🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도
📝 노트필기 및 정리
- 진도
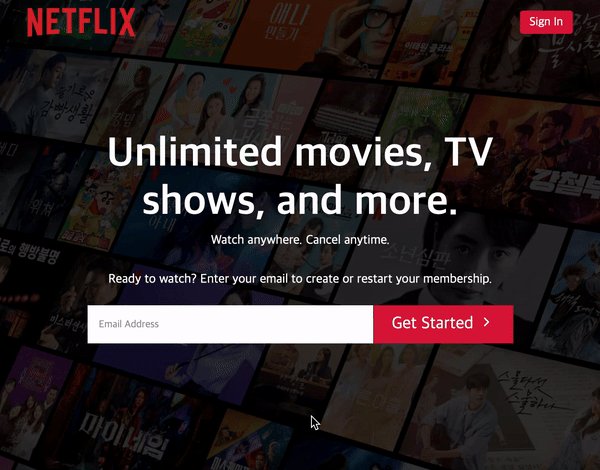
1. 실전 반응형 웹사이트- 넷플릭스 공식사이트

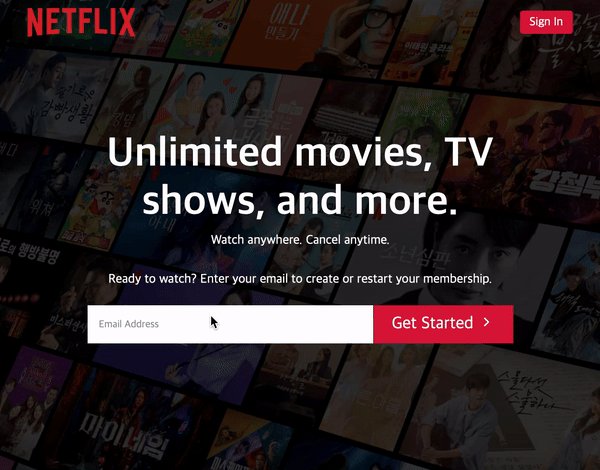
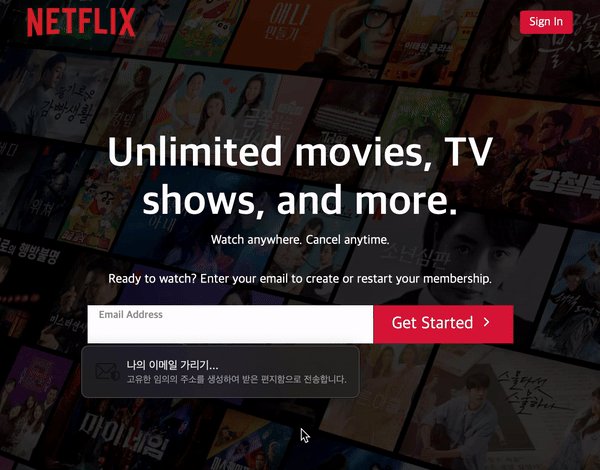
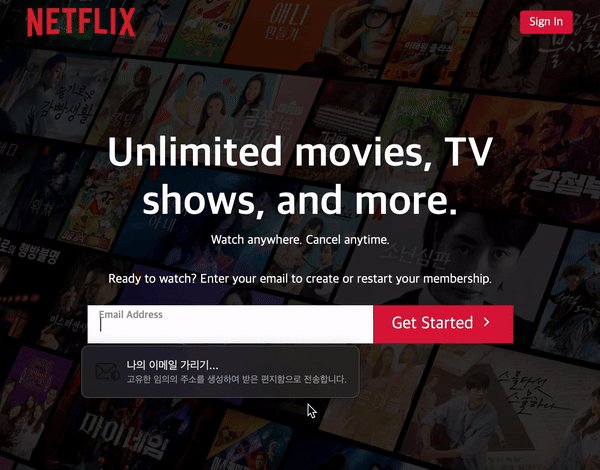
header랑 welcome 섹션 완성!

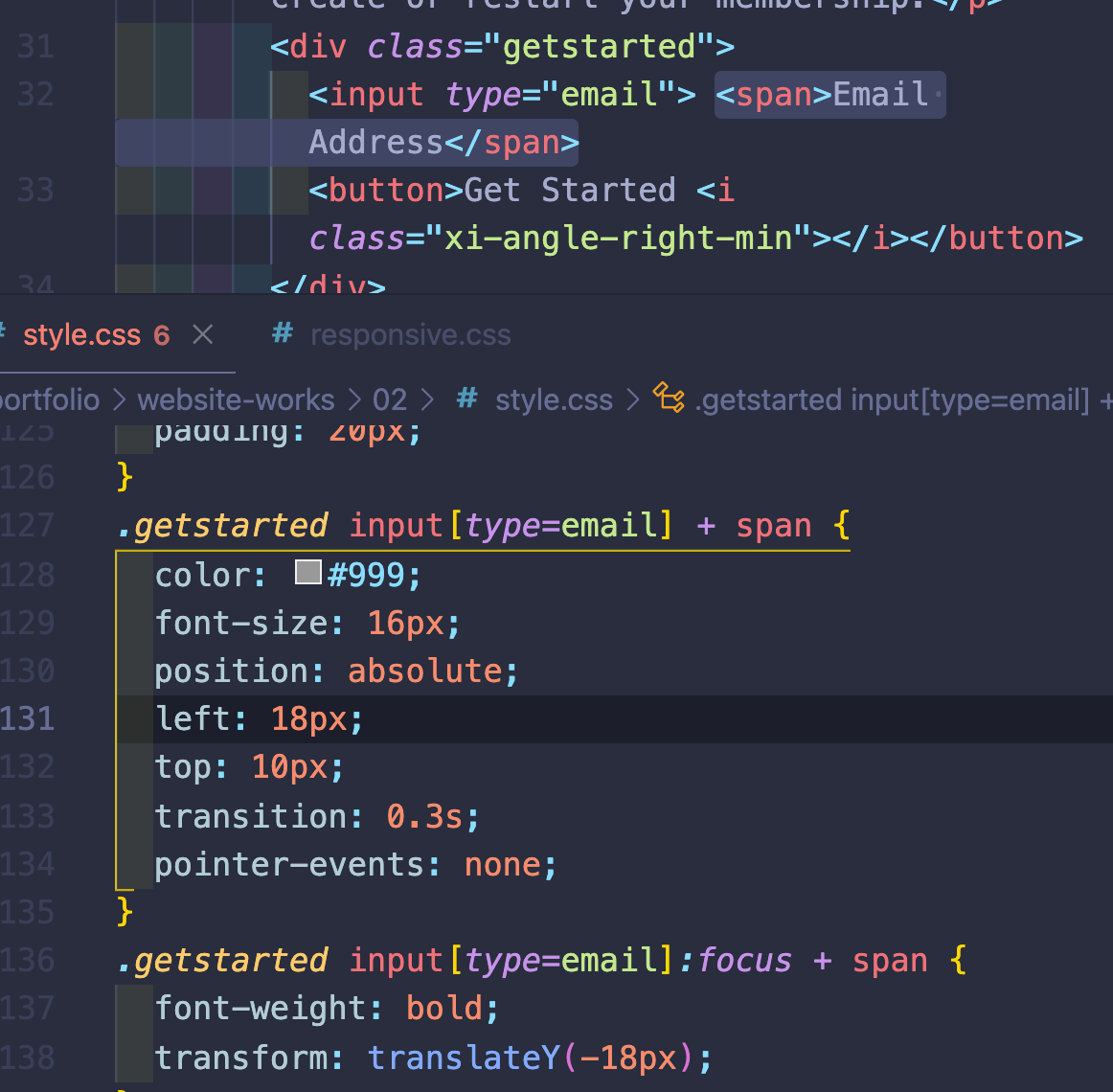
사용자에게는 placeholder를 쓴 것처럼 느껴지지만,
사실 placeholder가 아니라 텍스트를 span 으로 묶고,
css에서 인접 선택자(+)를 써서 꾸민 것이다.

enjoy, download, watch, create 섹션.

faq 섹션 안의 inner는 위의 섹션 inner 와
형식이 많이 다르기 때문에,
따로 다른 클래스 네임을 줘서 관리한다.

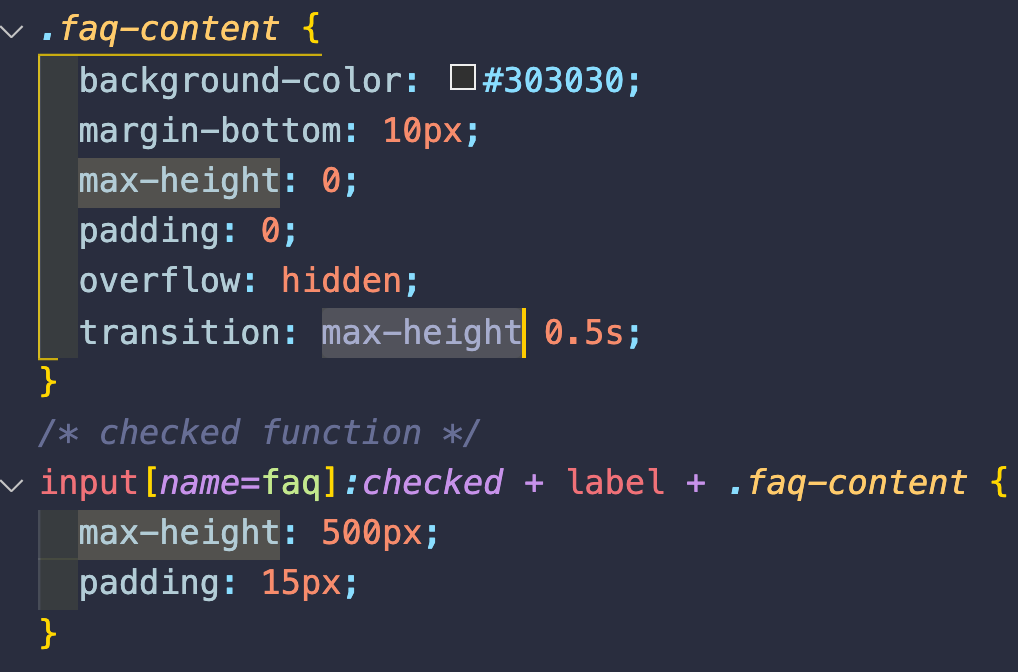
제이쿼리/자바스크립트 없이 순수 css(인접선택자,속성선택자)만으로 accordian 완성!
+

제이쿼리 없이 하니까 확실히 이런 부분이 다르다.
단순히 있고 없고만 조정하려면 display: none/block만 조정하면 되지만,
높이에 따라 움직이는걸 조정+애니메이션을 넣으려면 max-height를 조정해야 함.

위치 조정 할 때 꼭 position: relative/absolute 줄 필요 없이,
간단하게 float: right로 처리하는 방법이 있다는거 잊지말기~!

💭 느낀점
- 오늘 한 일은 무엇인가요?

-
중요한 것/기억해야 하는 것은 무엇인가요?
 padding이 0에서 15px로 늘어나는(
padding이 0에서 15px로 늘어나는(trasition되는) 부분을 고치려면,
trasition에 생략된 all <을max-height만 늘어나라고 따로 주면 된다.
그럼padding은trasition되지 않고,
따로 값을 준max-height만trasition된다! -
내일 할 일은 무엇인가요?