🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습
- css의 모든 것 진도 나가기
📝 노트필기 및 정리
- 복습
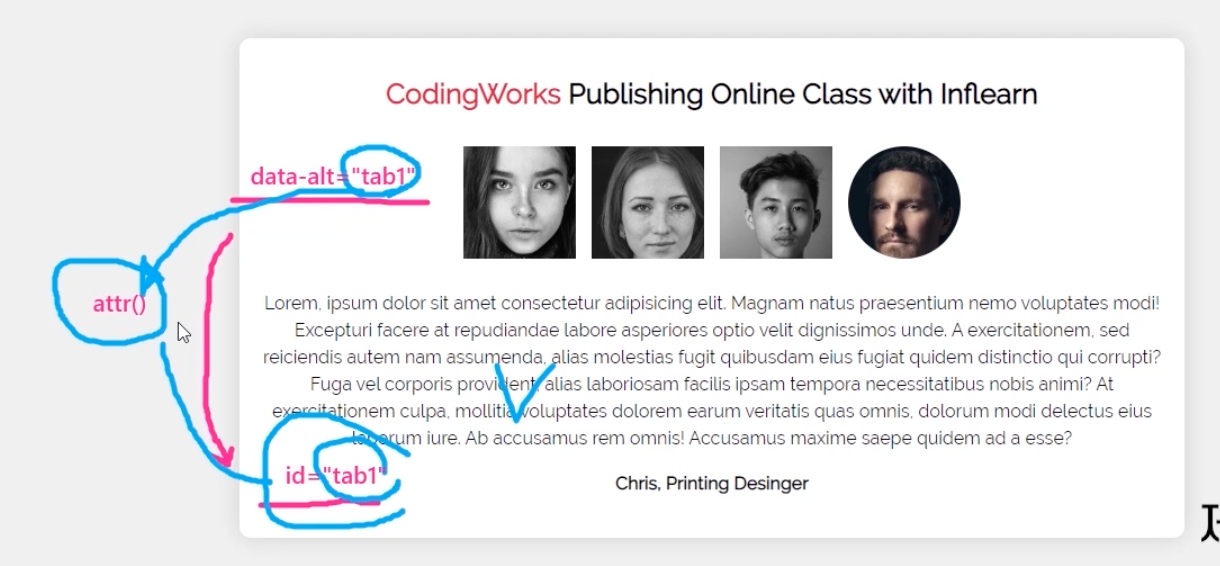
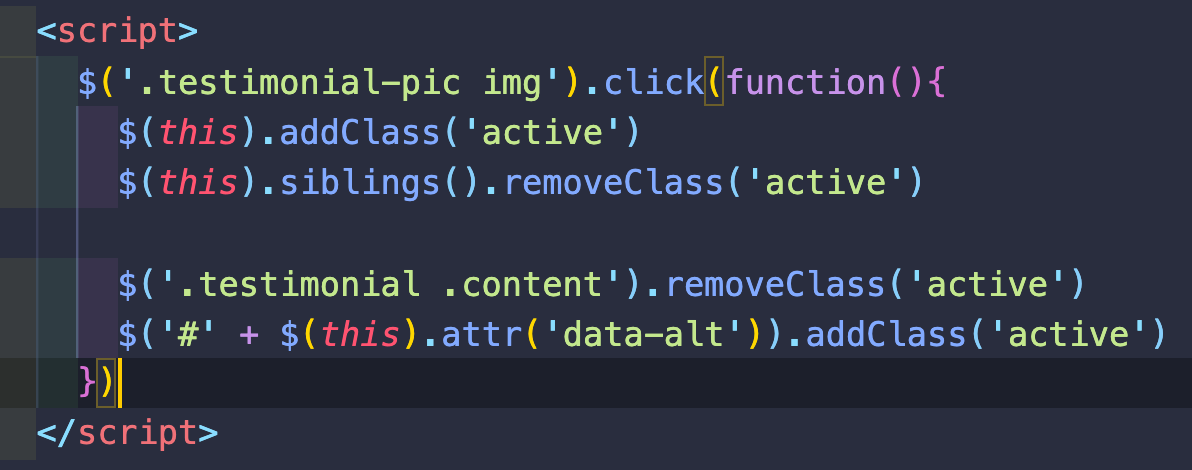
1. 탭메뉴 콘텐츠 with jquery


html의 img에 data-alt라는 임의의 속성을 주고,
그data-alt의 값과 연결될div id를 동일하게 만들어준 뒤
(input의 id와 label의 for를 연결시켜 주는 것처럼)
제이쿼리> 속성을 가져오는 attr이라는 메서드로 서로 연결시켜 주는 것이 작동 원리다.


이쪽 파트는 다시해도 어렵다...!

완성~ 이지만 아직도 여러번 많이 복습해야 익혀질듯싶다😂😭

이거는 제이쿼리 부분.

이 부분이 어려워~!!
저 빨간 동그라미 쳐진 따옴표가 없으면 변수가 되기 때문에 따옴표 꼭 있어야 하고...
- 진도
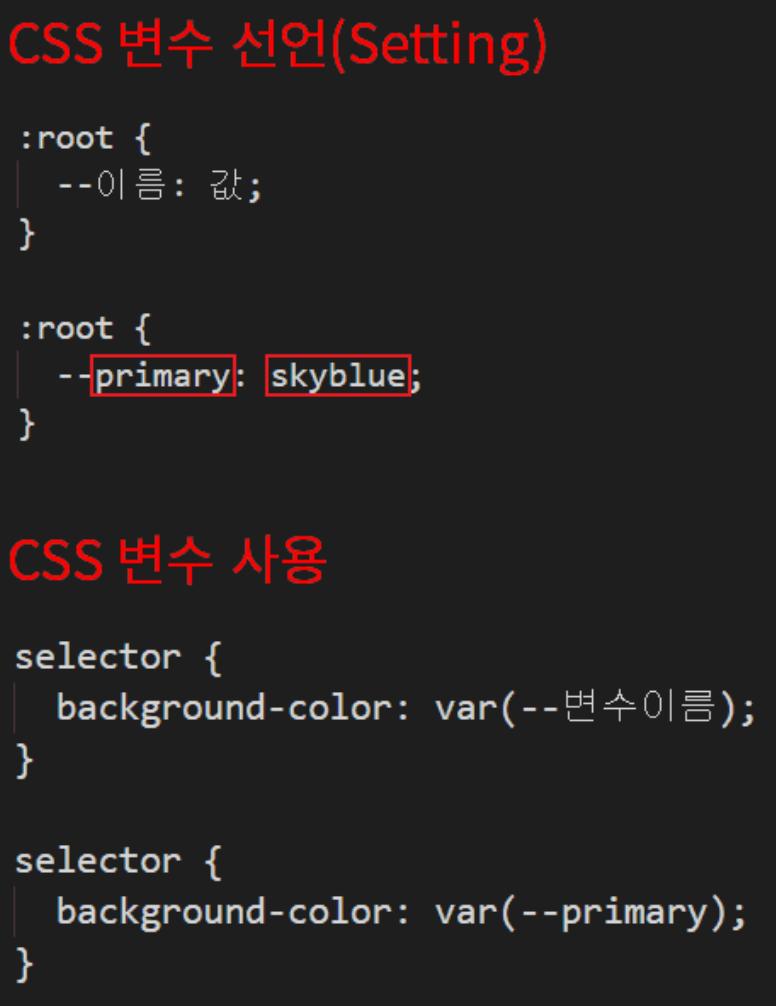
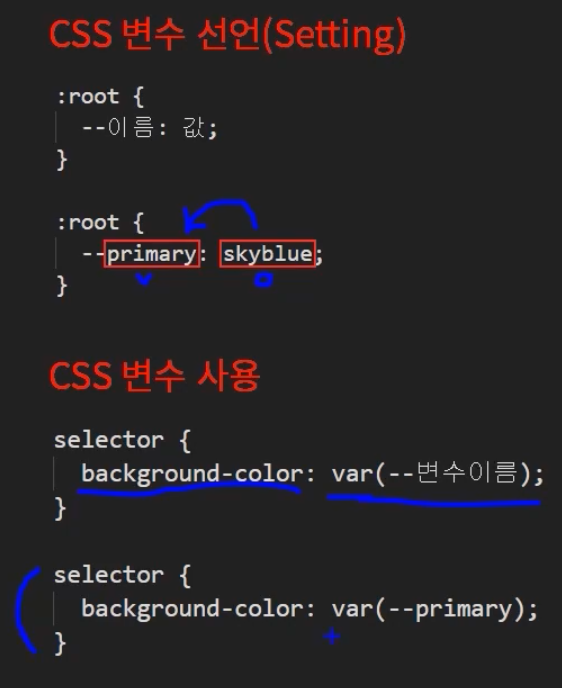
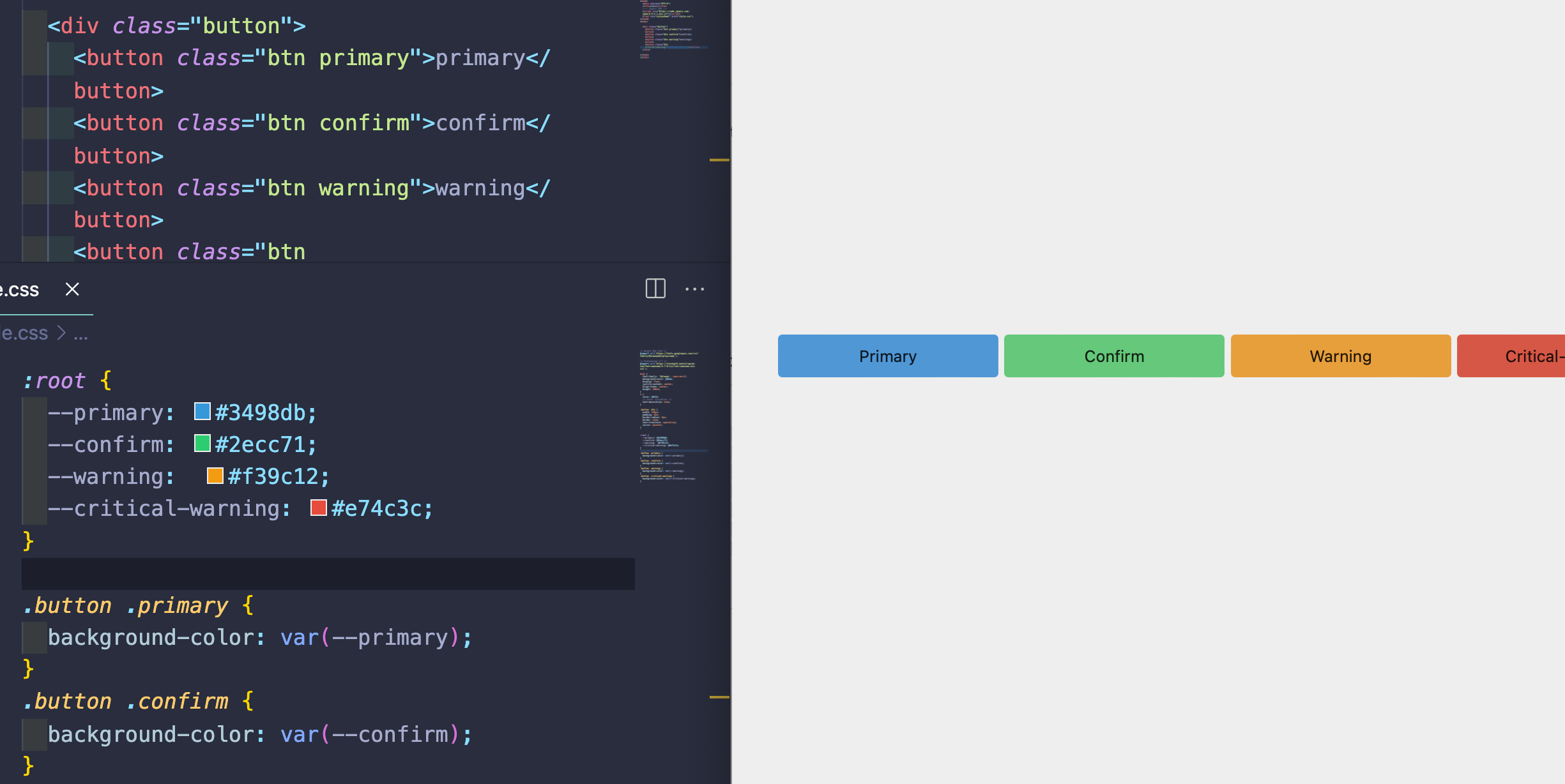
1. css의 모든 것- 변수variables 사용하기

사용법

사용예시 1

사용예시 2
💭 느낀점
- 중요한 것/기억해야 하는 것은 무엇인가요?
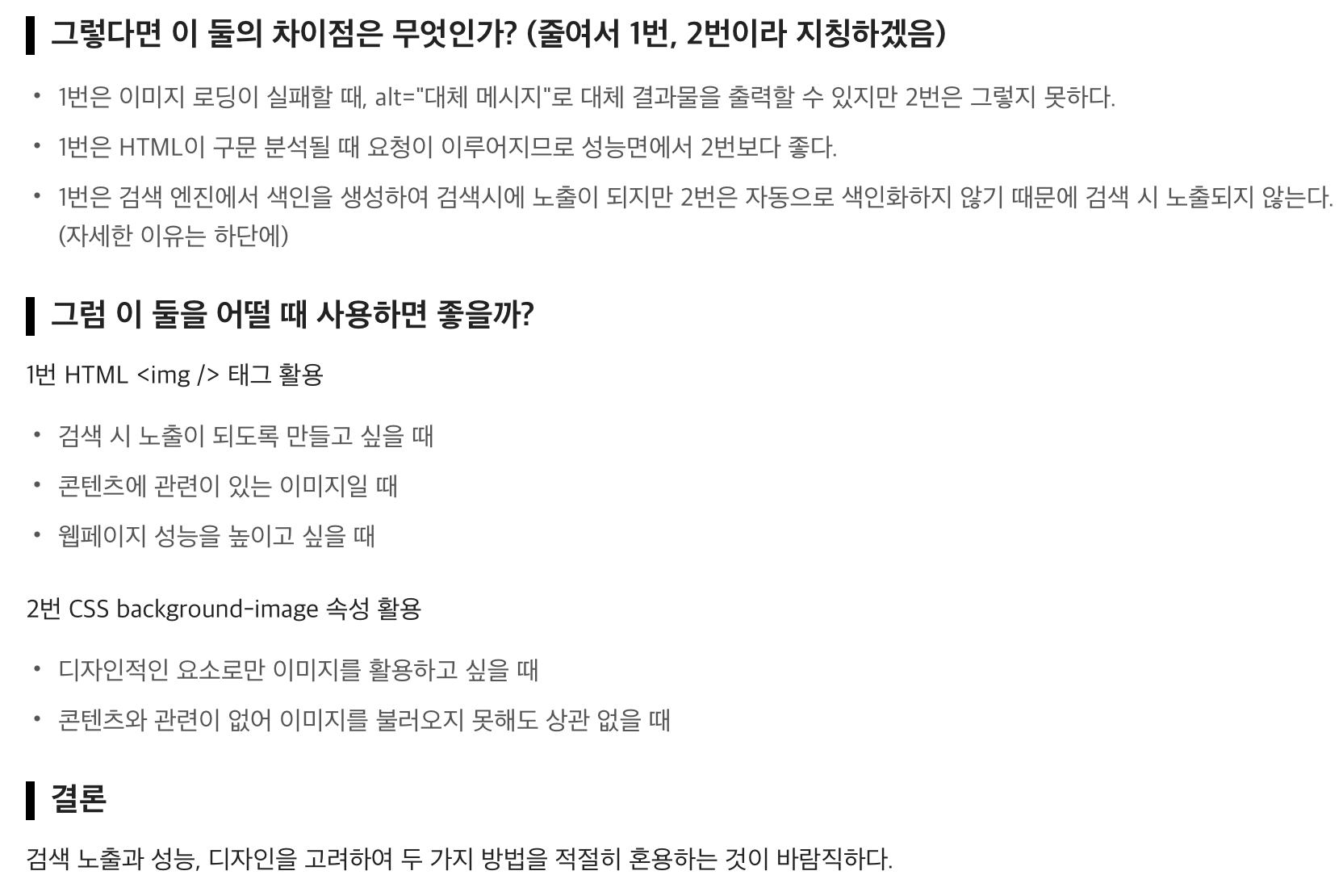
궁금해서 찾아 본
img 태그 vs css background-img 의 차이점!!
https://chlolisher.tistory.com/77
https://velog.io/@skyosk123/img-vs-background-image
요약: 이미지가 사용자에게 컨텐츠 이해에 도움을 더 준다고 생각하면 img 태그를 쓰고, 그렇지 않으면 background image 를 써라.
출처: https://mygumi.tistory.com/369 [마이구미의 HelloWorld]''