🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
- 오전 복습
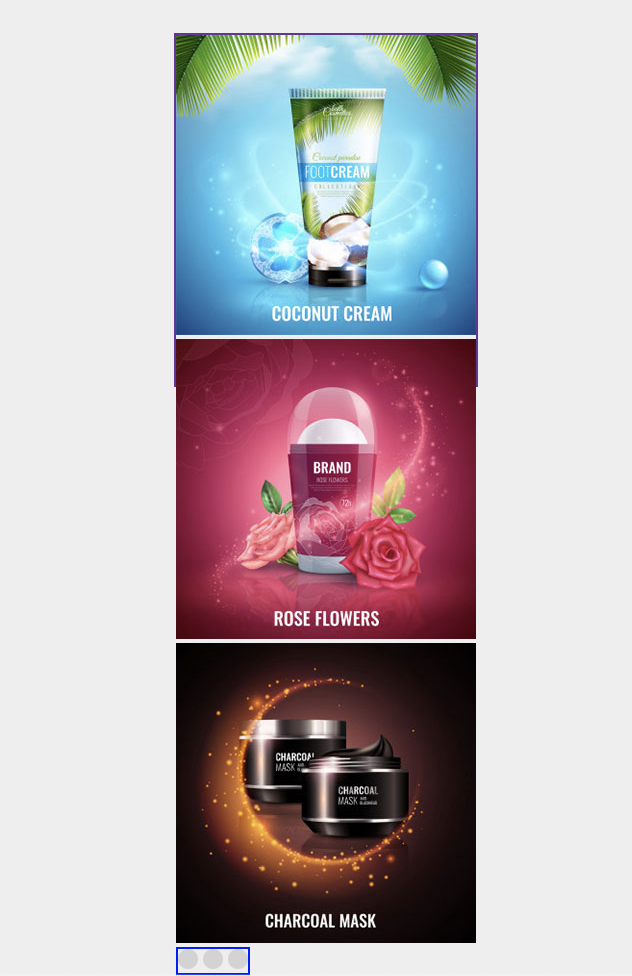
1. 탭 메뉴 콘텐츠 만들기

계층 구조를 쓸데없이 더 만들기만 한 것 같은데..
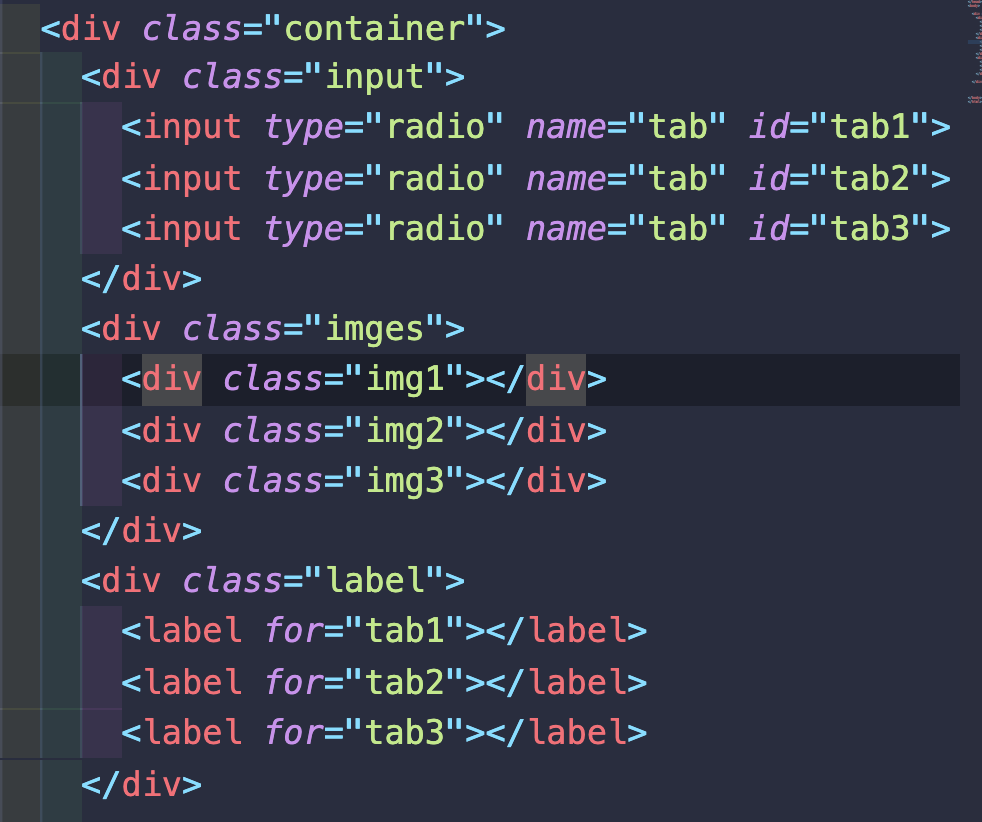
일단 html은 이렇게 해 봤다.
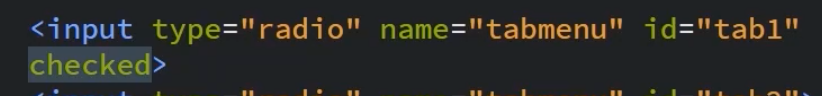
radio 버튼을 쓰는 거고, ridio 는 반드시 동일한 name 값 을 쓴다.
그리고 input의 id와 label의 for 을 연결해주는 것까지는 잘 기억했다.


...하지만 css가 개판 오분전이다.
물론 나름의 생각과 이유는 있지만 적을 필요가 없어보인다...
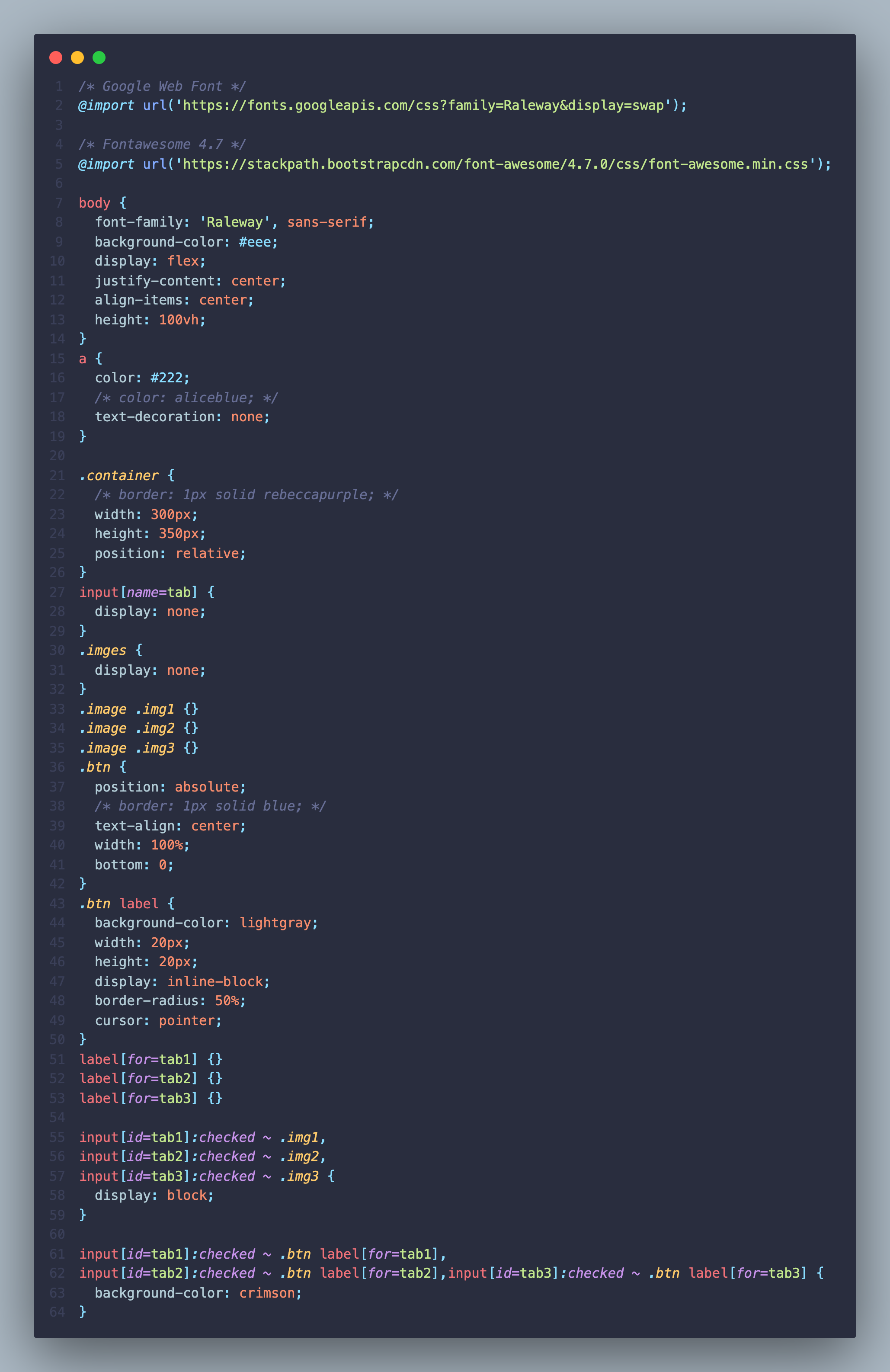
선생님의 코드를 보러가보자.

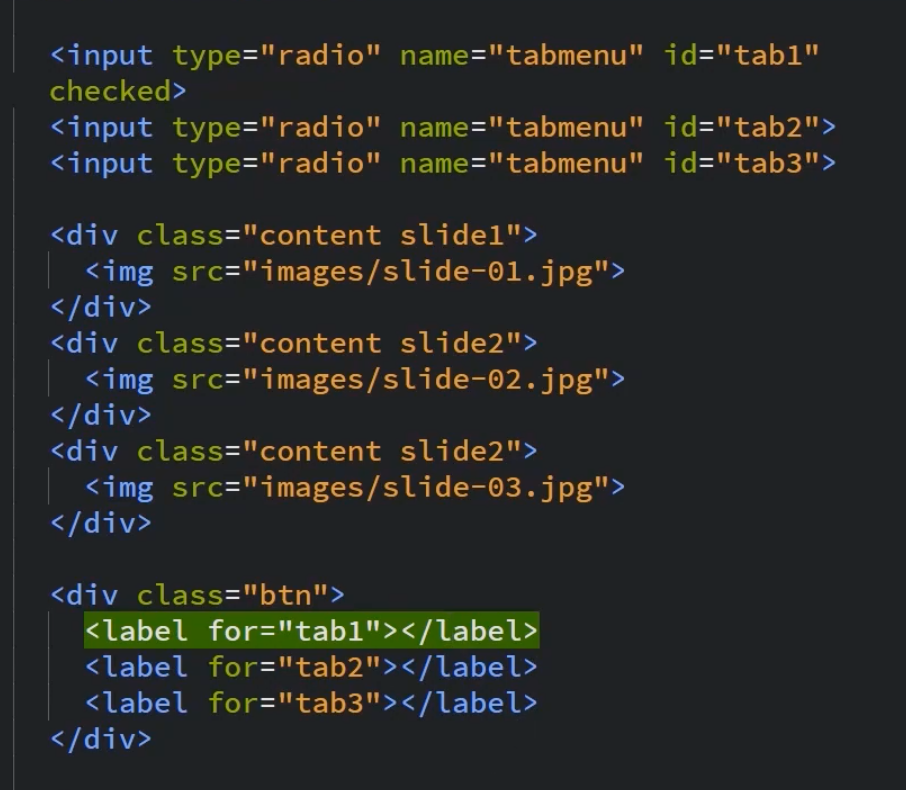
html까지는 엄 청 나게 틀리지까진 않았다. 일단 input 개수를 맞게 넣은 것 부터가 조금 성공이다..
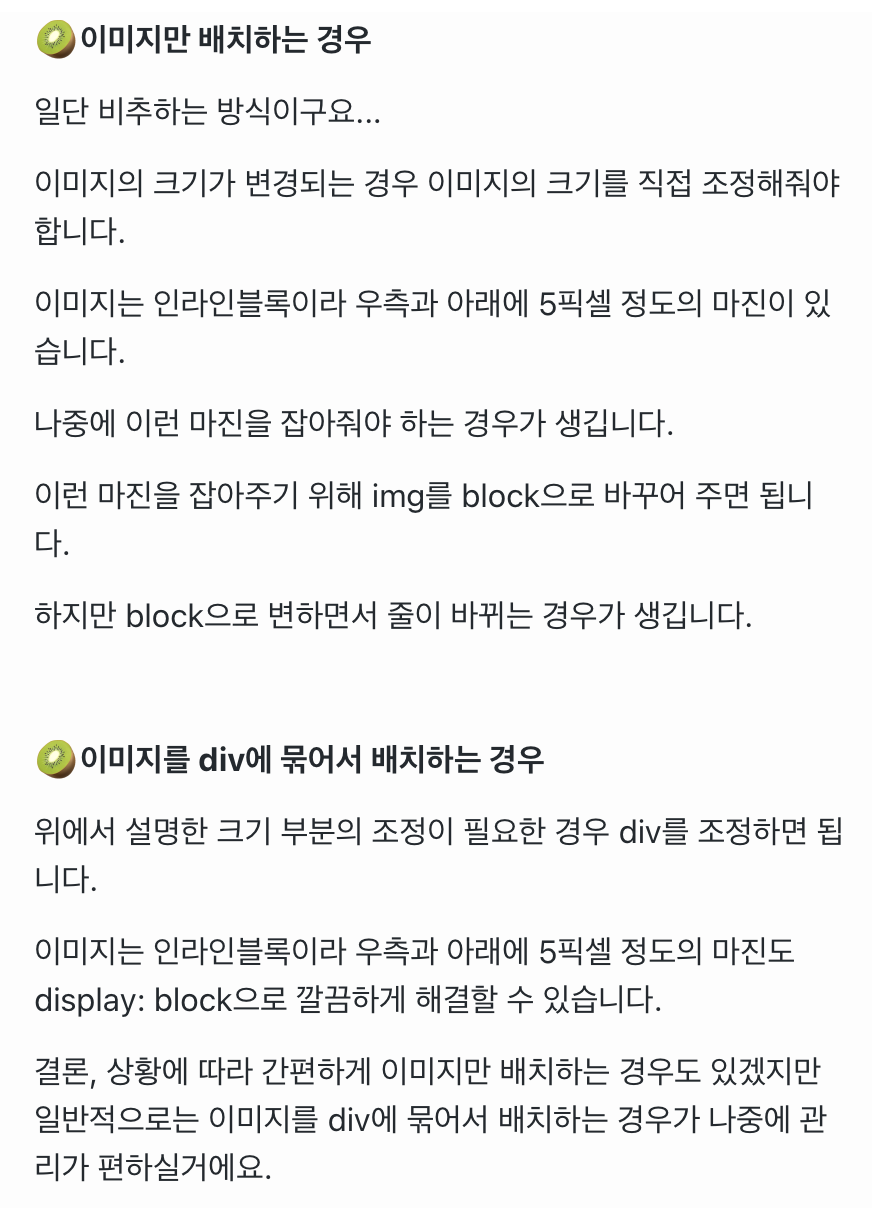
그리고 저번에도 선생님께 질문을 드렸던 내용인데 다시 짚고 갈 부분 >


결론, 상황에 따라 간편하게 이미지만 배치하는 경우도 있겠지만 일반적으로는 이미지를 div에 묶어서 배치하는 경우가 나중에 관리가 편하실거에요.

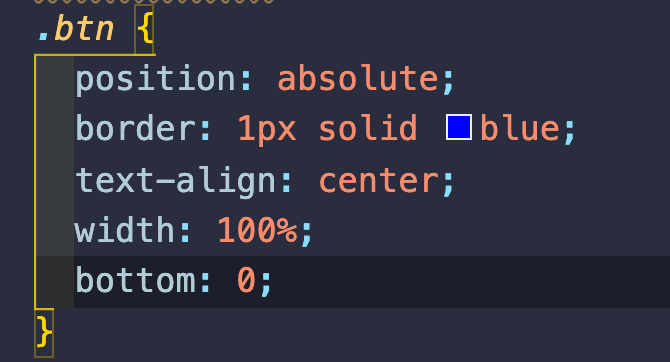
이런식으로 .btn을 img 밑에 하고 싶다면
html 순서를 바꾸는 게 아니라,
간단하게 .btn이 속해있는 .container에 postion: relative, .btn은 posion: absolute (+bottom: 0)를 주면 해결된다.

이 부분이 상당히 중요한데,
position: absolute를 주면 모든 요소는 inline-block으로 변하기 때문에
taxt-align: ceter; 만으로는 중앙으로 가지 않는다. (너비값이 없으니까!)
그렇기 때문에 w100%를 주면 그 때 중앙으로 가진다.
+

앗 이거 까먹었다~..

일케 완성~ ㅠㅠ
- 오후 진도
1.
💭 느낀점
-
오늘 한 일은 무엇인가요?
-
중요한 것/기억해야 하는 것은 무엇인가요?
