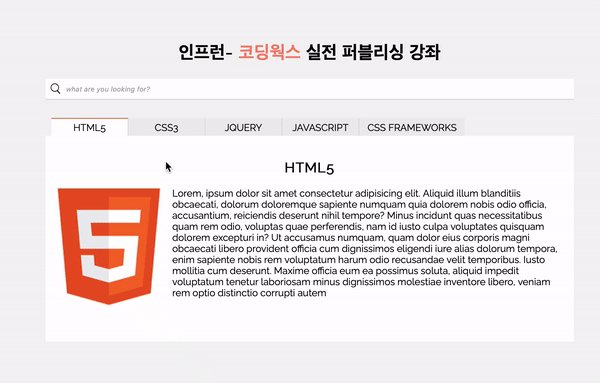
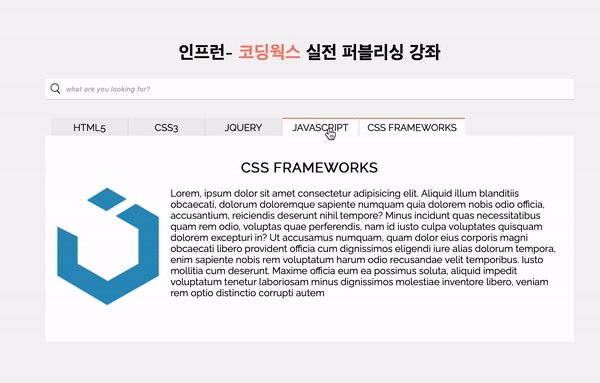
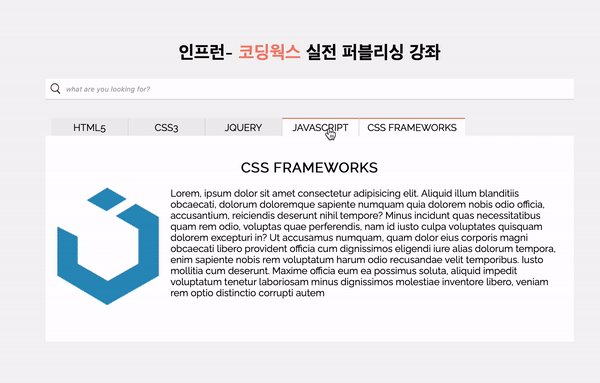
2. 탭 메뉴 콘텐츠 with jquery


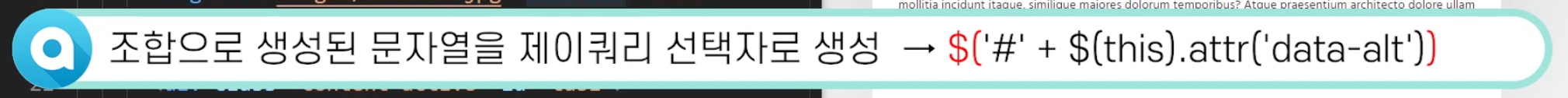
(이미지에 들어가 있는)data-alt 라는 사용자 정의 속성(이름이 tab1 인)과
탭 컨텐츠가 되는 탭은 아이디#를 tab1이라고 줬다.
그러면 저 둘을 매칭시키는데
제이쿼리가 attr이라는 메서드(속성을 가지고 오는 제이쿼리 메서드)
를 사용해서 둘을 연결해 주는 것이다.


뭔말인지 이해를 못해서 요약을 못하겠다... 처음 봤을때보단 알겠지만...
여러번 더 봐야겠다...
- 오후 진도
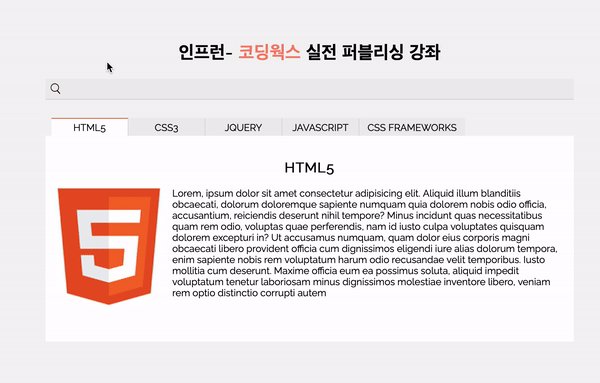
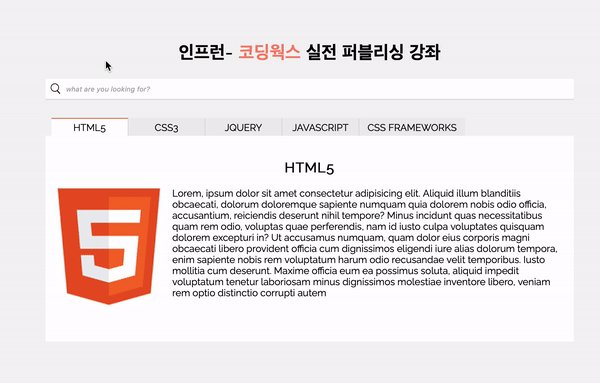
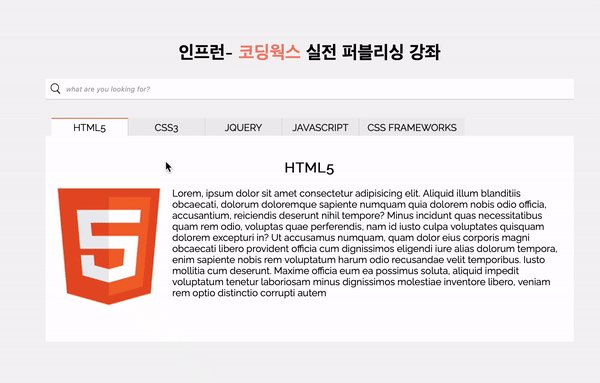
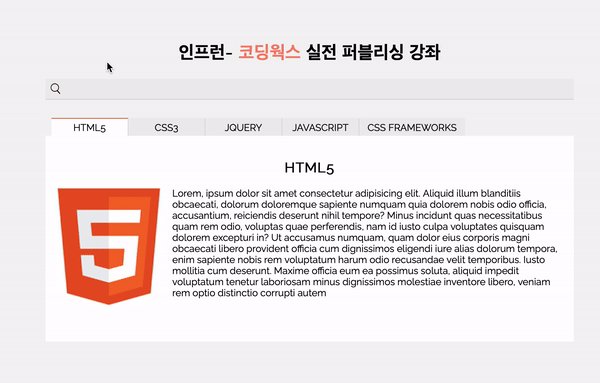
1. 탭 메뉴 컨텐츠 스타일 프로토타입



...
- 오후 진도
1. 탭 메뉴 컨텐츠 스타일 실전 제작

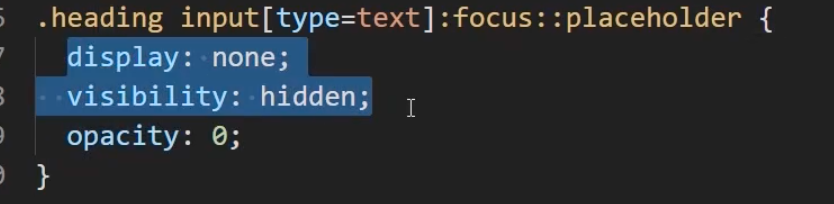
+ (하늘색으로 표시된 부분)
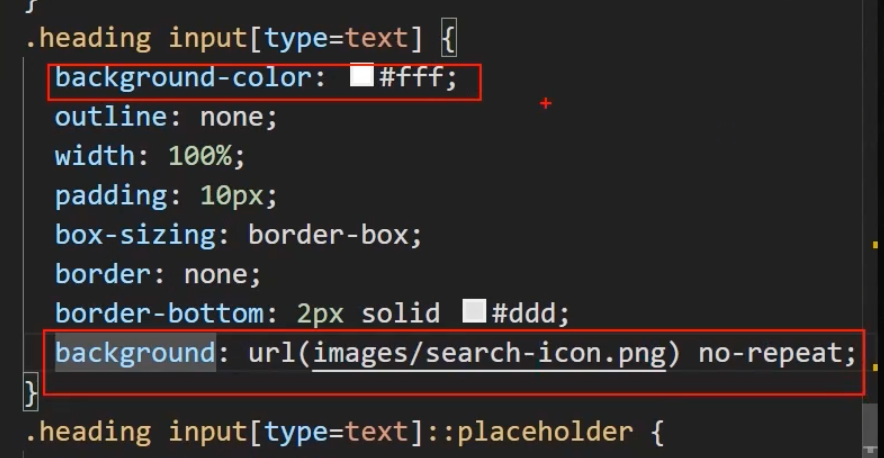
입력 필드, 폼 요소(input이나 button)는before/after를 가질 수 없기 때문에
폰트어썸 유니코드를 사용할 수 없다.
그렇기 때문에 background-img로 넣어줘야 한다.

이렇게 background 속성이 겹치면 안된다!
(현재대로라면 위의 background-color: #fff가 적용이 안 됨)

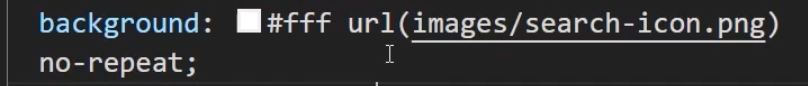
요렇게 한 줄로 넣어주면 해결.

= background 이미지를 (수평중앙)center left(수평의 왼쪽 정렬) 5px(그런데 left에서 5px 떨어진 만큼)

+display: none;과 visibility: hidden; 은
trasition 을 줄 수 없다!!
주고 싶다면 opacity를 사용해야 한다.

완성~~~...
💭 느낀점
- 오늘 한 일은 무엇인가요?
if/if else
탭 메뉴 컨텐츠(+with jquery)