🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도
📝 노트필기 및 정리
- 복습
1.
- 진도
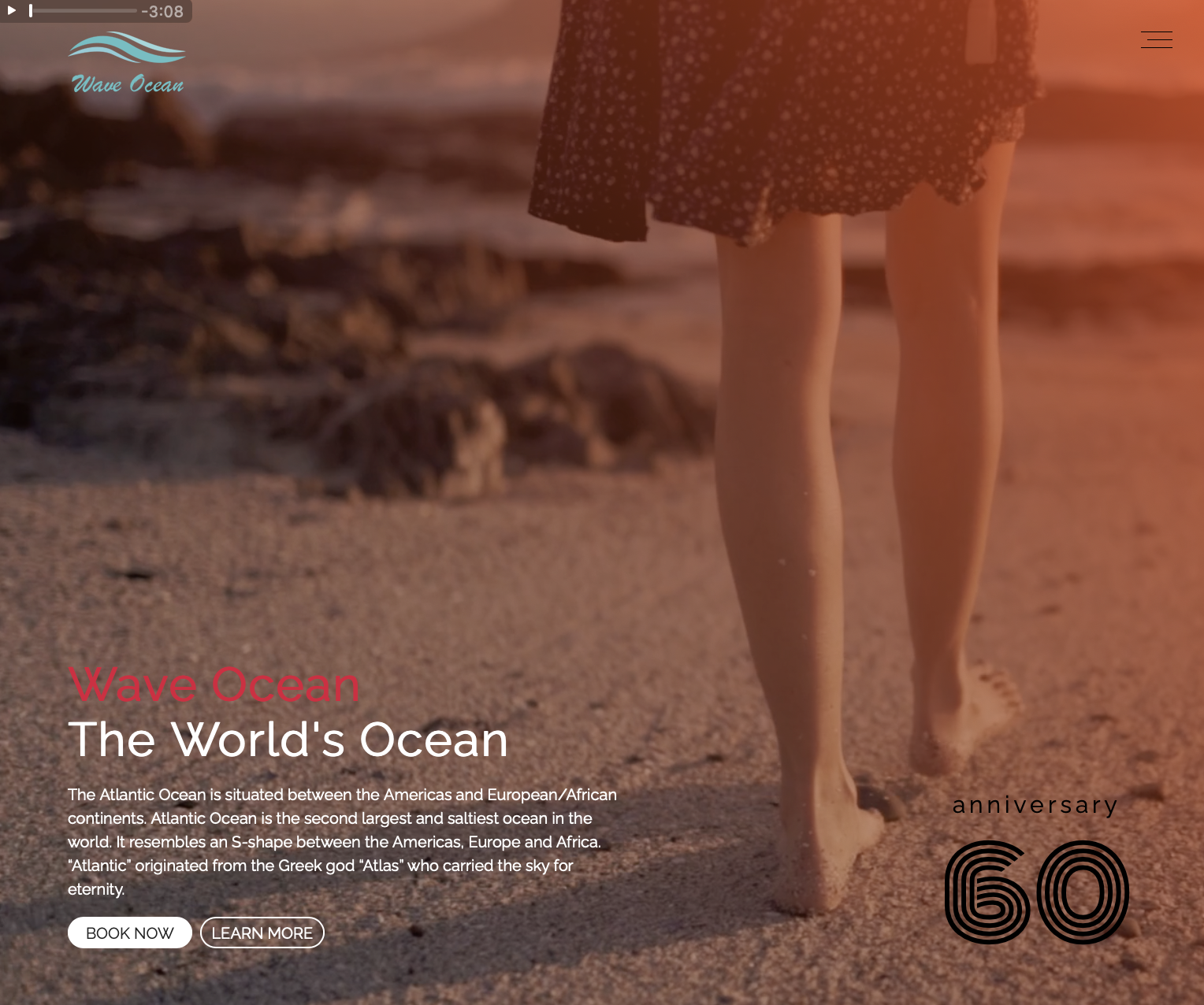
1. 비디오 백그라운드를 활용한 랜딩페이지 with jquery

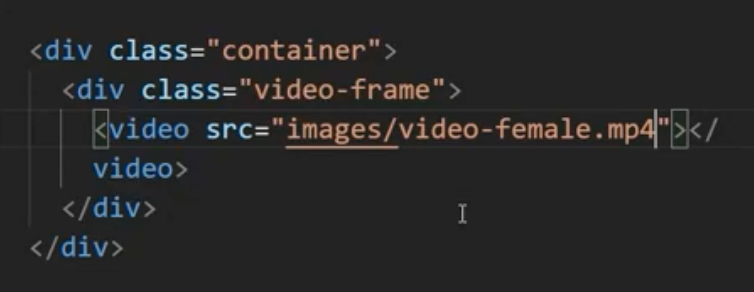
이런 식으로 video 태그를 다이렉트로 쓰면 핸들링이 힘든 이유:
나중에 before/after로 오버레이를 씌워야 하는데,
video 태그는 before/after를 가질 수 없기 때문이다.

그렇기 때문에 요렇게 써줘야 한다.
그리고 .video-frame이 커지는 게 아니라, video 자체가 커지는 것이고
before/after는 .video-frame에 주는 것.

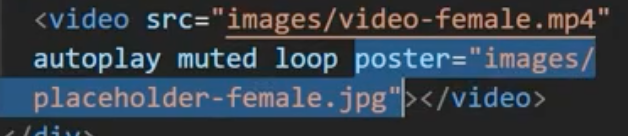
poster 라는 속성은 무슨 속성인가요?
혹시라도 비디오가 나오지 않는 상황을 대비한 속성.
비디오 대신 이미지가 나온다.

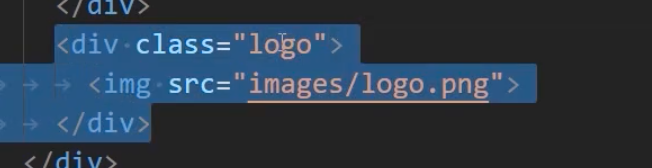
지금 같은 경우, 위처럼 div가 img를 감싸는 대신에
<img class="logo" src="imges/logo.png">이렇게 써도 되긴 한다.
하지만 일반적으로 전자의 형태를 많이 쓰고,
img는 before/after를 사용할 수 없기 때문에
나중에 뭔가를 해야 할 때 div를 사용할 수 있어서 좋다.

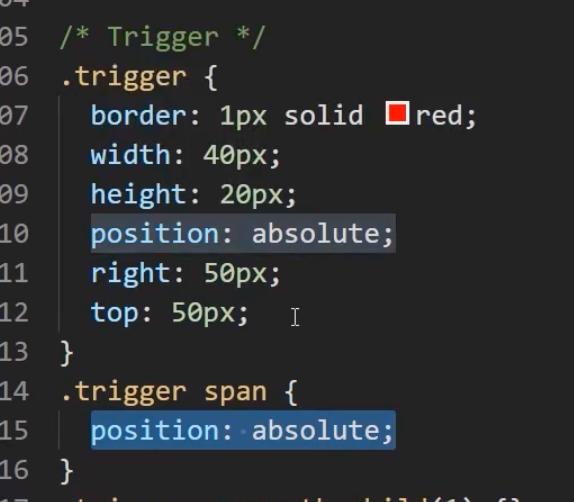
.trigger span 작업 중..
position: absolute;를 줘서 부모요소에
position: relative; 를 주러 갔는데,
이미 부모요소에 position: absolute;가 있다면?
답: absolute가 있다면 relative가 있는 것으로 간주하기 때문에
또다시 주거나, 고치거나 손댈 필요 없다!

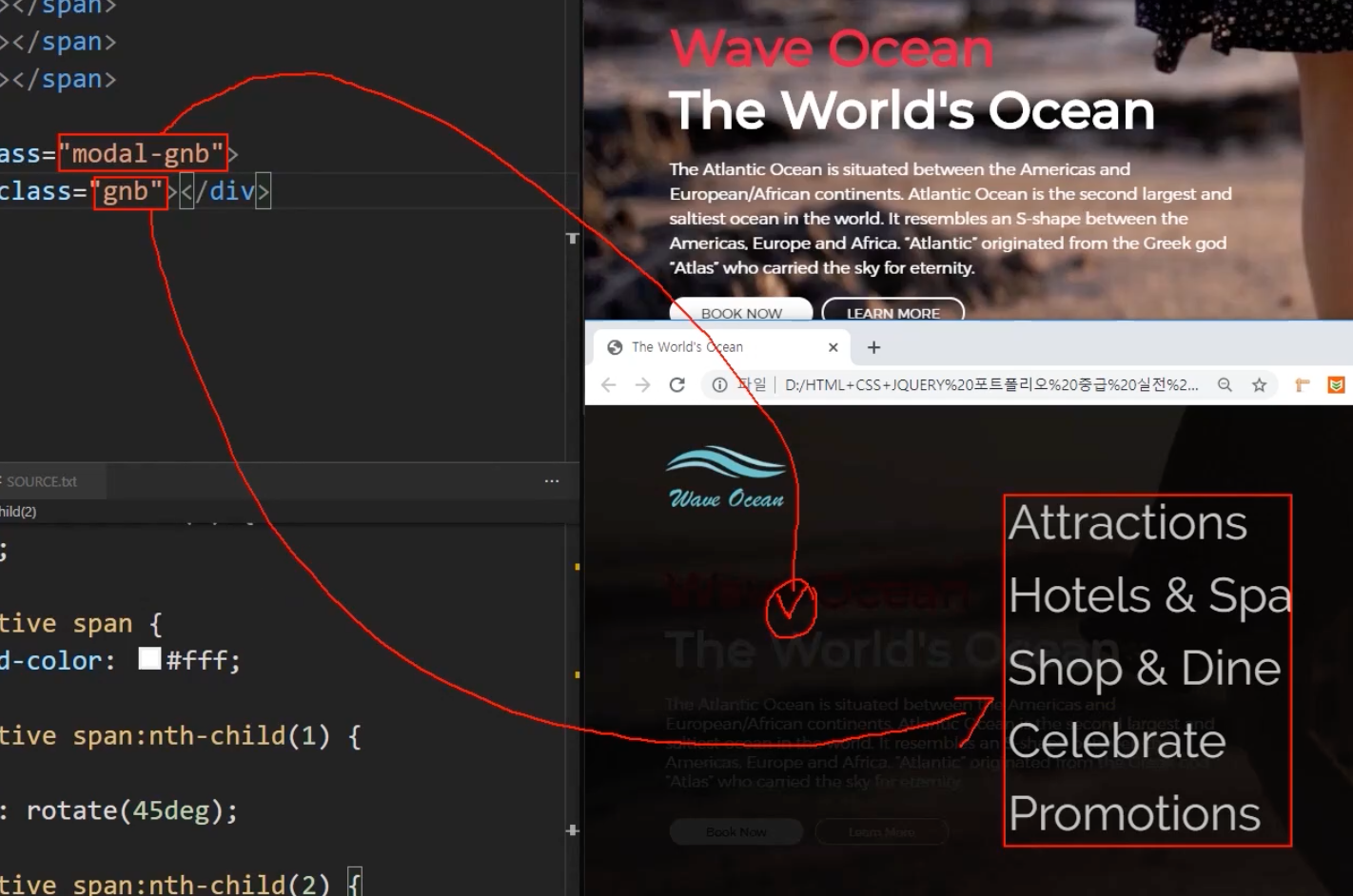
(모달 창 만드는 부분)
검은색 배경 부분이 .modal-gnb이고,
글씨들이 들어있는 부분이 .gnb 이다!

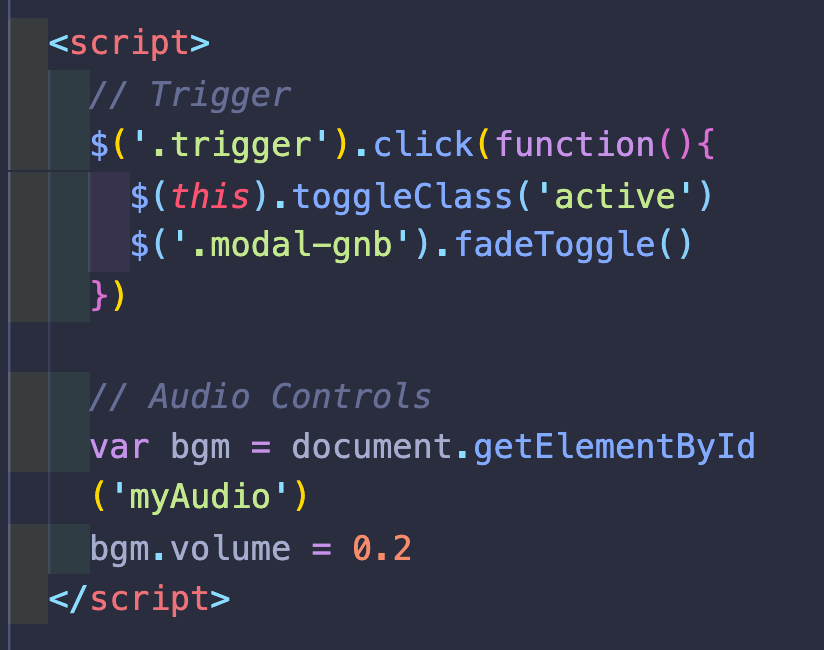
제이쿼리 파트는 이렇게.


아나 용량문젠지 움짤 안올라가져😭😭😭😭😭
💭 느낀점
오늘 한 일은 무엇인가요?

중요한 것/기억해야 하는 것은 무엇인가요?
부모요소에 높이가 있던 없던간에 강제로 높이를 100%로 주는 것=
100vh !!!
height: 100%로 정하면 parent 값에 의존하므로,
parent 값에도 height이 설정되어 있어야 한다.
반면, height: 100vh로 정하면 parent 값에 의존하지 않으므로,
어디에서든 사용할 수 있다.
https://unit-15.tistory.com/m/16