🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습
- css의 모든 것 진도 나가기
📝 노트필기 및 정리
- 복습
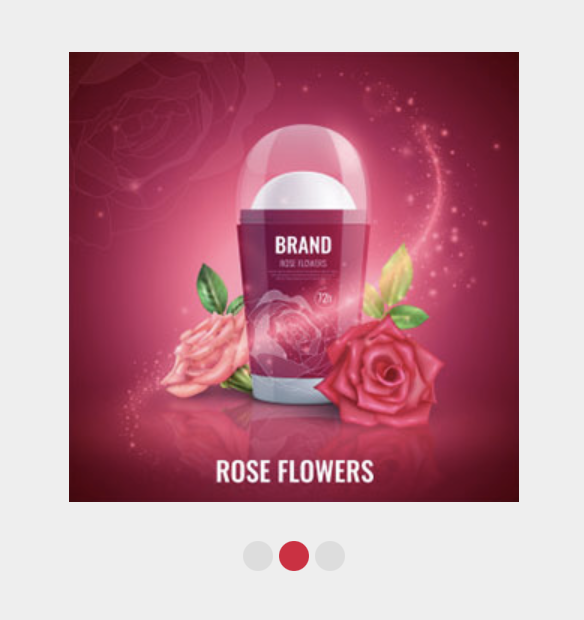
1. (될 때까지 하는) 탭 메뉴 콘텐츠

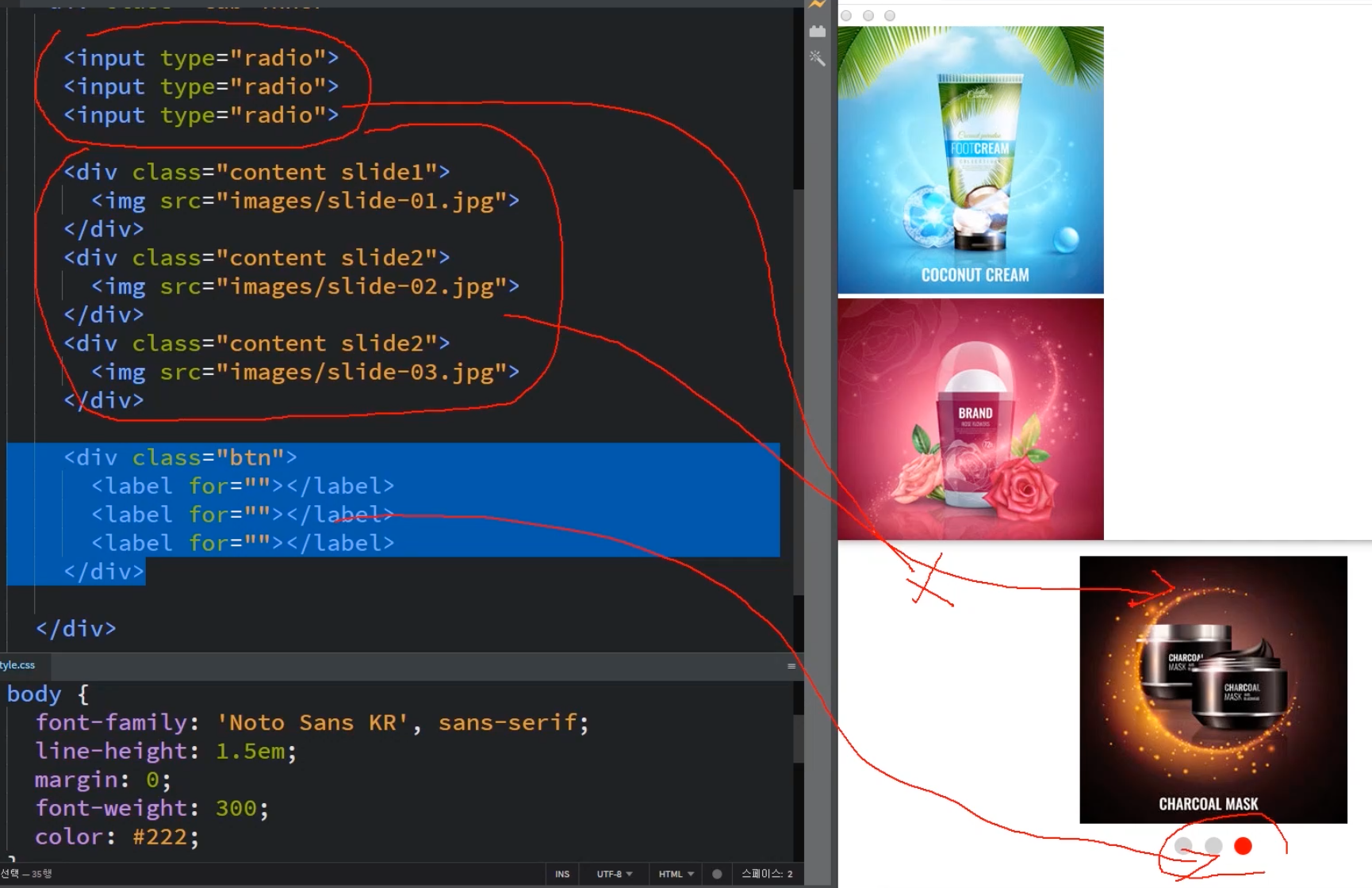
이미지에서 보이는 것 처럼...
input 은 display: none 이 될 거고,
이미지는 말 그대로 이미지,
저 btn이 우리가 보는 버튼이 될 것이다.
+ https://sambalim.tistory.com/147
img 태그 공백 없애기에 관해 잘 설명되어 있다.
요약하자면

이 부분들이 중요한 부분임~!!
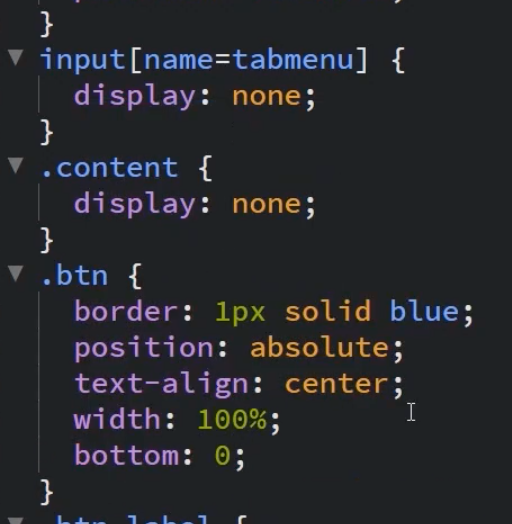
input을 display: none 하고,
.content(밑에 이미지들 있음) 도 같이 display: none 해준다.
.btn 부분은 여러번 했으니 생략.

그리고 이 부분!! input이 비록 display: none 되어있지만,
radio 기능을 하기 때문에
label[for=tab1]:checked ~ .slide1이 아니라(어차피 형제 선택자로 위를 선택도 못하긴 함)
input[id=tab1]:checked ~ .slide1이 맞는 것이다.

어흑...완성...
- 진도
1. css의 모든 것

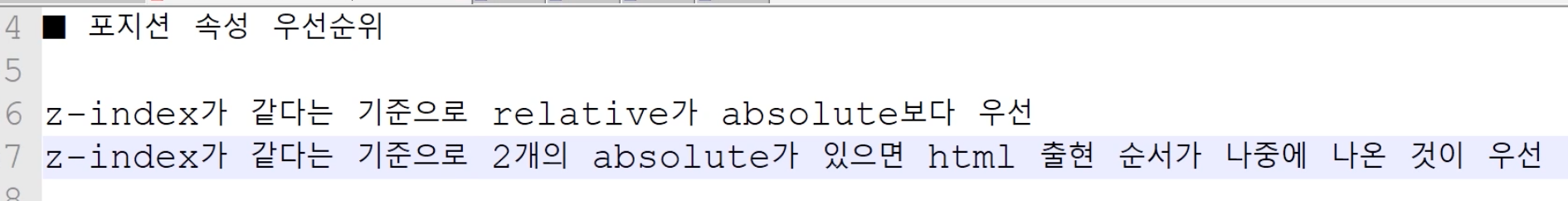
부모요소에 postion: absolute가 있으면,
relative가 있는(부모/자식이 이미 매칭되어있는) 거라고 보면 된다.




(위)
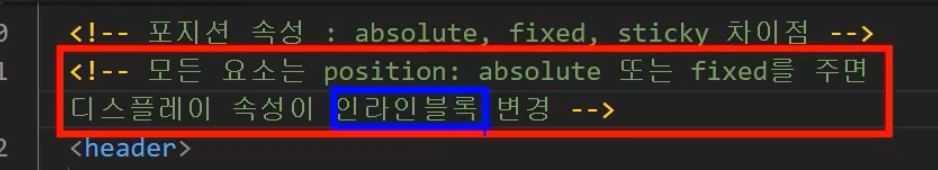
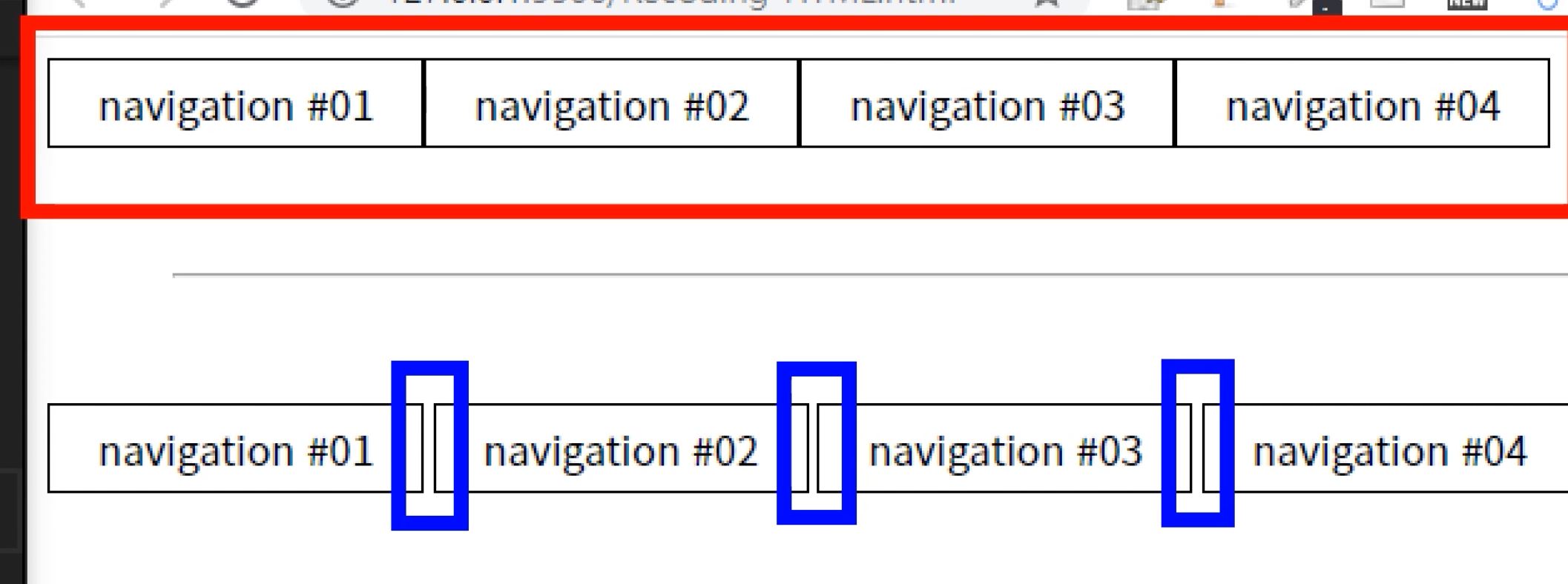
- float를 주면 모든 요소는 inline-block 이 된다.
단, 마진이 없는 inline-block이 된다.
(아래)
inline을 inline-block으로 변경했을 시.
💭 느낀점
-
오늘 한 일은 무엇인가요?
-
중요한 것/기억해야 하는 것은 무엇인가요?

