🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습
- css의 모든 것 진도 나가기
📝 노트필기 및 정리
- 복습
1. 탭 메뉴 콘텐츠
중요하니까 또 복습한다.. 하지만 또 모르는 게 생겼다...

왜 이미지가 .container로 전체적으로 감싸지기 전엔 가로배치였다가

감싸진 다음엔 자동으로 세로배치가 되는지???????

자꾸 안 되는게 너무 답답해서 이론 강의로 넘어갔다...
- 진도
1. CSS 플로트(float)와 포지션(position) 모든 것
- float를 쓸 때,
어떤 요소를 개별적으로 float 시키는 것이 아니라(그러다 역순 된다)
여러 요소를 담고 있는 부모 요소에 float 하는 것이다. (물론 상황따라 다르다)
- float로 잃어버린 높이값을 찾는 방법
1. 부모요소에 강제로 높이값 주기(비추천)
2. overflow: hidden (추천)
3. before/after 가상클래스 사용
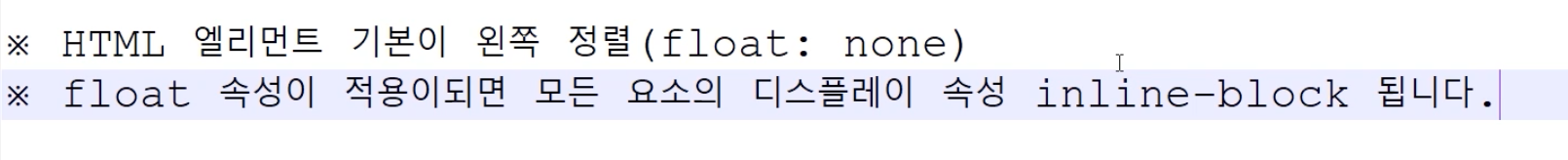
!!! float 로 변경된 inline-block과 기본적인 Inline-block의 차이점 !!!
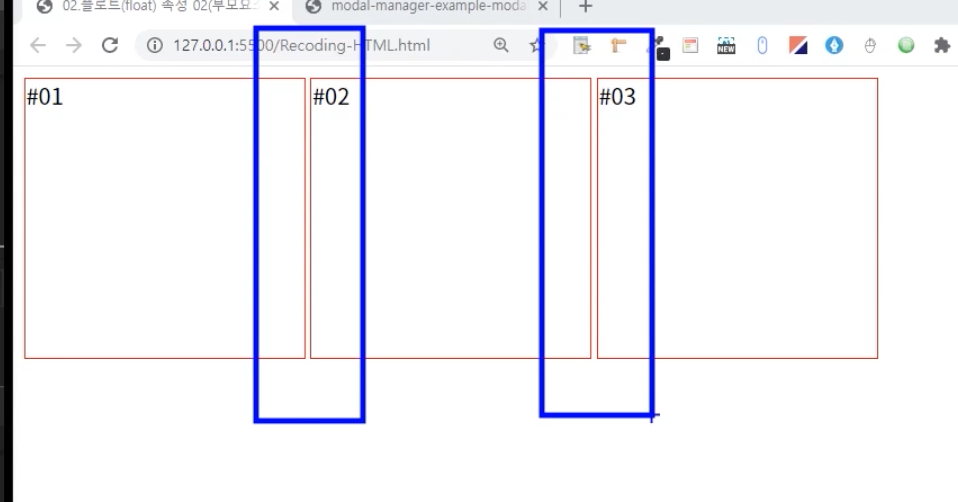
-float 성질이 들어간 inline-block은 저 오른쪽에 마진이 없다.
저 파란색 부분은 폰트 관련 마진이다.(인라인 성질)
그렇기 때문에 저 1~2px정도의 마진이 상관없다면display: inline-block으로 배치,
정교하게 맞춰서 배치하려면float: left로 배치하면 된다.
(물론float: left말고 마진으로 조정하는 방법도 있음)
https://m.blog.naver.com/thdbsgh3443/221229545494
여기에 잘 설명되어 있다~!
- 진도
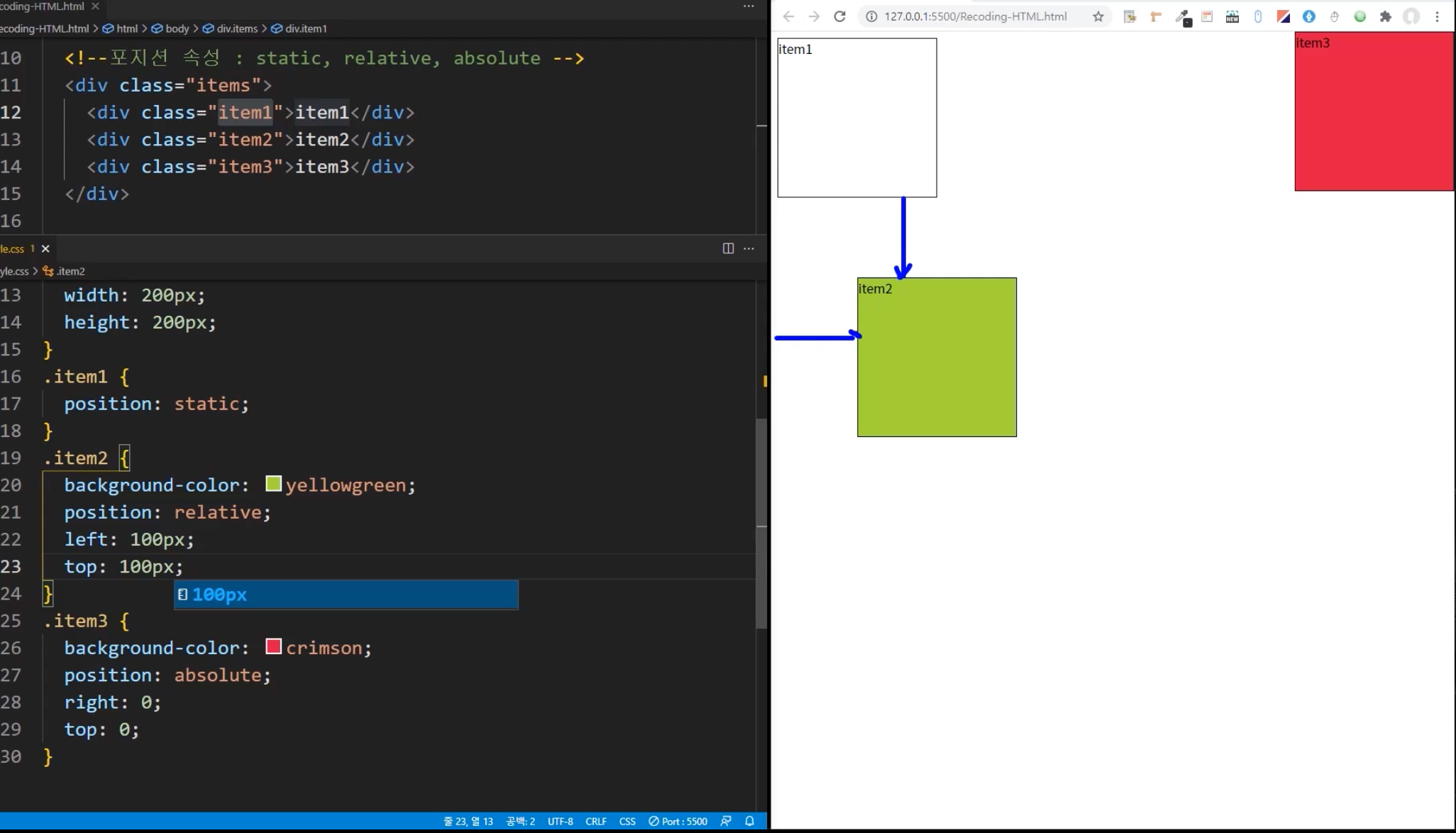
2. CSS 플로트(float)와 포지션(position) 모든 것

- relative 와 absolute의 차이점
(위의 화면을 잘 보세요)
<상대적> 과 <절대적> 이라는 말 뜻을 잘 생각해보면 된다.
relative 도 위치값을 가질 수 있는데,
자신이 있는 곳에서 상대적으로 움직임.
absolute 는 걍 자기가 가고싶은데 아무데나 갈수있다.
물론 relative에 위치값을 줄 일은 거의 없다..
absolute와 부모-자식 관계를 맺고 z-index가 필요할때 쓰는 것.

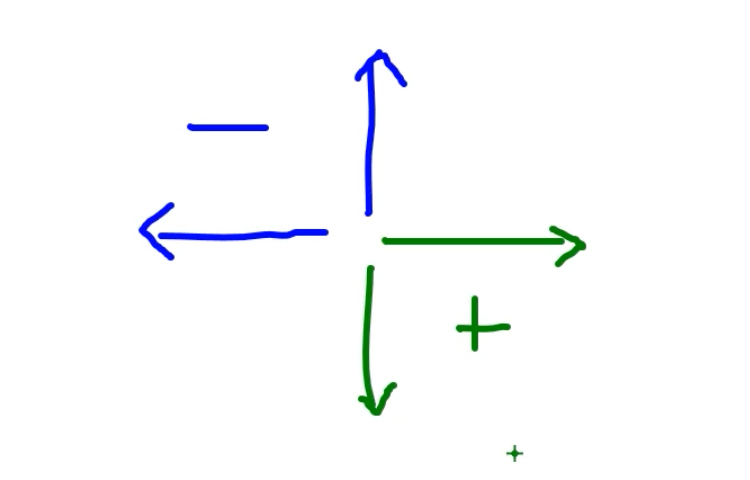
좌표가 왼쪽, 위로 가면 - ,
좌표가 아랫쪽, 오른쪽으로 가면 + .
trasform: traslate(-50% -50%) 수직수평중앙정렬 에 대한 자세한 설명도 있음.
💭 느낀점
- 오늘 한 일은 무엇인가요?

하루에 15퍼센트씩 진도 나가야 일주일 딱 맞출수있는데 생각보다 빡세다...
- 중요한 것/기억해야 하는 것은 무엇인가요?

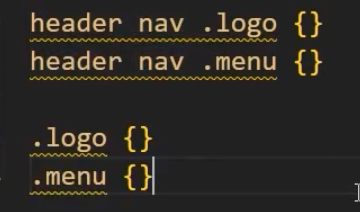
마지막에 끝나는 태그가 독립적인 class또는 id라면 부모요소를 생략해서 사용(후자) /
반대로, 마지막 선택자가 태그로 끝난다면 부모요소로부터 내려온다. (전자)
등 원칙을 정해놓고 css를 작성하는 것이 좋다.