약 10일간의 자가격리를 성실하게 끝내고 스터디카페 컴백.
동거인의 pcr 검사도 음성으로 떴으니 완전 안심~~
🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도
📝 노트필기 및 정리
- 진도
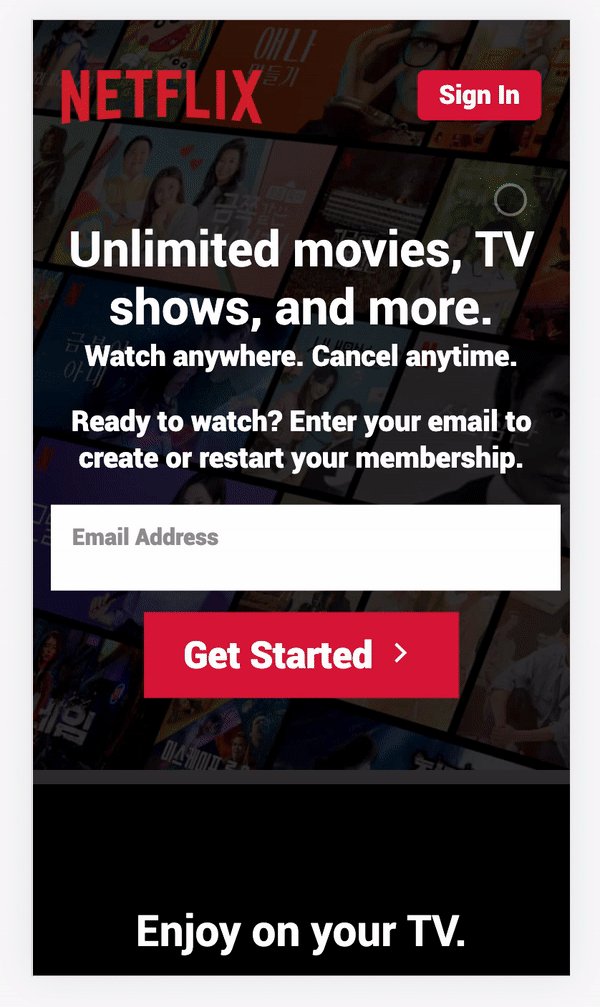
1. 실전 반응형 웹사이트- 넷플릭스 공식사이트

(footer 에서 border: 1px solid rebeccapurple; 되어있는 부분 css)
float: left/w25%/overflow: hidden
을 사용할 수도 있지만,
display: inline-block;
width: 24%;
vertical-align: top;이렇게 inline-block을 사용해서 만들 수도 있다.
width가 25%가 아니라 24%인 이유는?
정교하게 만들지 않아도 되기 때문에 + 25%일 경우 넘치기 때문에.
그리고 마지막 items는 3개이기 때문에 정렬을 맞추기 위해
vertical-align: top; 이 들어갔다.
- 진도
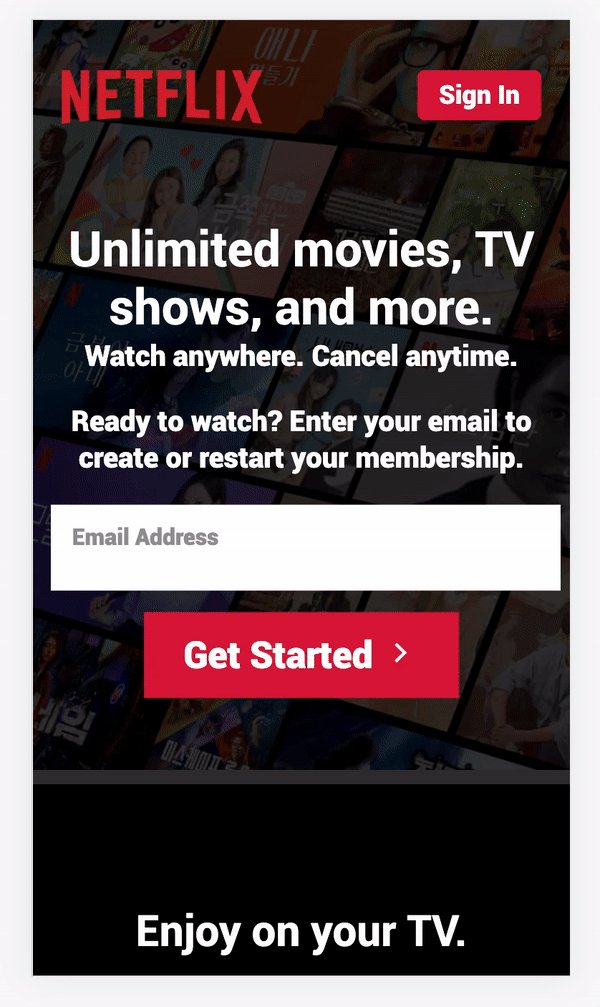
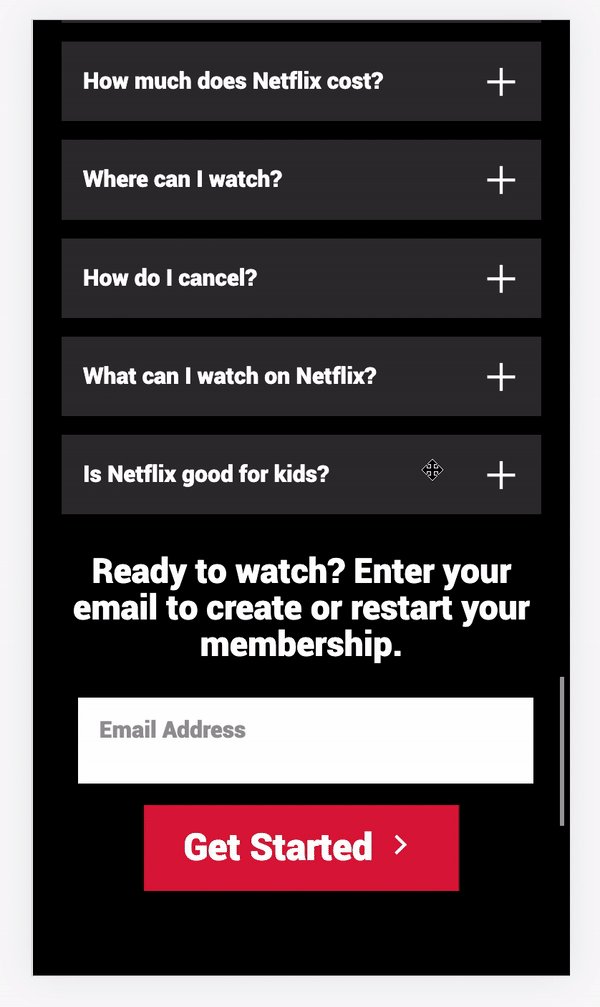
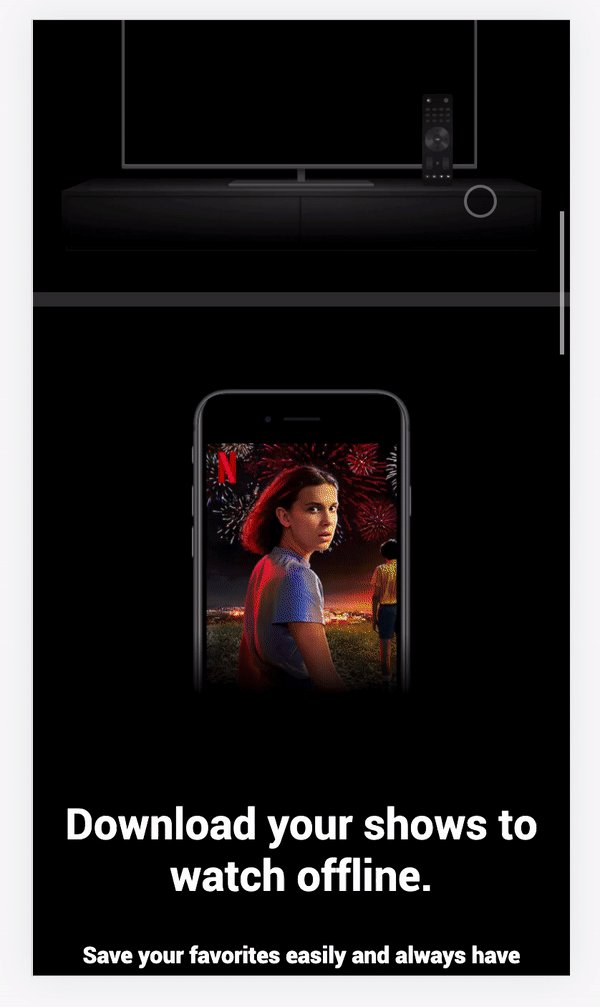
1. 실전 반응형 웹사이트- 넷플릭스 공식사이트_mobile.ver
반응형-모바일 css로 바꾸는 것의 원칙은,
(중요)
float로 되어있는 것은 float: none으로,
w100%가 아닌 것은 w100%로 바꿔주는 것이다.

이 부분도 중요!!!
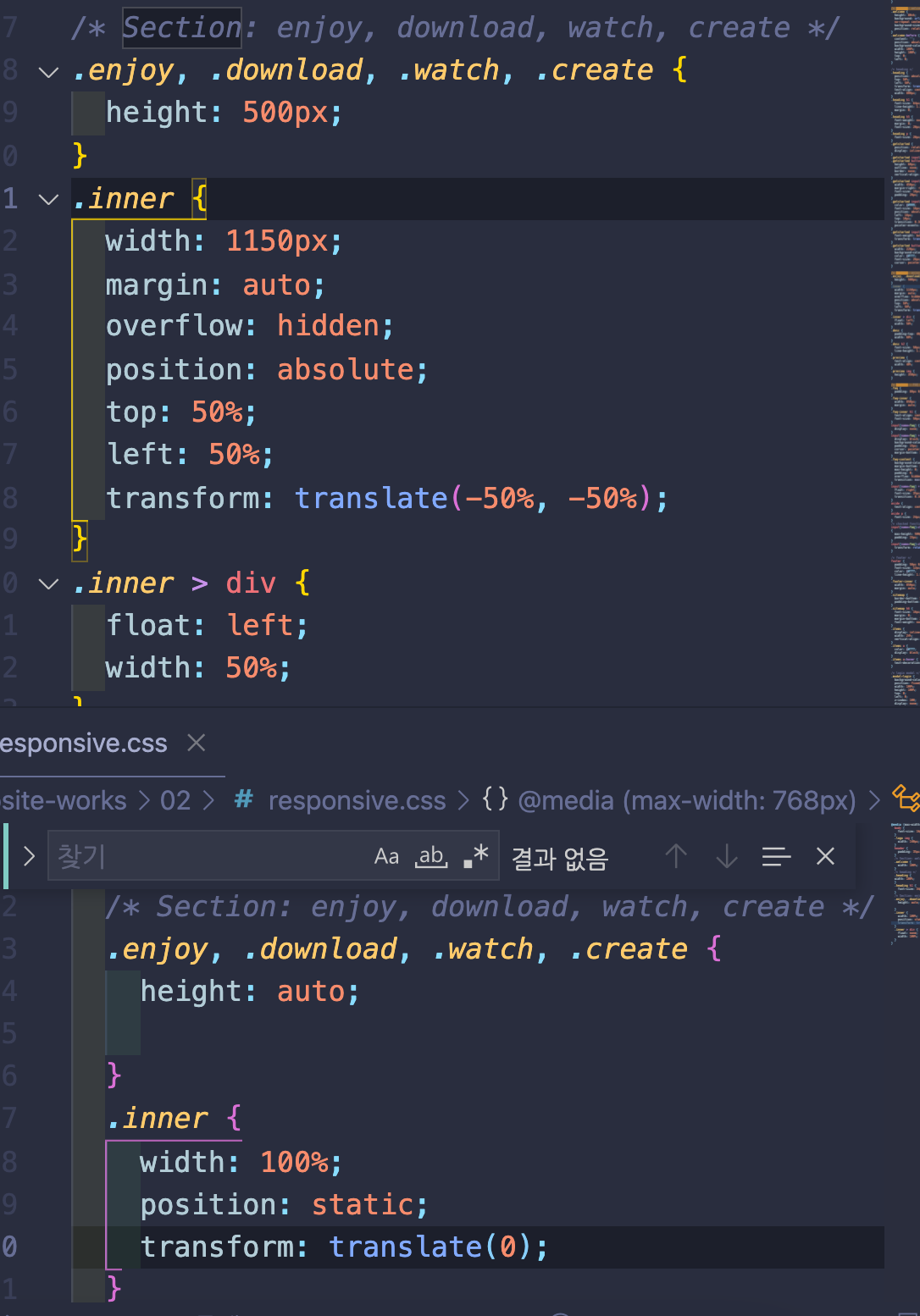
pc.ver에선 postion: absolute이던 것을
mobile에선 postion: static으로, (이것때문에 오류 났었지...^^)
traslate(-50%, -50%)되어있던건 원래대로 돌리기 위해
trasform: traslate(0) 을 준다~!!!

모바일버전 완!!!!😭😭😭
+

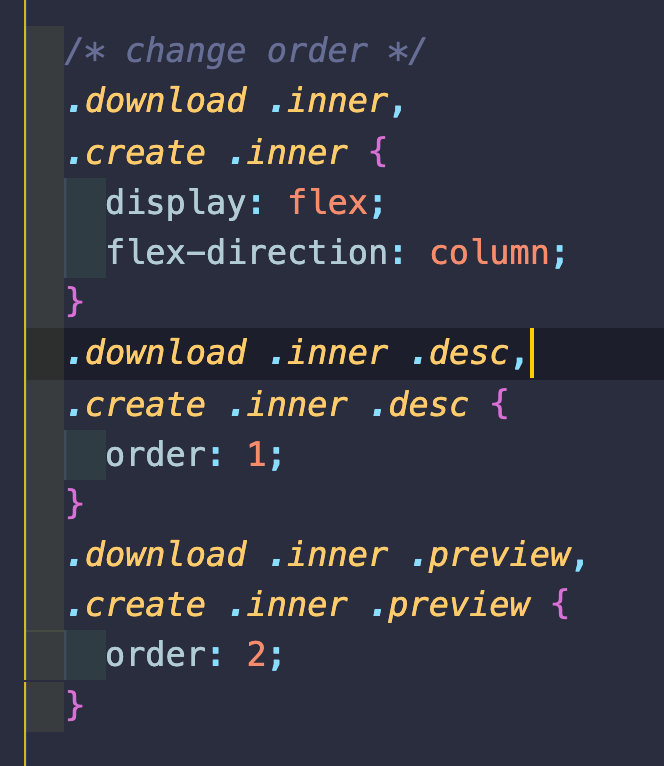
모바일 버전에서 글>사진, 글>사진 순서대로 나오도록
responive.css 수정한 것.
html수정이 아니라, display: flex와 flex-direction: column을 사용했다.
💭 느낀점
-
오늘 한 일은 무엇인가요?
넷플릭스 클론코딩 pc.ver/mobile.ver 완성!! -
중요한 것/기억해야 하는 것은 무엇인가요?
label의 for와 input의 id를 맞춰서 써줘야 하는 것이 아니라면,
label의 for를 지워줘야 한다!
(for가 있으면 제작의도대로 텍스트를 눌러도 checkbox가 작동하지 않음.)
모바일 버전을 만드려면 반드시 있어야 하는 메타태그 ~
- 내일 할 일은 무엇인가요?
개인 포트폴리오 웹사이트를....ㅠㅡㅠ 이틀안에 간략하게라도 만들수있을까???ㅠㅠㅠㅠㅠ
